Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
08 октября 2019
0
19 597 просмотров

В этой статье я хочу показать вам конкретный пример создания шаблона. Это будет более подробно, чем простое руководство, которое вы раньше читали. На этот раз мы шаг за шагом создадим реальный, функциональный шаблон, который подходит для конкретного случая использования: пикселя Facebook.
Мы остановимся на идеальном представлении пикселя Facebook. Однако у вас будут все инструменты, необходимые для расширения шаблона, чтобы охватить все функции, которые могут вам понадобиться, и для репликации его с кодом другого стороннего приложения.
Данные методы не одобряет Facebook и не поддерживает их в любом качестве, официальном или неофициальном.
Вы можете скачать файл экспорта шаблона здесь. Вам не обязательно его использовать, но это может упростить просмотр остальной части статьи.
Подпишись на наш Телеграм и читай все статьи и новости первым
Шаблон имеет следующие функции:
Вы можете установить флажок, чтобы отключить автоматическую настройку пикселя.
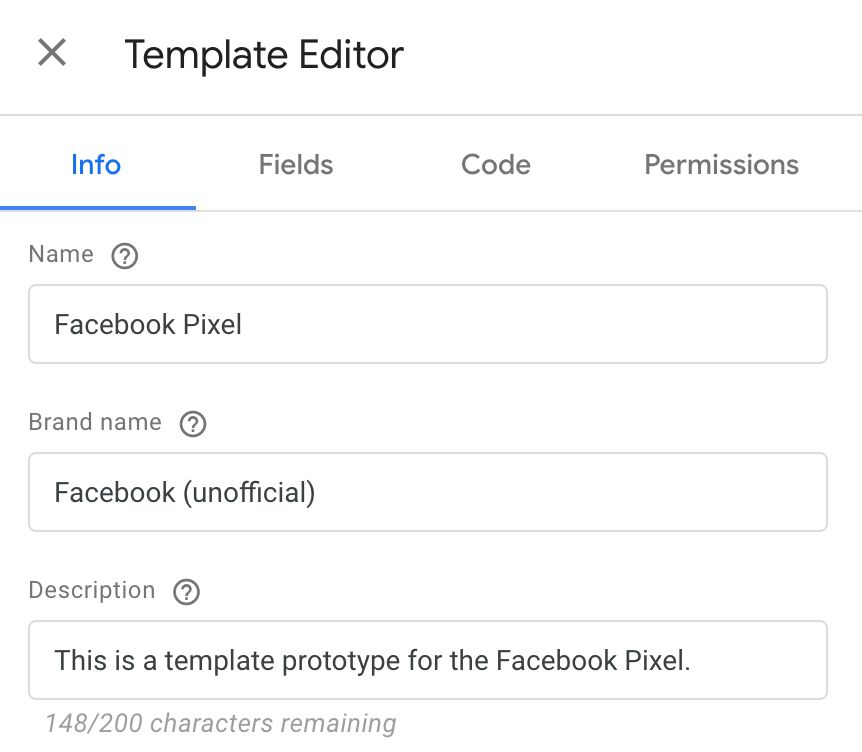
После создания нового шаблона он выглядит как информационный экран. Не забудьте включить расширенные настройки для редактора, чтобы можно было редактировать поле «Название бренда».

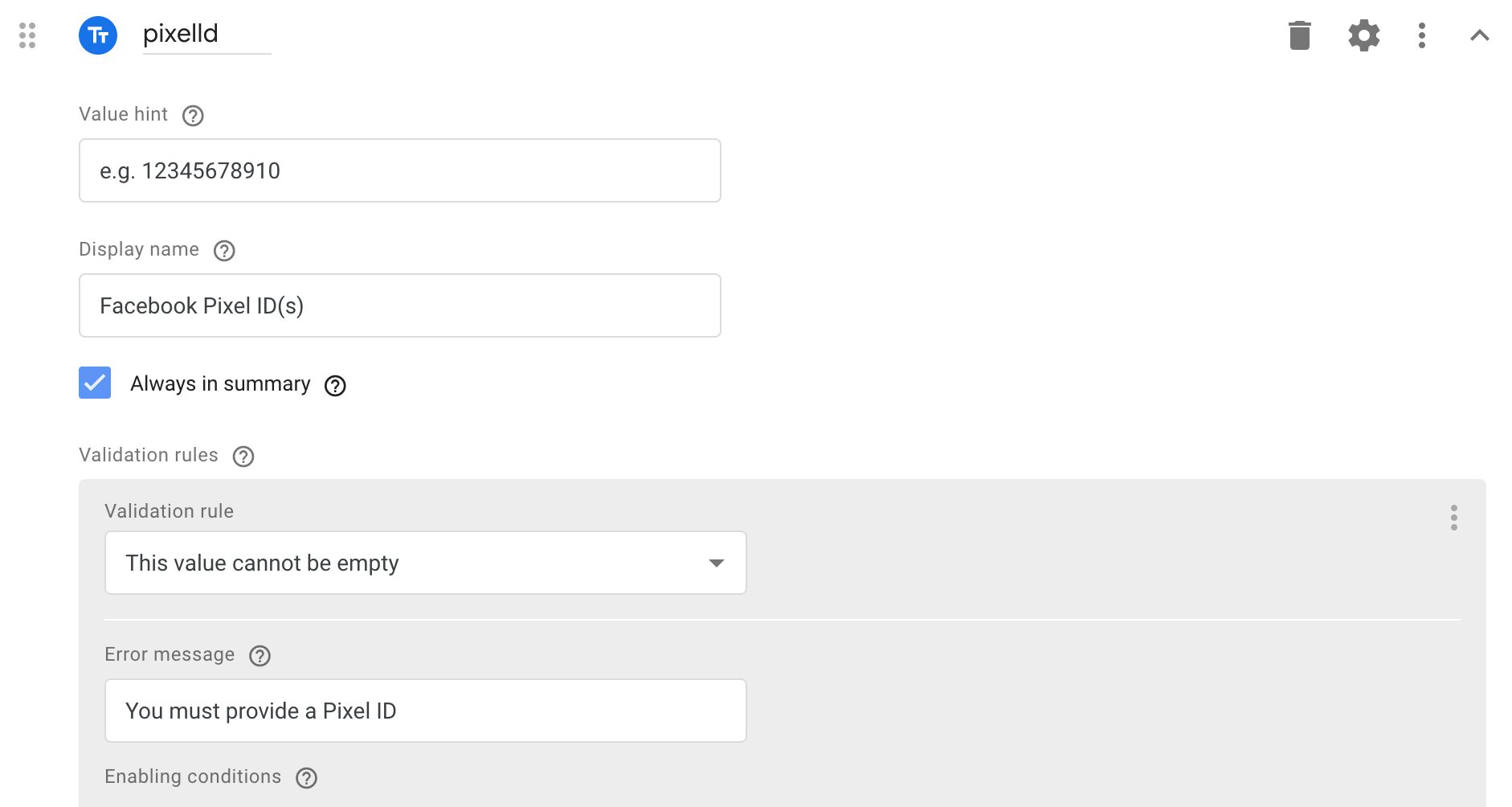
Шаблон будет иметь четыре поля.

Убедитесь, что для поля ввода текста включены следующие конфигурации полей:
Для правил проверки добавьте два разных правила:
Вы можете найти сообщение об ошибке, щелкнув, чтобы показать Расширенные настройки для каждого правила проверки.

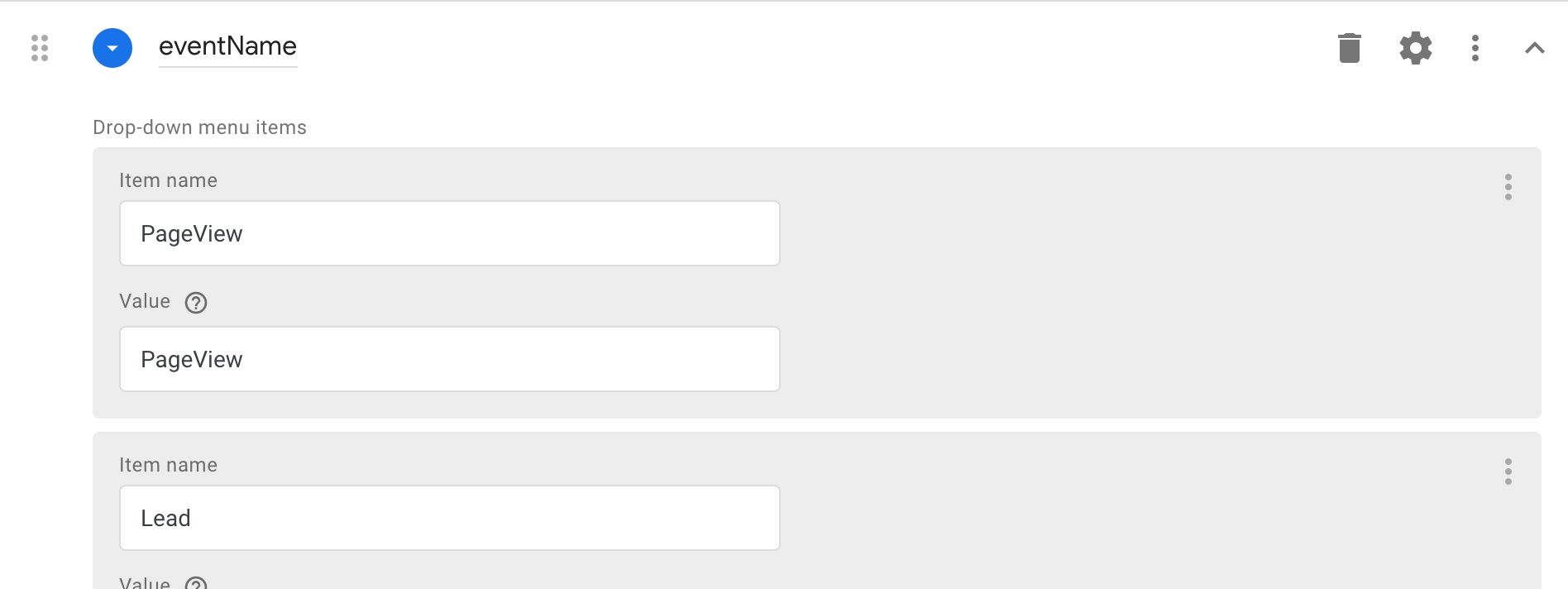
Убедитесь, что для поля ввода текста включены следующие конфигурации полей:
Добавьте следующие пункты меню:
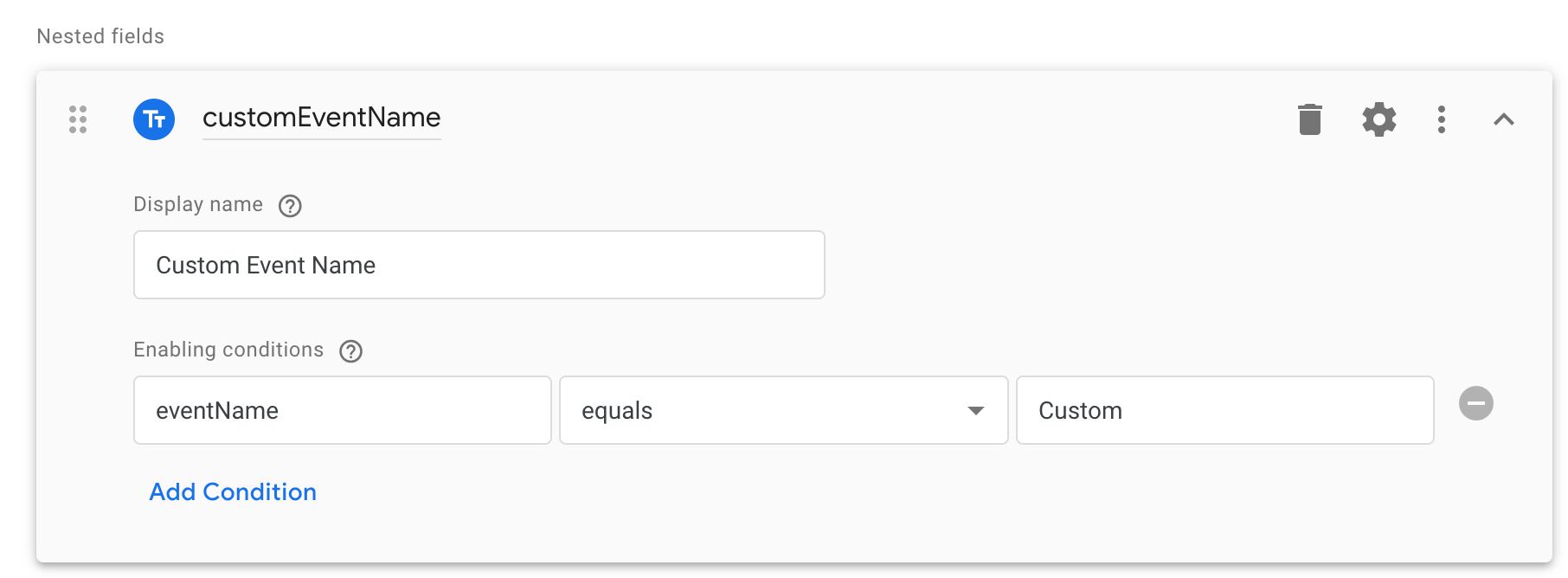
Нажмите Добавить поле под вложенными полями и выберите поле ввода текста. Назовите поле customEventName и выберите для него конфигурации поля «Отображаемое имя» и «Условия включения».

Условие включения гарантирует, что имя пользовательского события отображается только в том случае, если в раскрывающемся меню выбрано «Пользовательское». Круто, да?

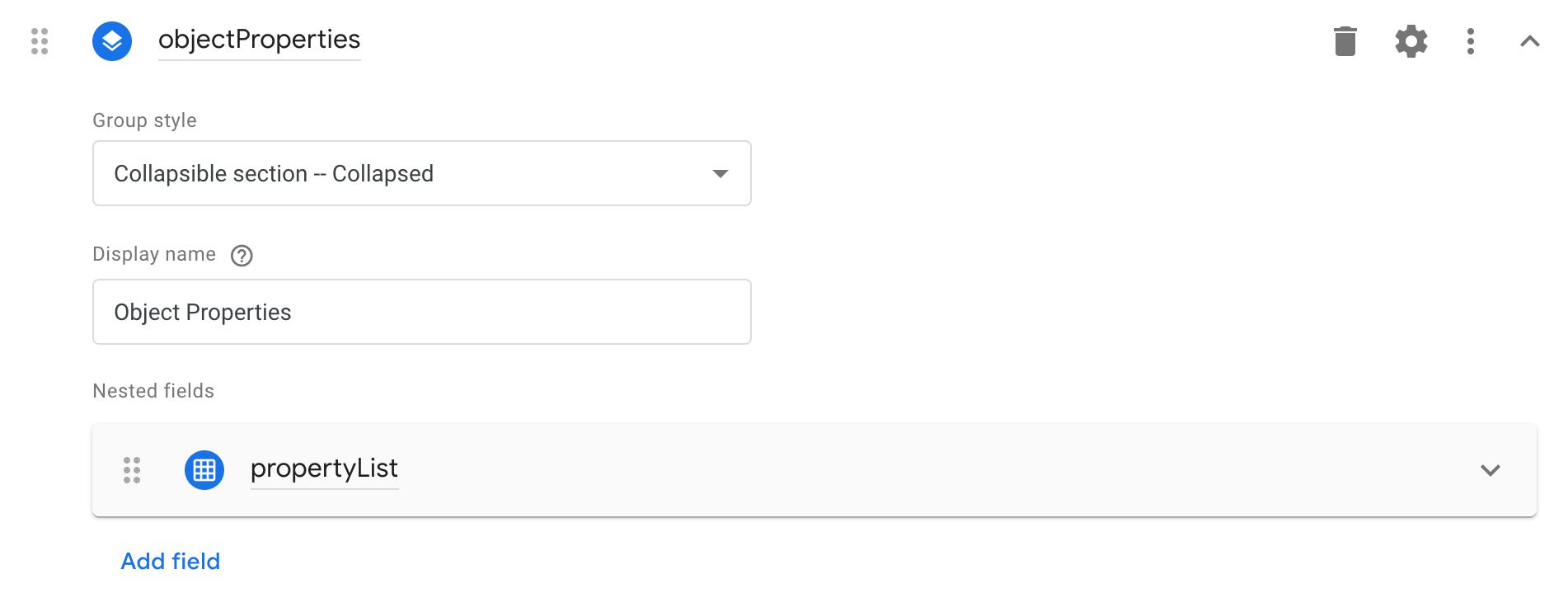
Конфигурации полей по умолчанию должны быть такими, как вам нужны для этой группы.
Нажмите Добавить поле под вложенными полями и выберите поле простой таблицы. Назовите его propertyList и убедитесь, что конфигурация текстового поля кнопки «Новая строка» включена.
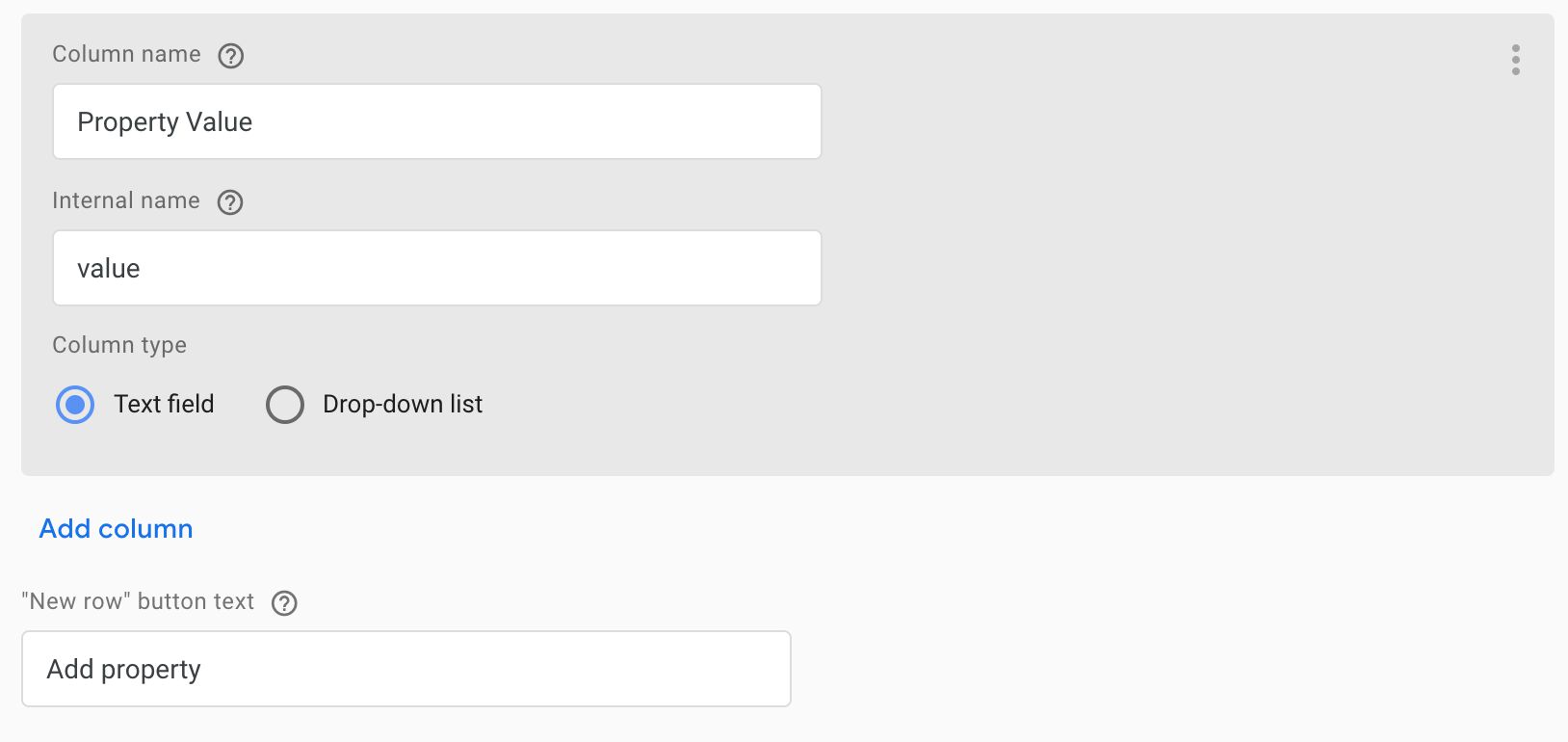
Добавьте две колонки в таблицу. Обе должны быть столбцами текстового поля.
Первый столбец должен иметь следующие параметры:
Второй столбец должен иметь следующие настройки:

Наконец, установите для параметра текста кнопки «Новая строка» значение Add property и оставьте значение «Отображаемое имя» пустым.

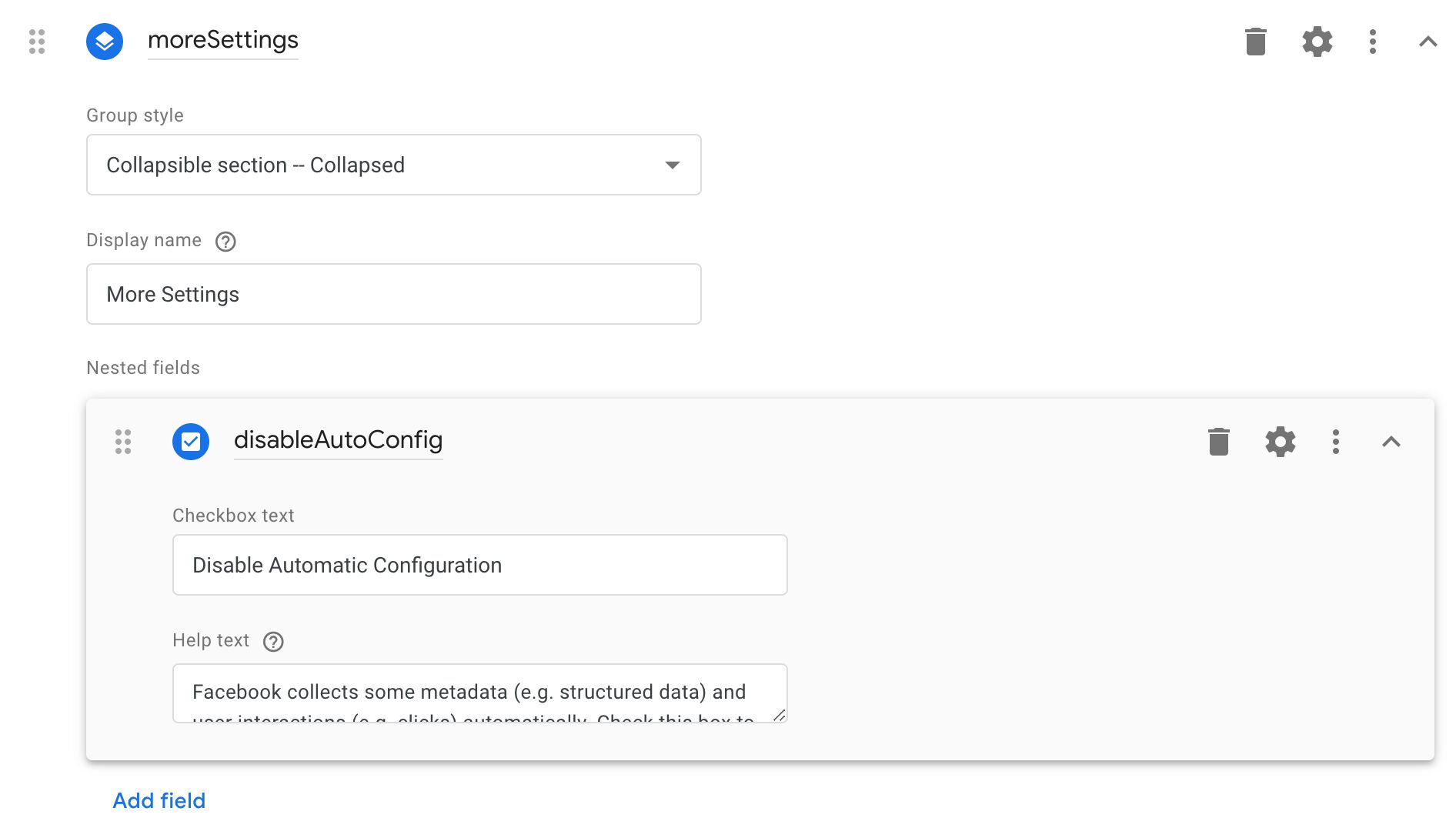
Установите следующие параметры для группы:
Нажмите кнопку Добавить поле под вложенными полями и выберите поле флажка. Назовите это поле disableAutoConfig и убедитесь, что конфигурация текстового поля справки включена.
Перейдите на вкладку Редактор кода и замените содержимое следующим jаvascript кодом.
Если вы внимательно посмотрите на код, то увидите, что он намного сложнее, чем фрагмент кода Facebook. Причиной этого является «песочница» jаvascript, которую используют пользовательские шаблоны. Например, фрагмент Facebook создает глобальный fbq() метод с чем-то вроде этого.
window.fbq = function() {
window.fbq.callMethod ?
window.fbq.callMethod.apply(window.fbq, arguments) :
window.fbq.queue.push(arguments);
}
Это очень простой кусок кода, который просто передает аргументы, которые вы предоставляете fbq() (например, 'track', 'PageView'), в одно из двух мест, в зависимости от того, загружен SDK или нет.
Сделать это в пользовательском шаблоне гораздо сложнее. Вы не можете просто установить глобальную переменную, вам нужно использовать API для этого. Вы не можете просто проверить, существует ли глобальный метод, вам нужен API для этого. И вы не можете просто создать queue свойство для fbq() метода, вам нужен API для этого.
Итак, давайте рассмотрим блок за блоком, чтобы понять, что делает код.
Для этого сценария требуется несколько API, которые инициализируются с помощью require() API:
const createQueue = require('createQueue');
const callInWindow = require('callInWindow');
const aliasInWindow = require('aliasInWindow');const copyFromWindow = require('copyFromWindow');
const setInWindow = require('setInWindow');
const injectScript = require('injectScript');
const makeTableMap = require('makeTableMap');
Я объясню, как они функционируют, когда мы встретим их в коде.
const initIds = copyFromWindow('_fbq_gtm_ids') || [];
const pixelIds = data.pixelId;
Здесь мы извлекаем список инициализированных идентификаторов (хранящихся в собственном _fbq_gtm_ids глобальном массиве), а также извлекаем значение, введенное пользователем, из pixelId поля самого шаблона.
const getFbq = () => {
// Return the existing 'fbq' global method if available
const fbq = copyFromWindow('fbq');
if (fbq) {
return fbq;
}
...
Функция стрелки является функцией ES6, поддерживаемой пользовательскими шаблонами. const getFbq = () => {переводится var getFbq = function() {в более старый вариант jаvascript.
Цель getFbq состоит в том, чтобы вернуть представление глобального fbq метода, который передает аргументы в правильное место, подобно тому, как работает обычный фрагмент Facebook.
Первые строки проверяют, был ли fbq уже создан глобально, и в этом случае возвращает глобальный метод.
Если глобального метода не существует, его необходимо создать.
...
setInWindow('fbq', function() {
const callMethod = copyFromWindow('fbq.callMethod.apply');
if (callMethod) {
callInWindow('fbq.callMethod.apply', null, arguments);
} else {
callInWindow('fbq.queue.push', arguments);
}
});
aliasInWindow('_fbq', 'fbq');...
Здесь глобальный fbq метод инициализируется как новая функция. Эта функция сначала проверяет, существует ли fbq.callMethod метод (что означает, что FB SDK загружен), и, если это так, передает аргументы, отправленные fbq методу (например 'track', 'PageView'), этому встроенному методу.
Если callMethod метод еще не был создан, то метод передает свои аргументы fbq.queue как push-массив. Очередь в основном представляет собой список ожидания для пиксельного запроса, помещенного в очередь для SDK Facebook, когда он загружается по сети. После загрузки SDK он обрабатывает сообщения в этой очереди и отправляет их в Facebook.
Последняя строка создает псевдоним fbq метода в другой глобальной переменной _fbq. Я не уверен, зачем это необходимо, но это то, что делает и фрагмент Facebook.
...
createQueue('fbq.queue');
return copyFromWindow('fbq');
};
Последние строки setInWindow вызова API создают fbq.queue глобальный массив, прежде, чем, наконец, вернуть текущее содержимое глобальной fbq переменной, то есть функции, которую вы создали выше.
const fbq = getFbq();
const props = data.propertyList ? makeTableMap(data.propertyList, 'name', 'value') : {};
const command = data.eventName !== 'Custom' ? 'trackSingle' : 'trackSingleCustom';
const eventName = data.eventName !== 'Custom' ? data.eventName : data.customEventName;
Эти строки сначала выбирают последнее представление fbq глобального метода, вызывая getFbq функцию, которую вы только что создали.
Далее содержимое fbq команды строится. makeTableMap API принимает ваш propertyList Simple поля таблицы, и преобразует каждую строку в пару ключ-значение, где ключ является первым значением столбца (например content_ids), и значение является вторым значением столбца (например 123456). Это действительно удобный API для преобразования формата таблицы шаблонов в то, что ожидают многие библиотеки jаvascript.
Command Переменный зависит от того, используете ли вы стандартное событие (например , свинец или просмотры страниц), в этом случае он установлен на trackSingle, или вы используете особые события, и в этом случае он установлен на trackSingleCustom.
eventName принимает либо значение раскрывающегося меню, если выбрано стандартное событие, либо значение customEventName поля ввода текста, если выбрано пользовательское событие.
if (initIds.indexOf(pixelId) === -1) {
if (data.disableAutoConfig) {
fbq('set', 'autoConfig', false, pixelId);
}
fbq('init', pixelId);
initIds.push(pixelId);
setInWindow('_fbq_gtm_ids', initIds, true);
}
fbq(command, pixelId, eventName, props);
});
Весь командный процесс заключен в итератор, который перебирает все идентификаторы пикселей, добавленные пользователем в тег. Команды выполняются одинаково для каждого идентификатора пикселя в теге.
Во-первых, код проверяет, был ли уже инициализирован идентификатор пикселя, просматривая содержимое initIds массива, созданного в самом начале кода. Вы не хотите инициализировать Pixel ID более одного раза, иначе вы рискуете столкнуться с проблемами с SDK Facebook.
Если пиксель не был инициализирован, то сначала устанавливается значение autoConfig параметра false, если пользователь установил соответствующий флажок в шаблоне.
Затем выполняется fbq('init', pixelId) команда, после чего идентификатор пикселя помещается в массив инициализированных пикселей.
Наконец, fbq() команда запускается с параметрами, которые вы создали ранее.
Самая последняя строка в редакторе кода загружает SDK Facebook и сигнализирует либо data.gtmOnSuccess(), либо data.gtmOnFailure, в зависимости от того, была загрузка SDK успешной или нет.
injectScript('https://connect.facebook.net/en_US/fbevents.js', data.gtmOnSuccess, data.gtmOnFailure, 'fbPixel');
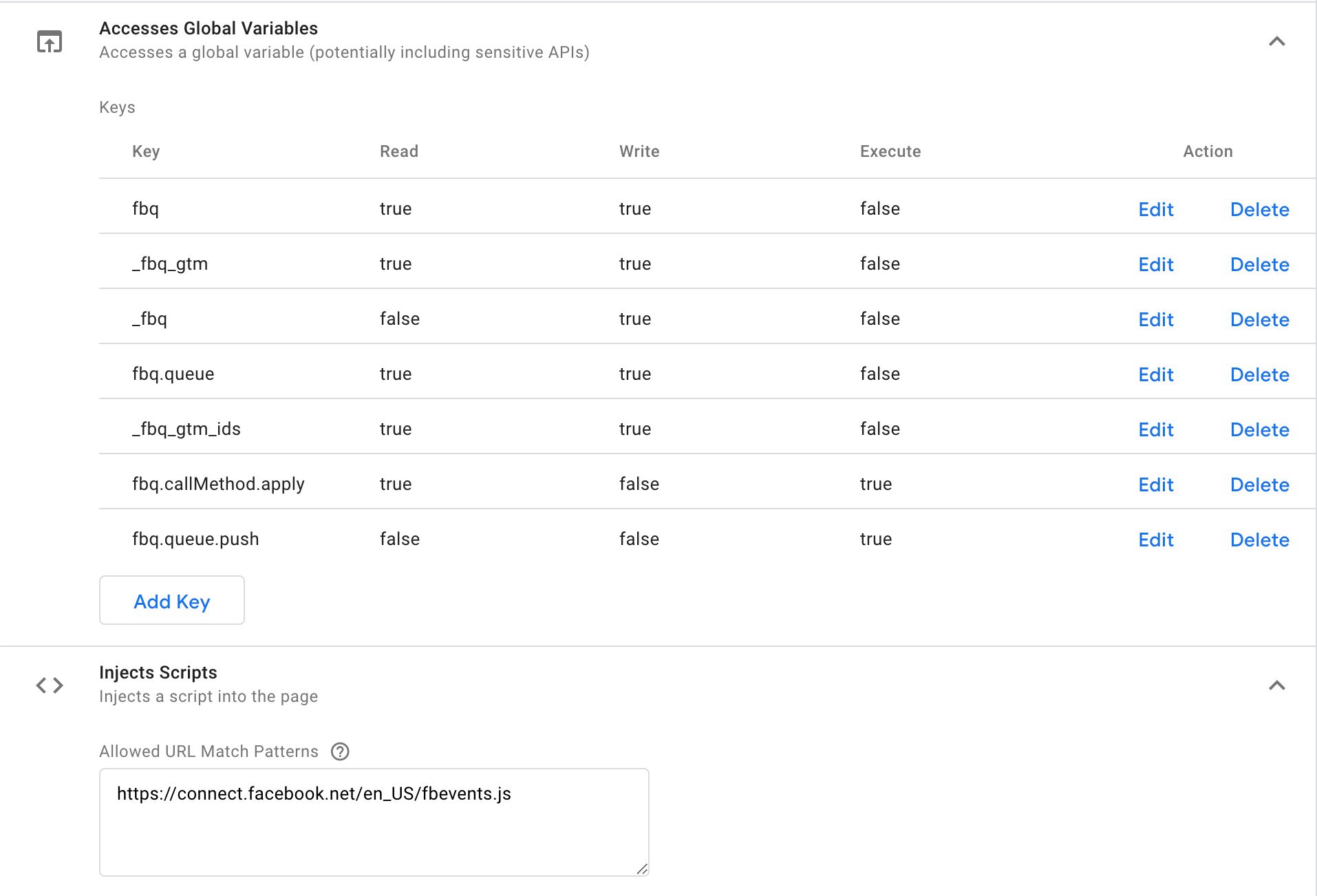
Поскольку вы используете все эти API-интерфейсы и так много путаетесь с глобальным пространством имен, вам необходимо добавить некоторые разрешения, если вы хотите, чтобы код шаблона работал.
 Как видите, каждая глобальная переменная, с которой вы взаимодействуете, либо напрямую (через copyFromWindow, callInWindowи т.д.), либо косвенно (через aliasFromWindow), должна быть указана в списке прав доступа.
Как видите, каждая глобальная переменная, с которой вы взаимодействуете, либо напрямую (через copyFromWindow, callInWindowи т.д.), либо косвенно (через aliasFromWindow), должна быть указана в списке прав доступа.
Точно так же внедрение сценария самого SDK должно быть разрешено с использованием соответствующего разрешения.
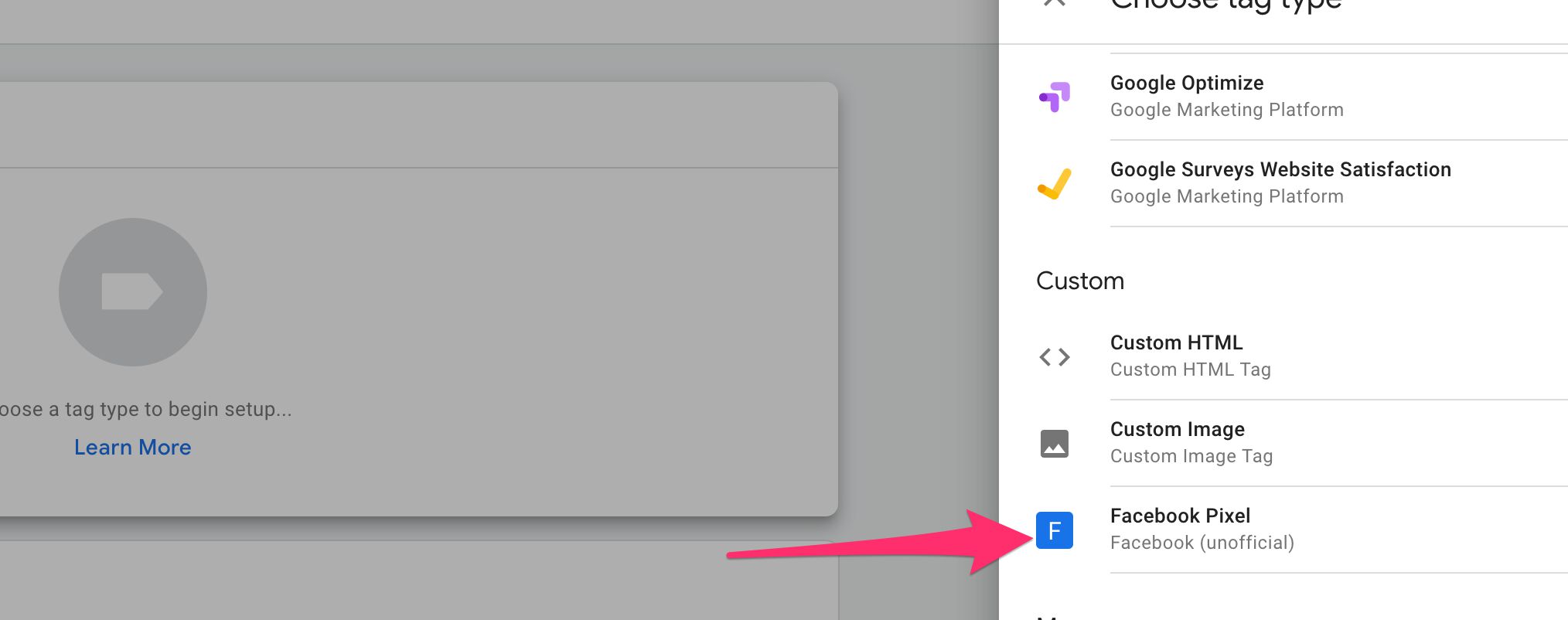
Чтобы проверить это, сохраните шаблон, затем перейдите к тегам вашего контейнера и создайте новый тег. Вы должны увидеть пиксель Facebook в меню тегов.

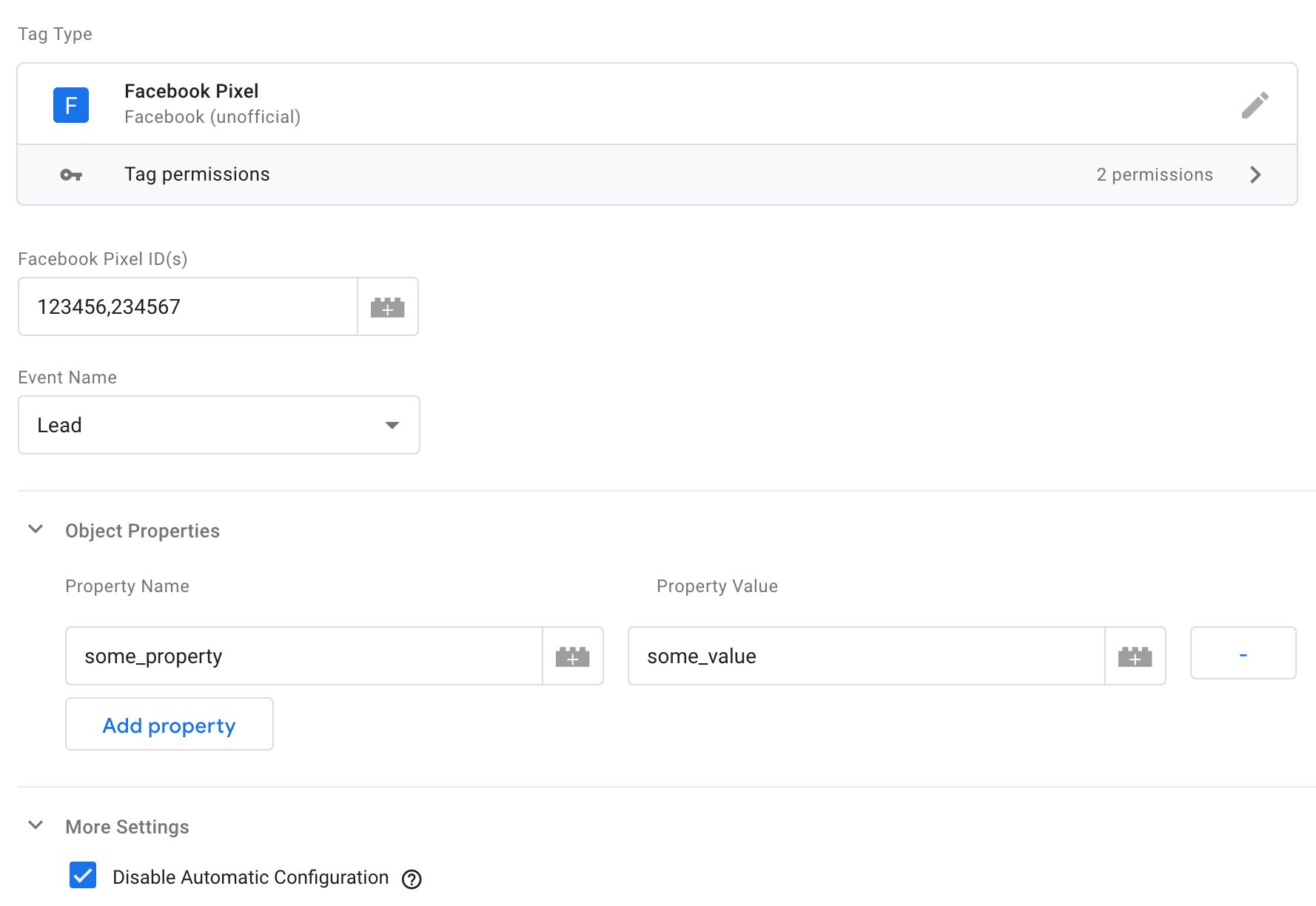
Далее заполните поля. Попробуйте несколько разных вещей, таких как передача различных свойств объекта, использование пользовательских событий и добавление нескольких идентификаторов пикселей.

Попробуйте также создать несколько тегов с одинаковым идентификатором пикселя, чтобы убедиться, что инициализация выполняется только один раз для каждого идентификатора.
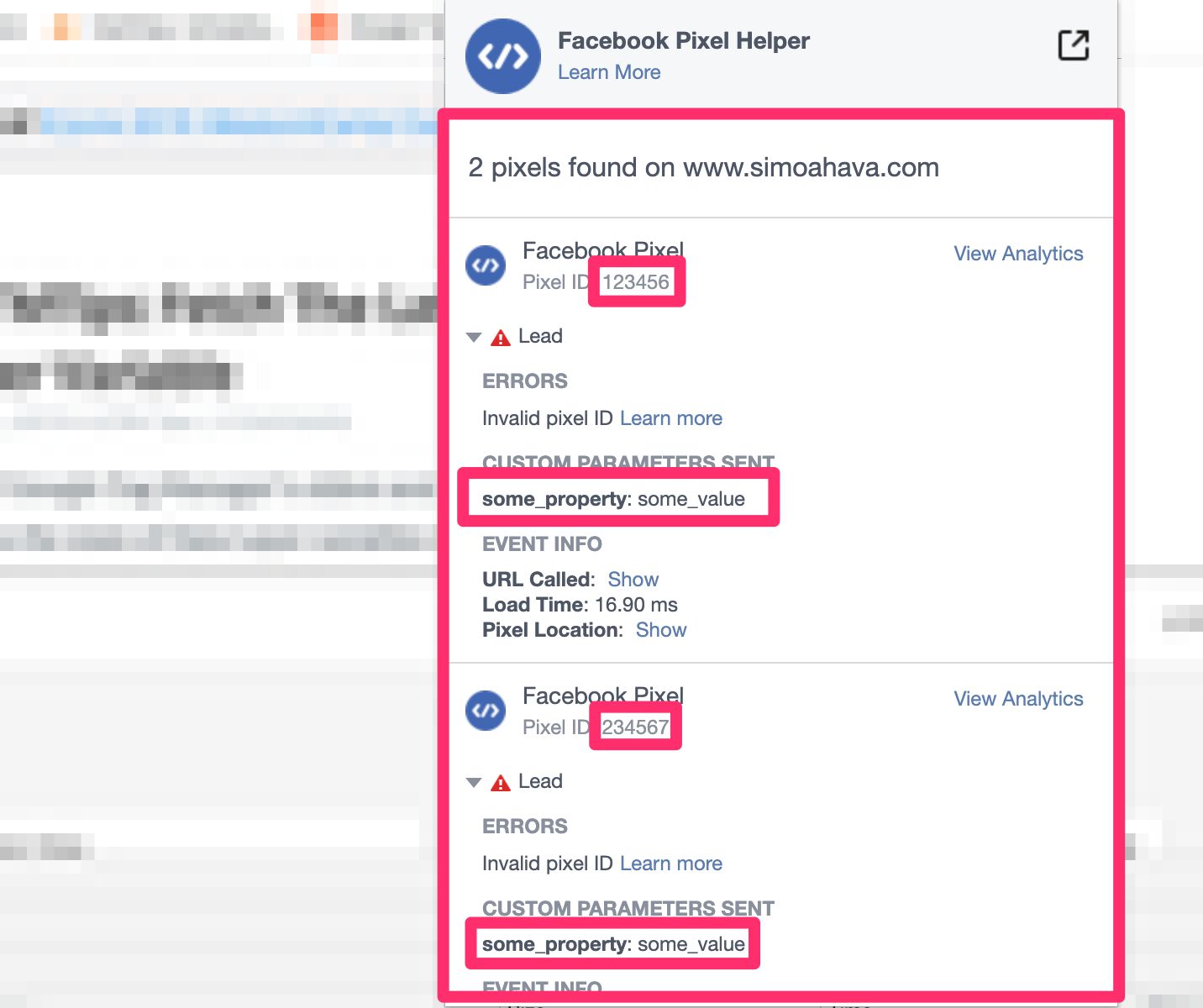
Используя режим GTM Preview и Facebook Pixel Helper, вы сможете убедиться, что все работает как надо.
Я надеюсь, что эта статья помогла демистифицировать пользовательские шаблоны.
Как вы можете видеть, работа с изолированным jаvascript не сводится к копированию оригинального кода и переписыванию вызовов некоторых методов. Это требует совершенно другого подхода, особенно при работе с глобальными переменными.
Я думаю, что некоторые вещи пользовательские шаблоны должны использовать для повышения гибкости. Например, оболочка функции, которую GTM автоматически добавляет всякий раз, когда вы создаете глобальную функцию, проблематична, поскольку существуют случаи, когда вы можете захотеть добавить свойства в саму глобальную функцию. В своем нынешнем формате, пользовательские шаблоны не позволяют это, так что вы должны использовать API хотел createQueue установить в fbq.queue качестве массива.
Было бы лучше, если бы я мог просто запустить что-то вроде setInWindow('fbq.queue', []), но сейчас setInWindow позволяет вам установить только переменную, а не ее отдельные свойства.
Рекомендуем: 5 инструментов Facebook для оптимизации ваших рекламных кампаний на Facebook
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.