Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Разное / Руководства
Разное / Руководства
11 апреля 2022
0
1 744 просмотров

Вы потратили силы и время на создание креатива, деньги на рекламный бюджет, сделали стильный лендинг и убедились, что все ссылки работают, но лидов нет или их слишком мало?
Если проверили свой креатив и настройку таргетинга, то самое время взяться за проверку самого лендинга. Многие вебмастера допускают одни и те же ошибки, и даже не догадываются об этом. Поэтому мы собрали самые распространенные проблемы, которые мешают повысить конверсию на вашем landing page и рассказали о том, как их решить.
на CPA Mafia в Telegram
У вебмастеров есть две проблемы:
Так делать не нужно. Слишком малое количество информации не сможет «прогреть» пользователя, который пришел по креативу, а слишком большое — отпугнет.
Кстати, статистика показывает, что если вы не убедили купить товар в течение первой минуты просмотра лендинга, то 90%, что его не купят вообще.

Слишком много текста, элементов, списков, нет «воздуха» и все сразу бросается в глаза

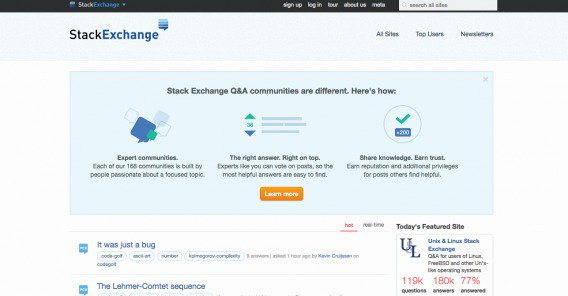
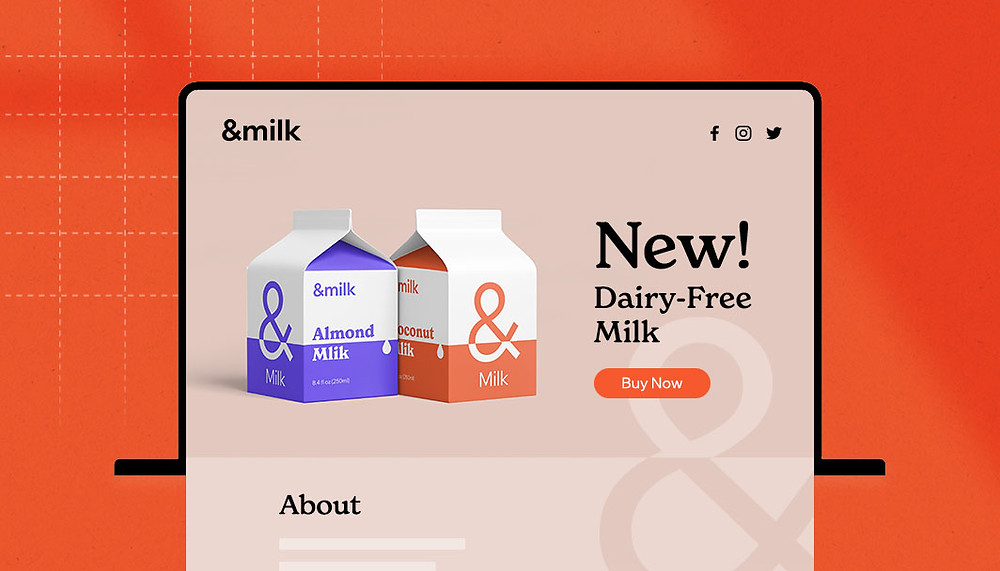
Бывают исключения. Мы уже показывали этот лендинг в своих статьях. Здесь тот случай, когда мало — это хороший ход
Это, как правило, касается приложений, игр и услуг, а не товара. Многие пытаются описать то, что они продают: рассказать характеристики, выделить достоинства, но забывают про то, что картинка лучше слов. Покажите скриншоты из игры или результат того, что сделали с помощью приложения.

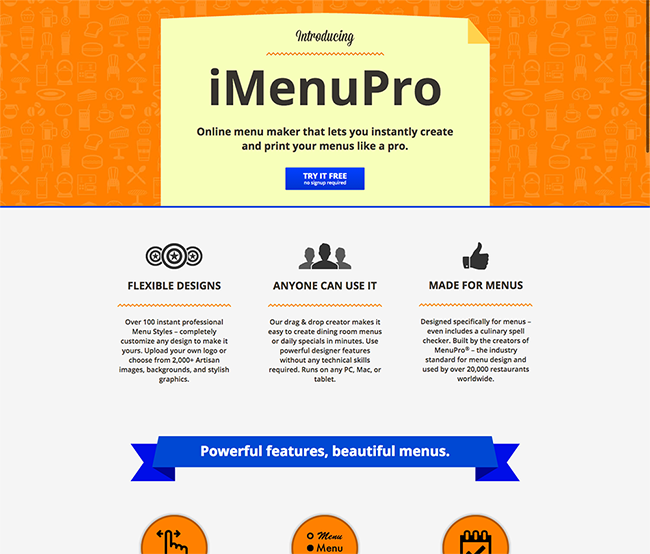
Это лендинг приложения, которое позволяет онлайн оформить меню в ресторанах или кафе. Согласитесь, что если бы было видно результат, то было бы интереснее?
Эффективный призыв к действию должен быть еще и простым. Чтобы создать хороший CTA, вам нужно ответить всего на два вопроса:
Ответ на эти два вопроса поможет вам создать по-настоящему эффективный и сильный CTA. Нужно помнить, что призыв к действию должен быть
Ну а пользователь должен четко понимать, что произойдет, если он нажмет на эту кнопку.

Призыв к действию есть, но он теряется на общем фоне

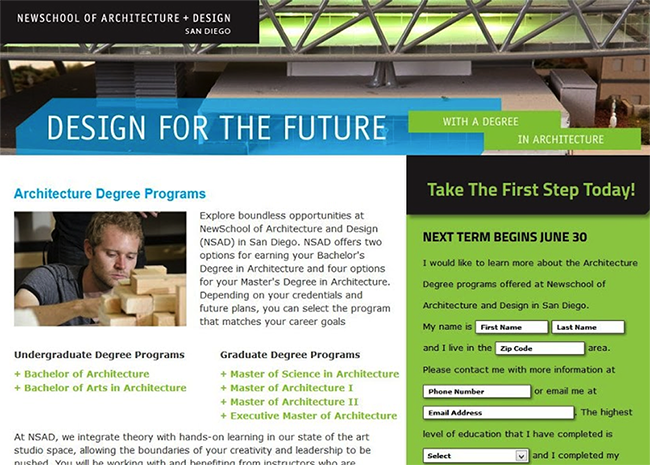
«Узнать больше» — слабый CTA. Пользователь не понимает, что его ждет после нажатия на кнопку
Если вы предлагаете в рекламном креативе секретное и натуральное средство для похудения, а на лендинге продаете зеленый чай, то вы получите большой процент отказов.
Да, косвенно зеленый чай помогает похудеть, но люди, когда кликали на оффер, ждали там что-то другое.

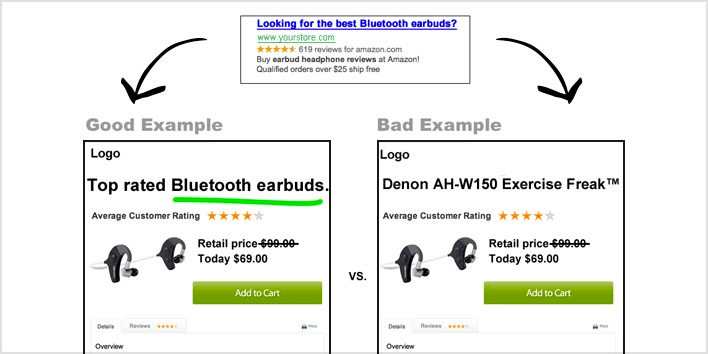
Пользователю обещают посмотреть на лучшие Bluetooth наушники, а на лендинге предлагают конкретные наушники и это тоже обман
Вот вам немного статистики: около 40% пользователей покинут сайт, если он загружался больше трех секунд, а 70% пользователей, если были недовольны работой сайта, больше на него не вернуться.
Обязательно оптимизируйте свой лендинг: удаляйте ненужные тексты, изображения и видео, проверяйте работу на разных устройствах.

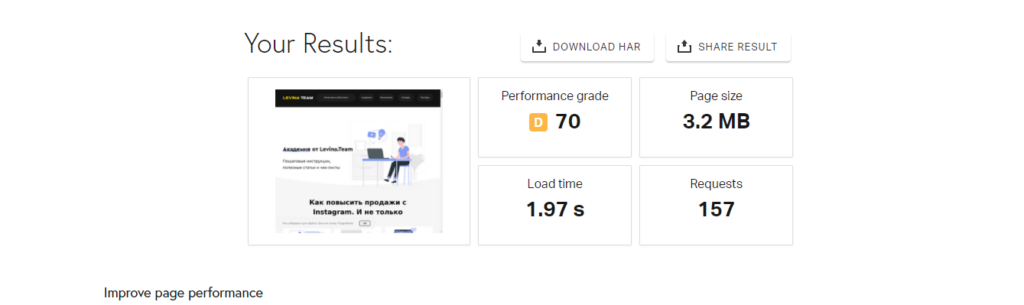
Если лендинг загружается до 3-4 секунд, то это хороший результат. Проверить можно тут
Сайт не должен вызывать у пользователей никаких сомнений. Особенно если вы работаете с Tier-2 странами, где онлайн оплата — это еще новшество. Избегайте шаблонных фраз и слишком лестных отзывов, не округляйте цифры, не преувеличивайте информацию.

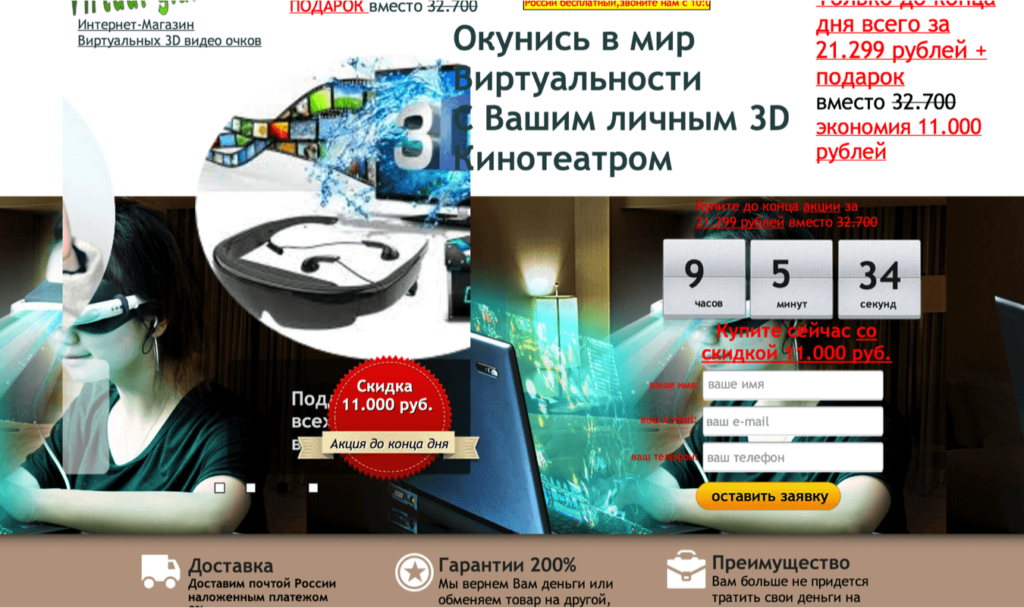
Вот такой лендинг скорее оттолкнет посетителя: непонятный коллаж, яркий красный цвет и неаккуратный дизайн

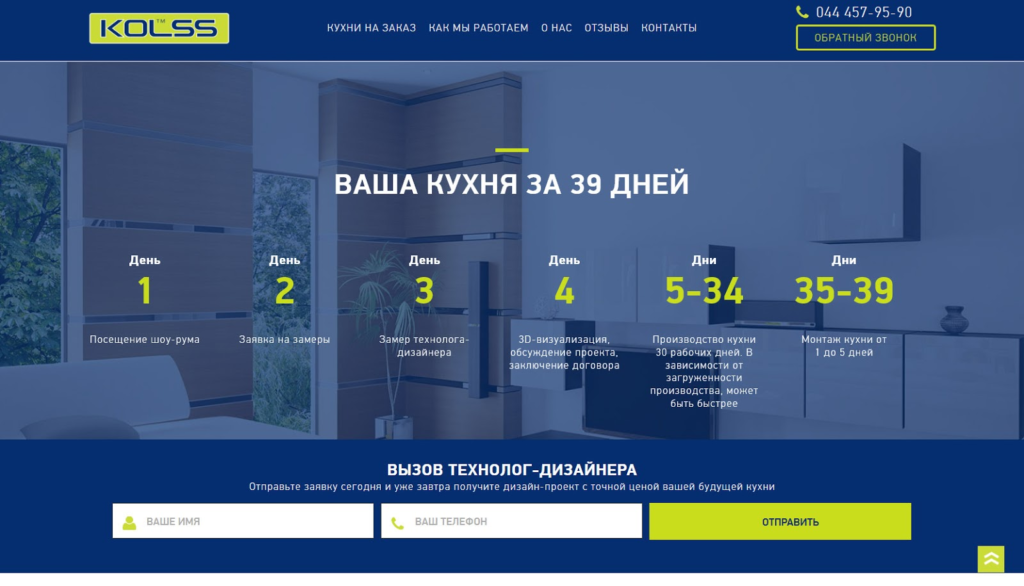
Хороший лендинг во всех планах: небольшая форма обратной связи, два CTA, цифры
Сюда относятся: слишком маленький текст, слишком крупный текст, неправильная иерархия заголовков, слишком много шрифтов, неправильные шрифты, неправильные отступы между строчками и абзацами, выравнивание по центру и т.д.
Полезную информацию про типографию можно почитать на Хабре, idbi, а также изучить книги по UX-дизайну.

Пример того, как неправильно подобранный шрифт и выравнивание делают блок дешевым и отталкивающим
Вспомните газеты: там весь текст разбивался на три колонки, так как читателям было бы сложно воспринимать информацию, которую писали бы на всю ширину страницы.
Такое же правило работает и с лендингами: не надо занимать все пространство экрана информацией — глаз посетителя устанет и он не усвоит то, что вы пытаетесь ему донести.

Оптимальное соотношение — 40/60. 60% — это информация, а 40% — отступы справа и слева
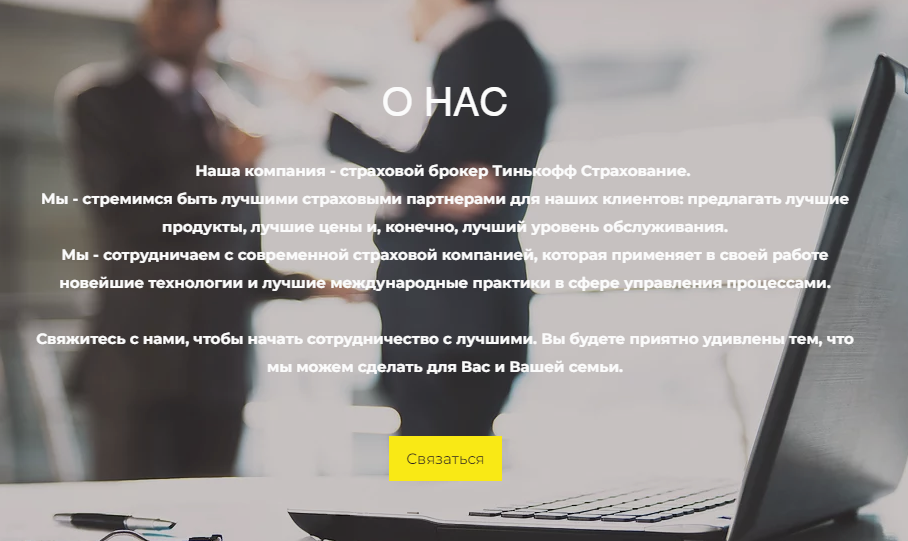
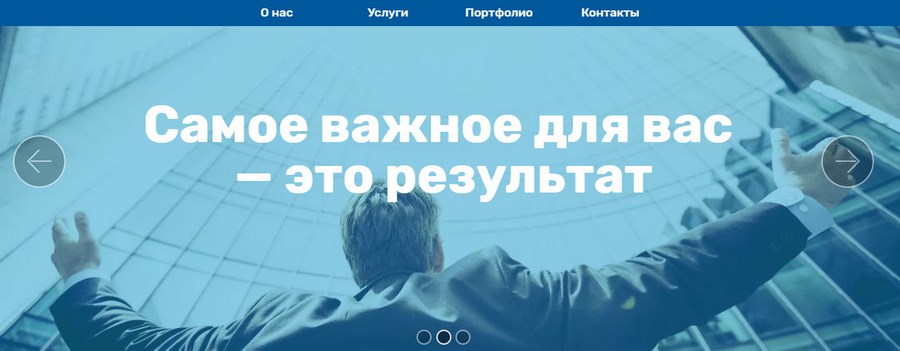
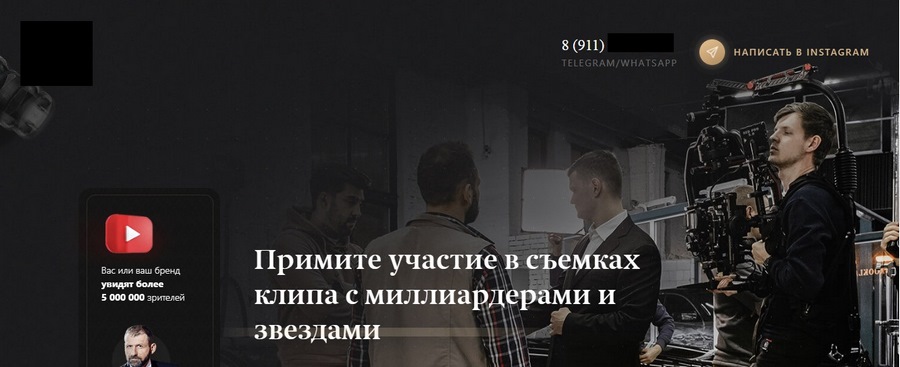
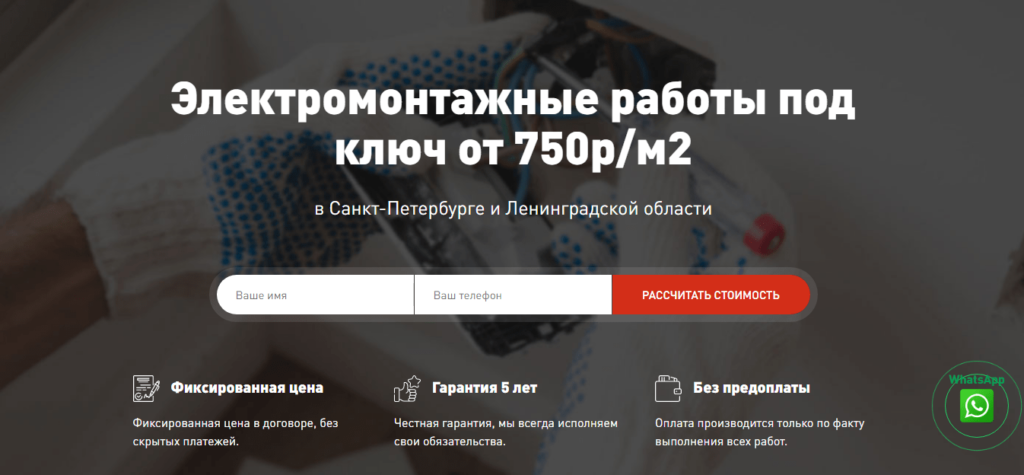
Это очень грубая ошибка: вебмастер размещает на первом экране красивую картинку, стильное предложение, но пользователь не понимает, к чему это.
Именно первый слайд — это шанс заинтересовать посетителя продуктом, а не спугнуть его.

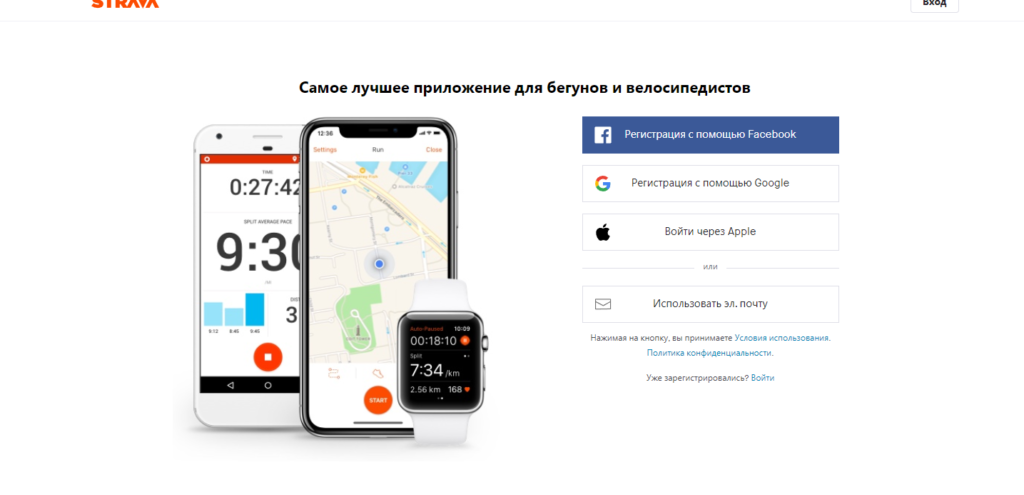
Многие закроют такой лендинг и даже не узнают, в чем был ваш оффер
Даже на лендинге должна быть минимальная навигация, чтобы пользователь мог по одному клику перейти в нужный блок, а не листать весь сайт. Выделите основные блоки, которые нужны для принятия решения, и разместите ссылки в аккуратном меню сверху или сбоку.

Добавьте в меню информацию о товаре, цены и отзывы — основные блоки, которые важны пользователю
Если пользователь не видит стоимость, то он уйдет и найдет сайт, где эта стоимость есть. Даже если вы не можете назвать конкретную цену, то дайте цифру, от которой клиент сможет оттолкнуться. Никто не хочет ждать звонка менеджера, чтобы узнать, что ваша услуга или товар ему не по карману.

Если назвать общую цену нельзя, то пользуйтесь вариантом «от» — и цену не назовете и дадите базовую информацию покупателю
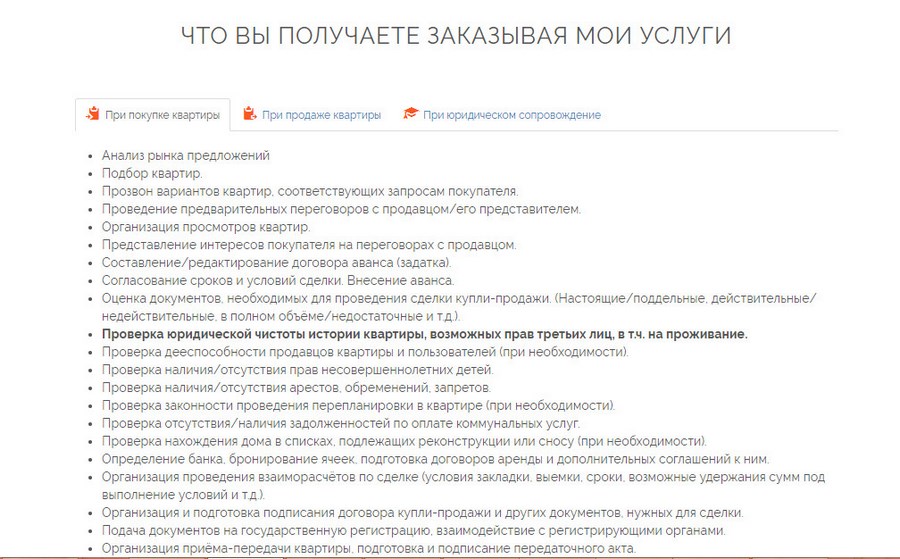
Если вам хочется сделать блок из списка в 7-10-20 буллитов, то оставьте эту затею. Слишком длинные списки мешают пользователям воспринимать информацию и не имеют никакого смысла.

Такой список никто не будет дочитывать даже до середины. Лучше сгруппировать их и делать в виде иконок
Это основные ошибки, которые могут встретиться в лендингах у тех, кто делает их самостоятельно или доверяет неопытным дизайнерам.
Обязательно проверяйте свои сайты на различных устройствах: смартфонах, ПК и ноутбуках с разными экранами. Проверяйте работоспособность всех элементов и ссылок.
Отслеживайте в вебвизоре, где отваливаются пользователи и работайте над исправлением этих экранов.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.