Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Обучение арбитраж трафика / Руководства / Новичкам
Обучение арбитраж трафика / Руководства / Новичкам
13 апреля 2022
0
8 769 просмотров

Надеемся, что вы поняли предыдущие темы, сейчас мы будем разбирать не менее важную и объемную тему, которая коснётся доменов, лендингов и прелендингов. Начнём мы с доменов.
на CPA Mafia в Telegram
Наверняка многие представляют, что такое домен, доменное имя и доменная зона. Сам же домен – это адрес какого-либо сайта в интернете, его расположение и запись в базе данных. Когда вы ищите сайт, то вбиваете в поисковике его доменное имя, после того, как вбили доменное имя, запрос отправляется по адресу, который ввел юзер.
Пожалуйста, не путайте домен с хостингом. Хостинг – это место, где хранится сайт, домен же – это адрес сайта. Если объяснять это более детально, то домен – это адрес дома, а хостинг – это сам дом.
Также стоит сказать, что домен нельзя купить. Иногда вы видите в чатах сообщение: «Подскажите, где можно купить норм домены?», так вот, такое сообщение некорректно, т.к. домен можно только взять в аренду на определенное время у регистраторов.
Без домена вы банально не сможете лить трафик. Во время запуска рекламы в FB, ваша заклоаченная ссылка будет переводить людей именно на ваш сайт, по доменному имени, которое вы арендуете у регистратора. Поэтому, рекомендуем читать, конспектировать и запоминать, всё, что мы тут написали.
Взять домен в аренду просто. Для этого переходим на один из следующих сайтов: beget.com, 2domains.ru, reg.ru. Эти сайты ориентированы на регистрацию доменов, также используйте и любые другие, тут в принципе без разницы.
Когда зашли на один из этих сайтов, то выбирайте любую доменную зону. Чем дороже аренда доменного имени, тем лучше для сайта, FB будет ему доверять больше. Но это не значит, что нужно арендовать домены за 2-3 тысячи рублей, достаточно взять диапазон цен от 300 до 1000 рублей и смотреть, какие там есть доменные зоны.
Мы рекомендуем выбрать что-то из этого: «.store, .com, .online, .net, .org или .info» эти доменные зоны имеют нормальный траст для FB и их аренда составляет от 300 до 1000 рублей, иногда бывают скидки на доменные зоны. Если у вас проблемы с бюджетом, то возьмите следующие доменные зоны: «.ru, .fun, .su, .space», эти зоны обойдутся не более чем в 200 рублей, но и траст у них чуть меньше.Можно совсем заморочиться и взять зоны конкретных стран, с которыми вы будете работать. Если вы будете работать с Италией, то арендуйте «.it», если с Испанией, то – «.es». В любом случае нужно устанавливать SSL сертификацию, а значит, что сайт будет иметь траст, так что тратить деньги на дорогой домен не имеет смысла.
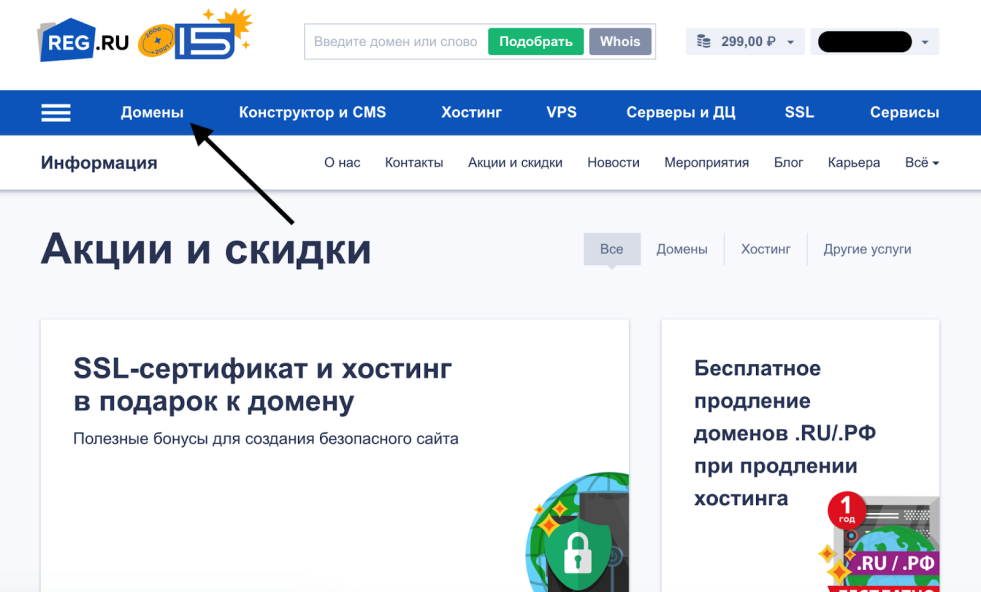
Для аренды домена, нужно перейти в один из известных регистраторов:
У нас домены на «Рег ру», принцип аренды особо сильно не отличается по сравнению с другими регистраторами.
Нужно перейти в «Домены»,

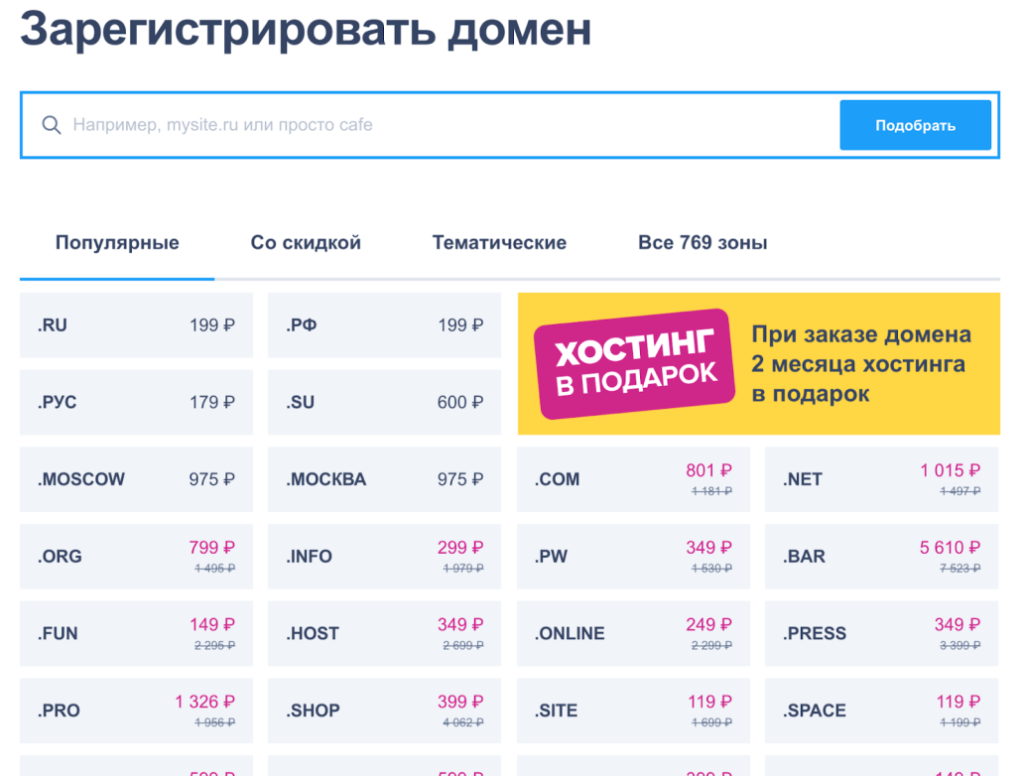
ввести любое “приличное” имя вашего домена по желанию. Далее, выбрать доменную зону, в данном случае выбор исходит из цены аренды будущего домена.

Введите нейтральное имя домена и нажмите: “Подобрать”.
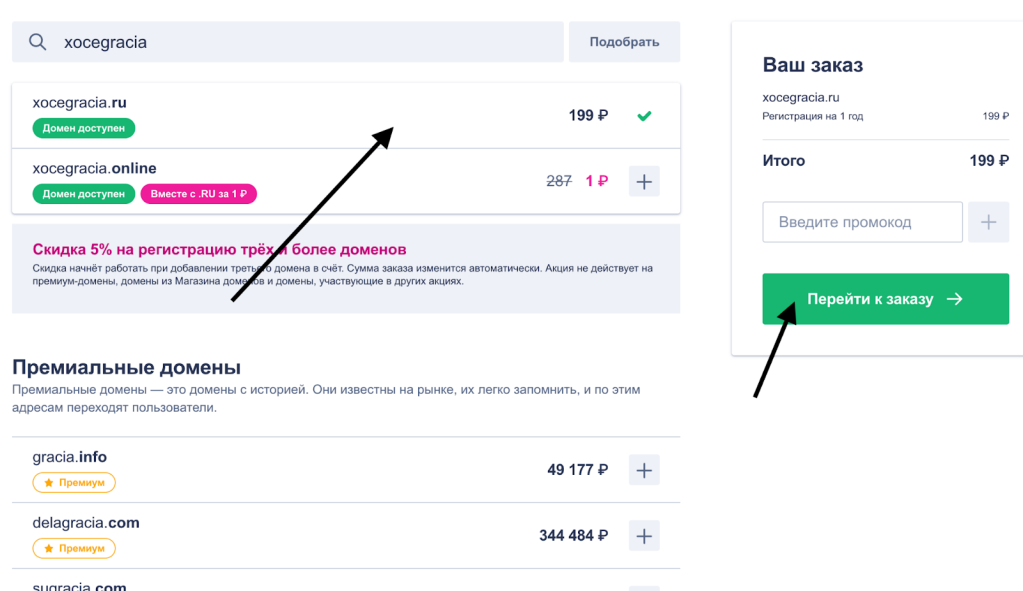
Далее регистратор показывает доступные варианты на введенное доменное имя. Выберете какой-нибудь.

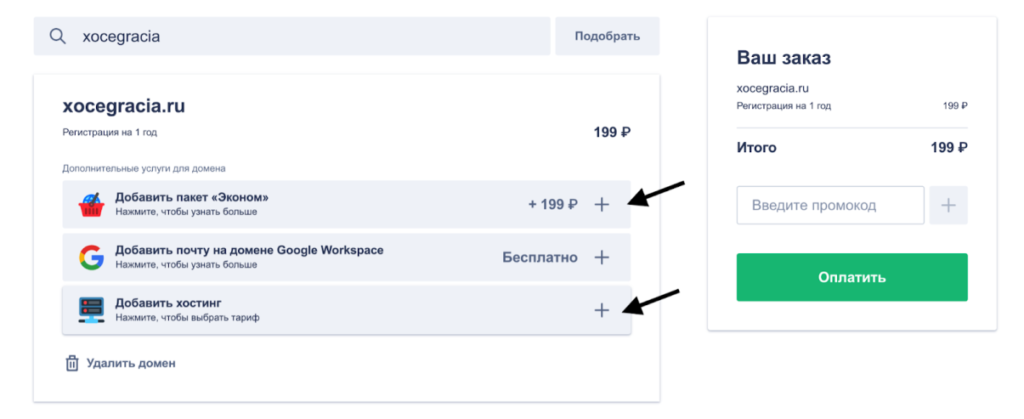
Отключите платные доп. функции и оплатите регистрацию домена.

Лендинг – это одностраничный, продающий сайт, который ориентирован на продажу какой-то услуги или товара. С лендинга, в большинстве случаев, люди отправляют свои данные для последующей обработки (этих данных) сотрудниками КЦ. Однако, лендинг нужно правильно выбрать. На самом деле в этом ничего сложного нет. Помните одно, ссылка, а именно ваш сайт, т.е. лендинг будет находиться под подменой контента, а значит, модерация FB его не увидит. Поэтому лендинг может быть любой, который нравится вам, не подгоняйте его под правила FB.
Если вы хотите убрать или заменить какой-то элемент, то это можно сделать следующим способом.
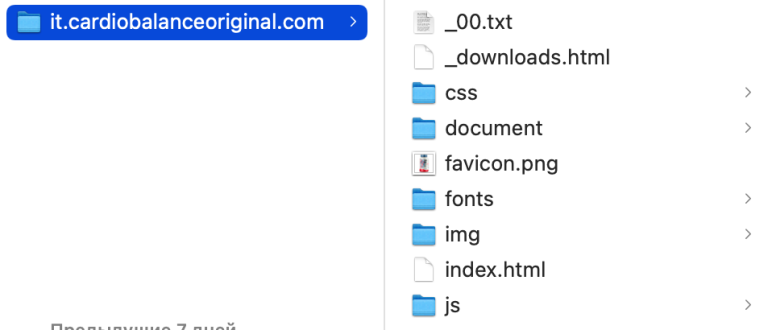
После установки лендинга на свой сервер, зайдите в него и найдите главный файл сайта (обычно это index.html.) и откройте сайт в браузере.
Выделите тот элемент, который желаете изменить, и нажмите по нему ПКМ.
В нашем случае это будет неуместная картинка, например:

Поменяем стоковое фото этого мужчины на более реального или менее заезженного, просто найдем в интернете или в соцсети.
Для примера возьмем фото этого милого дедули.

Вероятно, это не меньше стоковая картинка, чем была, но все же мы делаем это для примера.
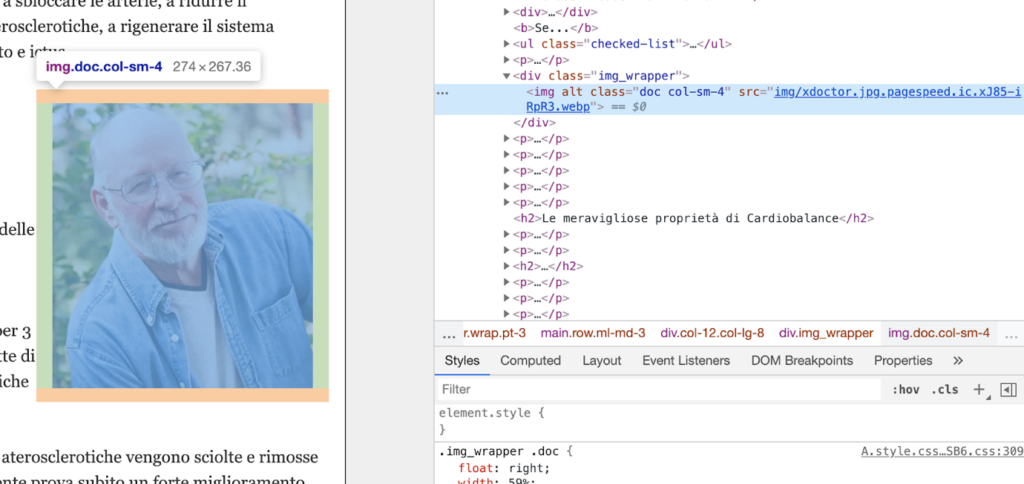
Вернемся к предыдущему шагу. Выделите ненужную картинку и нажмите ПКМ - код элемента (исследовать элемент и т.п).
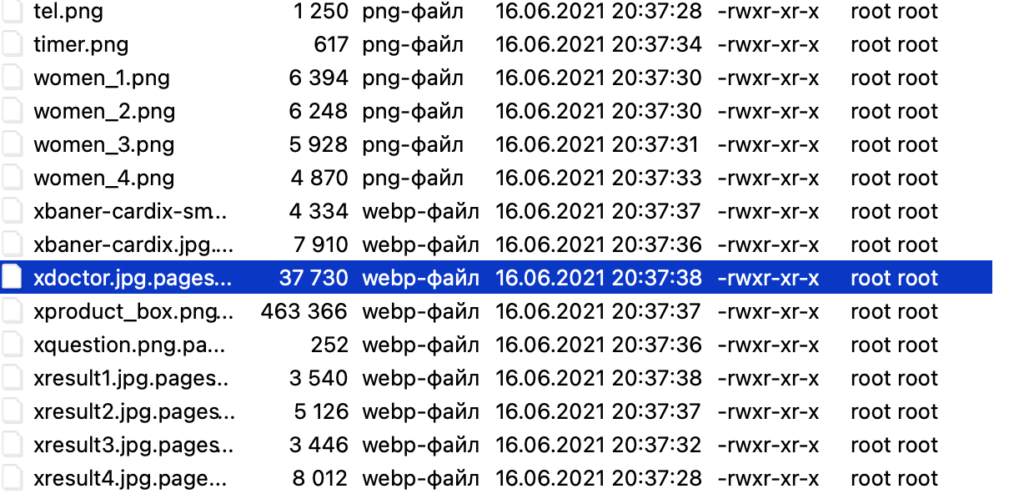
Найдите строчку, где этот элемент прописан. Зайдите в директорию домена в папку «images/img/pictures/pic» (это 4 вариации названия папок) и ищите файл с этим именем.

Мы нашли этот элемент в папке «images». Нужно его удалить или просто поместить нашу новую картинку в папку. Далее найти строку, в которой прописана данная картинка, и заменить по имени. Либо вообще не заморачиваться и ввести полное название картинки в поиск по коду. Что сейчас и сделаем.

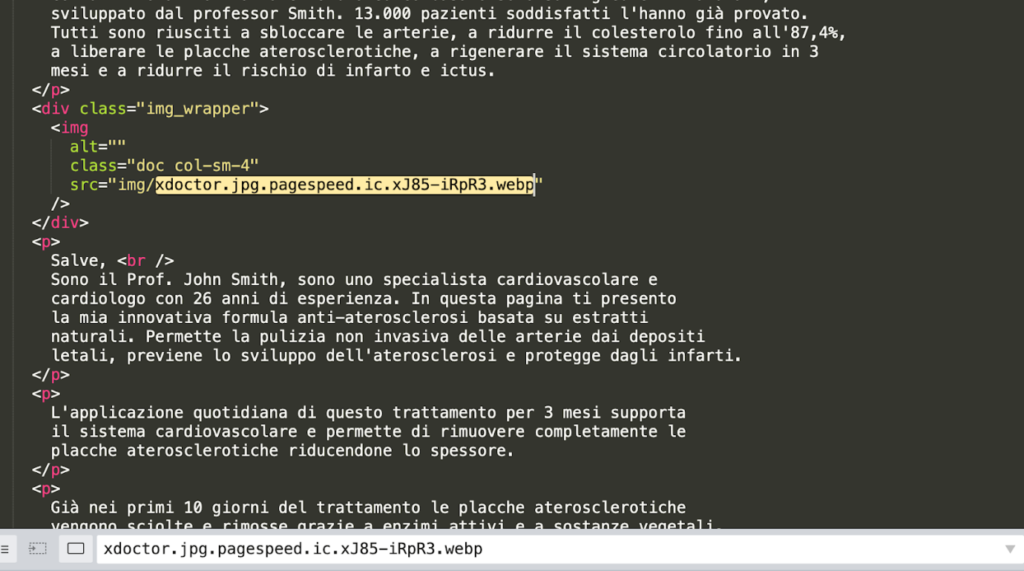
Мы нашли этот элемент:

Поместите нужную картинку в директорию домена в папку «images» и скопируйте полное название картинки. Пропишите это полное название картинки вместе с ее форматом на место той, что была раньше. Удалить прошлое название нужно до “название папки, в которой лежат все картинки, вместе со слешем”. Скопируете туда название нужной картинки.
Сохраните и проверьте на сайте. Желательно очистить кэш браузера за последний час или меньше, дабы изменения отобразились со 100 процентной вероятностью.
Теперь можно увидеть, что картинка встала на место как надо. Готово!

Прелендинг – это тоже сайт, но если лендинг – это сайт о товаре или услуги, который ещё и продаёт этот товар или услугу, то прелендинг – это эмоциональная история человека, который пользовался продаваемым вами продуктом.
Но давайте объясним конкретно. Прелендинг не зря так называется, он всегда идёт перед лендингом. Этот сайт подогревает аудиторию к покупке, но чем-то человеческим, чем-то эмоциональным. Приведем пример, возьмём оффер для похудения.
На этом сайте рассказана её история о том, как она всю жизнь имела лишний вес. Никакие тренировки не помогали, но вот потом, ей кто-то посоветовал товар для похудения. Этим товаром является товар, который продаете вы, и свершилось чудо, принимая его, девушка сбросила 30 кг за 30 дней. Человек, прочитав историю, вдохновится, захочет, чтобы и с ним произошло также. Потом он зайдет на лендинг, где ему будут продавать товар. Без воды, по факту, рассказывая о преимуществах, приводя статистику и другие цифры.
Выбор прелендинга ничем не отличается от выбора лендинга, пункты и операции аналогичные, «1в1». Есть одно огромное НО. Можно использовать прелендинг без лендинга. Обычно, на лендинге всегда находится форма заполнения данных, без неё продажа невозможна, но можно эту же форму установить и на прелендинг, вообще, исключая лендинг.
Так делают для того, чтобы человек принимал решение о покупке на эмоциях. Т.е. он прочитал душевную историю о похудении и сразу же захотел получить такой эффект. Зачем ему переходить на лендинг, если он здесь и сейчас хочет заказать товар? Именно поэтому вставляют форму для заполнения данных на прелендинг. Обратите внимание, что так делают арбитражники с опытом, опираясь именно на свой опыт. Нельзя уверенно сказать, что один из этих вариантов хуже или лучше другого, мы на начальном этапе так делать не рекомендуем. Однако, дело ваше, вы можете попробовать. Делается это так:
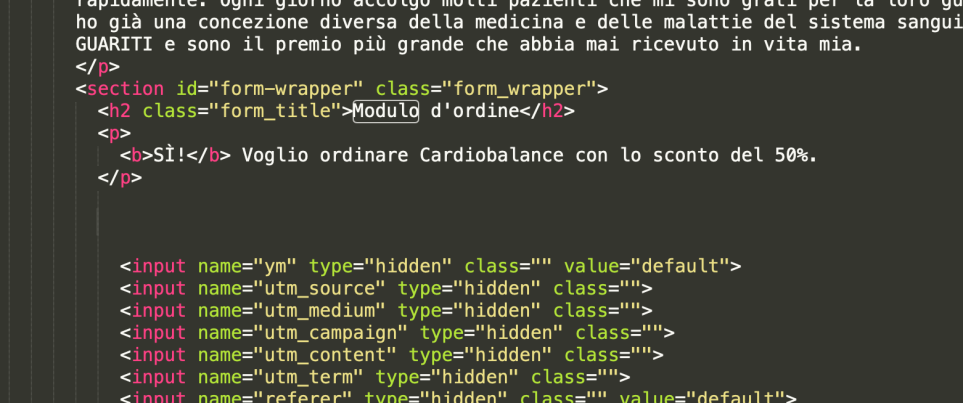
Поместите простую форму заказа себе на преленд. Вот вам код
<img
src="img/xproduct_box.png.pagespeed.ic.S6Sgtkz1s-.webp"
class="pro_s"
alt=""
/>
<form
method="POST"
class=" wv_order-form"
action="order.php"
>
<div class="over_form">
<div class="flex_pride">
<div class="old_prc">
<span class="sty"
><span class="wv_old-price">78</span> (1)
<span class="wv_currency">Euro</span></span
>
</div>
<div class="new_prc">
<span class="wv_new-price">39</span> (2)
<span class="wv_currency">Euro</span><sup></sup>
</div>
</div>
</div>
<select id="id_country" name="id_country" class="country_select">
<option value="it">Italiy</option> (3)</select>
<div class="input_group">
<label for="phone_form" class="required"
>Il tuo numero di telefono:</label (4)
>
<div class="input_wrapper">
<div class="hover">
<input
class="wv_phone"
type="text"
name="phone"
value=""
required=""
placeholder="Inserire qui il numero di telefono" (5)
oldvalue=""
/>
</div>
</div>
</div>
<div class="input_group">
<label for="name_form" class="required">Nome:</label> (6)
<div class="input_wrapper">
<input
class="wv_name"
type="text"
name="name"
value=""
required=""
placeholder="Inserisci qui il tuo nome" (7)
oldvalue=""
/>
</div>
</div>
<div class="button-wrapper form_button1">
<button type="submit" class="order_form_button">Clicca qui per ottenere Cardiobalance</button> (8)</div>
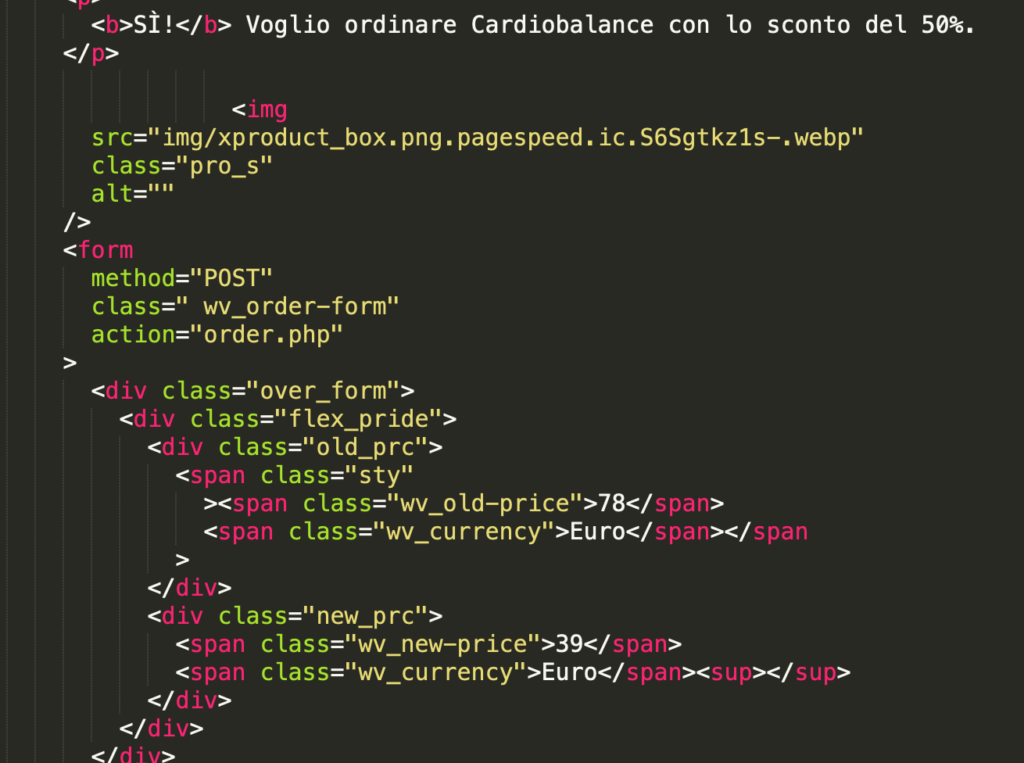
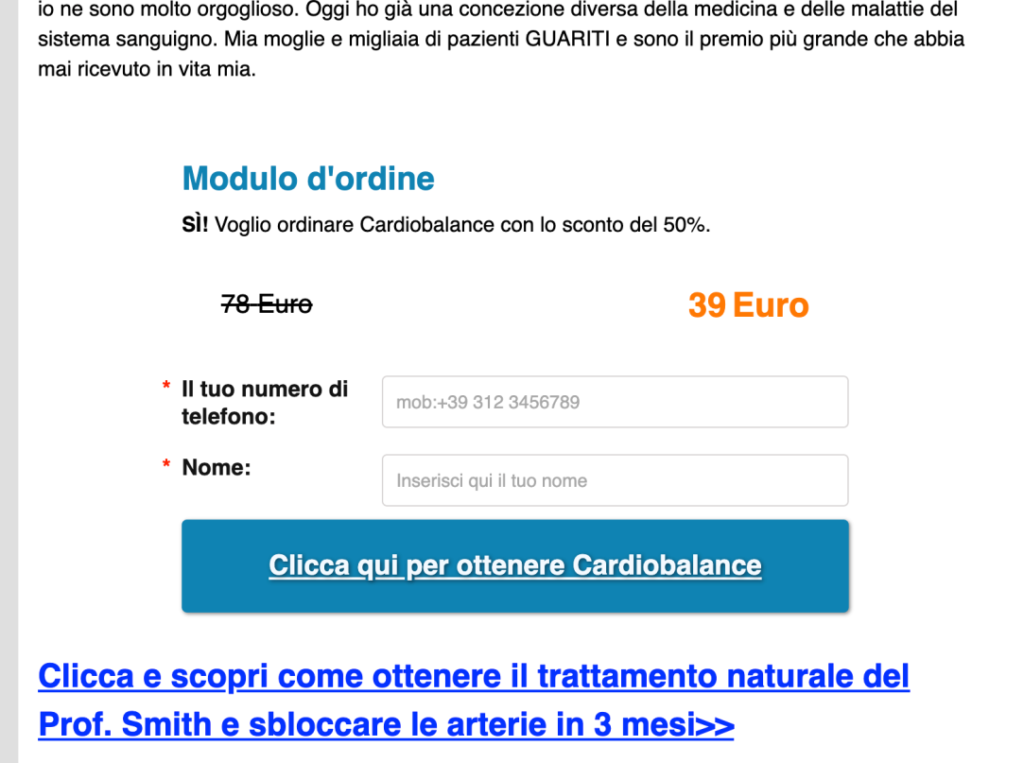
В коде нужно изменить некоторые элементы, вроде того, как в последней строчке. Изменить текст на подходящий к офферу и ГЕО. В коде мы специально сделали жёлтые вставки, сейчас объясним для чего. Жёлтым выделили те элементы, которые не отвечают за что-то техническое в коде, они влияют на смысл самой формы. А теперь давайте по порядку. К жёлтым выделениям мы подписали циферки (1), (2), (3) и так далее. Каждый из них отвечает за определенный параметр.
(1) отвечает за цену без скидки и валюту.
(2) отвечает за цену со скидкой и валюту.
(3) отвечает за ваше ГЕО, если вы будете лить на Австрию, то нужно изменить на AU и по аналогии.
(4) Подпись к форме ввода номера телефона. Можно сделать призыв к действию каким-нибудь другим. Необходимо перевести на язык вашего ГЕО.
(5) Текст в форме ввода номера телефона. Можно также изменить на что-то другое.
(6) Подпись к форме ввода имени. Можно изменить надпись.
(7) Текст в форме ввода имени. Можно также изменить на что-то другое.
(8) Текст в целевой кнопке. Аналогично, можно изменить на информацию по вашему офферу.
Все эти элементы можно и нужно при необходимости заменять, менять же что-то другое в коде без специальных знаний не рекомендуется.
Этот код и есть наша форма. Чтобы эта форма работала её нужно вставить в код прелендинга. Сам код нужно вставить в определённое место на нашем прелендинге. В основном форма заказа располагается после основного текста, но до комментариев. Наведите курсор на это место и смотрите код элемента этого места (туда, куда вы хотите вставить код).
Вот так выглядит прелендинг без формы. Далее мы идем в код и вставляем его туда, куда указывает стрелочка:

Вот так выглядит код без формы, мы уже “расчистили” место под код формы, отделив 3-мя “энтерами” </p> от <input.

После вставки кода:

Теперь нужно почистить кэш в браузере и проверить работоспособность формы.
Вот и появилась форма. Теперь отправляйте тестовый лид, чтобы проверить работоспособность, все готово!

Обратите внимание, что если вы хотите заменить или убрать какой-нибудь элемент на прелендинге, то это делается таким же способом, как и на лендинге. С технической точки зрения прелендинг такой-же сайт, как и лендинг, они просто называются по - разному, а как менять элементы на лендинге мы уже рассказали в теме № 6.2.
Теперь давайте поговорим о хостинге. Хостинг нужен для того, чтобы расположить на нём сайт и домен. Это этакая площадка, виртуальная машина. Хостинг по своей сути – это часть веб-сервера, со своей оболочкой и ПО. Давайте поговорим о типах хостинга.
Начнём с VPS и VDS хостинга. Суть данных хостингов в том, что вы используете сервер-машину совместно с другими юзерами, но провайдер машины выделяет вам определенное место на хостинге, по итогу вы получаете какое-то пространство, вычислительную мощь и память. Самый распространенный из таких хостингов - это DigitalOcean, им собственно говоря, пользуются много арбитражников и именно на примере этого хостинга мы будем объяснять настройку.
Плюсами данного хостинга является то, что хоть вы и делите его с другими юзерами, но на его работе это никак не отражается. Вы можете держать любое количество работающих сайтов (White page, лендинги, прокладки) и все сайты будут ограничены только в ресурсах самой машины. Плюсом ко всему, любые потоки трафика других юзеров не будут мешать работе ваших сайтов. В общем, это очень крутая вещь, с которой мы и будем работать, но рассказать про другие типы хостингов мы обязаны.
Dedicated – это такой физический сервер, который будет работать исключительно для вашего сайта, т.е. вам не придётся с кем-то делить мощность. Вы выбираете ПО сервера, ОС сервера и любые другие настройки, плюсом ко всему, все сайты будут иметь повышенную безопасность. Однако, для арбитражников это затратный вариант, такой вид хостинга больше подойдёт крупным игрокам, вроде OZON, М.Видео и прочих, у них огромный поток трафика на сайте, поэтому нужны огромные мощности. Для арбитражников такой тип хостинга будет пустой тратой денег.
Shared – этот вариант не совсем подходит арбитражникам, в виду того, что делите трафик с массой других пользователей, из-за чего у вас будут установлены лимиты по трафику. Прокладка или лендинг будут работать хорошо, но только до тех пор, пока трафика идёт не так много. Как только тот человек, с которым вы делите хостинг, запустит рекламу, и она будет крутиться хорошо, ваши ресурсы начнут работать некорректно, но это полбеды. Есть недостаток гораздо более существенный, могут дать один IP адрес на всех и если этот адрес будет заблокирован в FB, то вас будет ждать неминуемый бан. Этот фактор является ключевым, из-за которого для нашей работы данный тип хостинга не подходит.
Теперь вы знаете, что такое хостинг, знаете, какие типы хостинга бывают. Как и писали выше, мы будем работать с типом VPS и VDS, а именно DigitalOcean, это хороший хостинг, который не так сложен в работе и с ним работают много арбитражников. Сейчас мы разберём, как его настроить.
Digital Ocean настраивается один раз, если вы будете исправно платить по счетам. Если же нет, то сервер будет удален со всеми вашими предыдущими настройками.
Для работы с DigitalOcean перейдите по ссылке: https://cloud.digitalocean.com/projects/
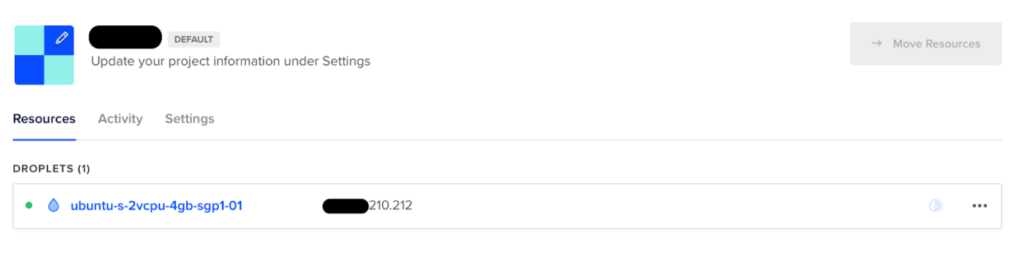
Вот так выглядит наш сервер после полной настройки:

Перейдите в Droplets и создайте его.


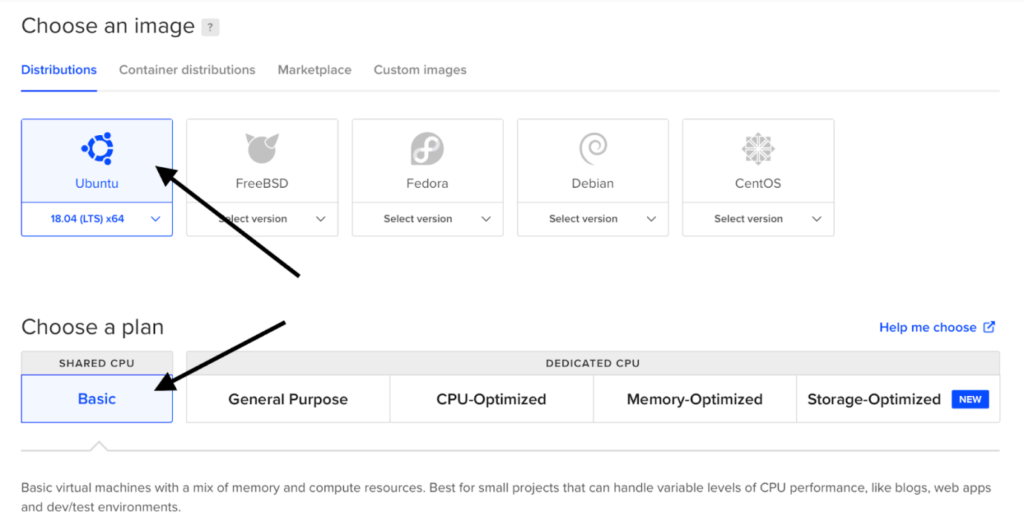
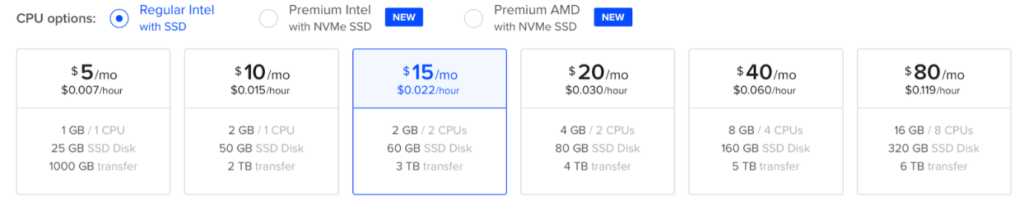
Выберите объем и мощность будущего сервера. Если доменов будет много, трафика будет много - то показатели выбирайте как можно выше. Если вы пока тестируете что да как, то выберите как на скрине. Апгрейднуть до большей мощности можно хоть сразу после покупки пакета, само собой, чем больше мощность, тем больше вы платите:

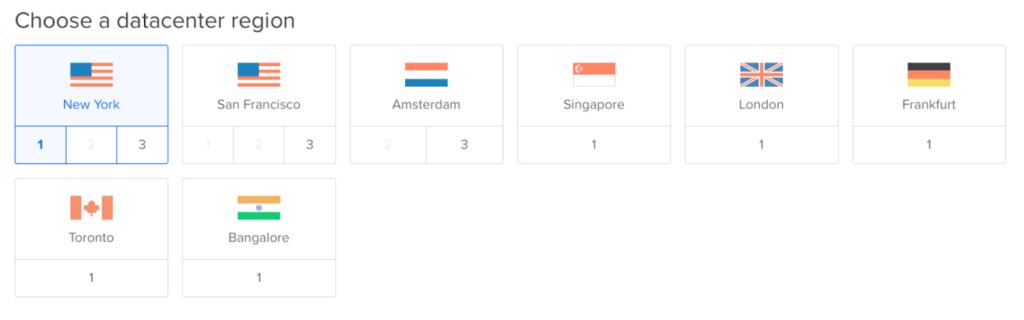
Выберите страну, в которой будет находиться ваш сервер. Мы выбирали Сингапур.

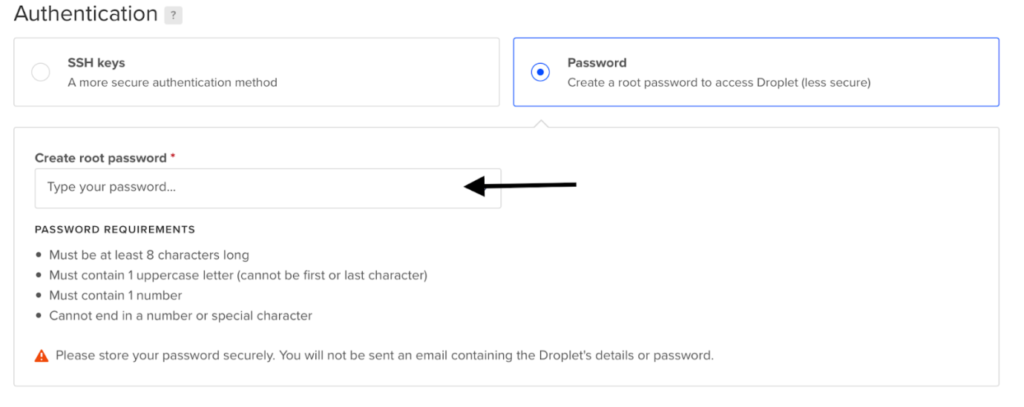
Поставьте пароль, только обязательно запишите его или хорошо запомните, он пригодится в будущем.

После вы можете создать свой сервер.
Мы рассказали, что такое лендинг или прелендинг, рассказали о том, как их найти. Теперь представим ситуацию, что вы нашли нужный лендинг или любой сайт и вам нужно его скачать. Делается это, с помощью специальных программ. Сейчас рассмотрим одну из этих программ и на реальном примере покажем, как с ее помощью скачать сайт.
Cyotek WebCopy - программа для Windows, разобраться в ней = 1 минута.
SiteSucker - MacOs, покажем на примере, как работает.
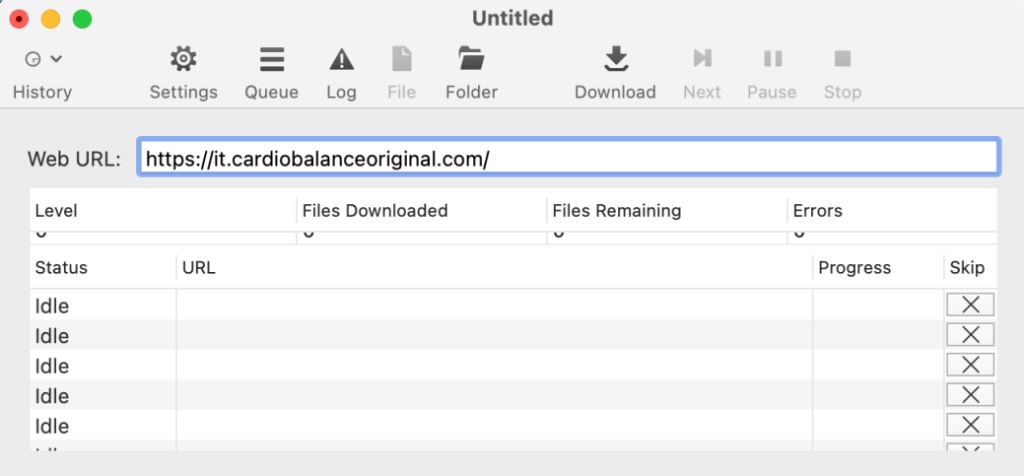
Возьмите нужный сайт, пусть это будет ленд с нашей ПП. Откройте его и скопируете ссылку. Далее откройте программу и вставьте ссылку в специальное окно.

Нажмите на кнопку: “Download”, начнется скачивание сайта, обычно, в папку загрузки. Все!

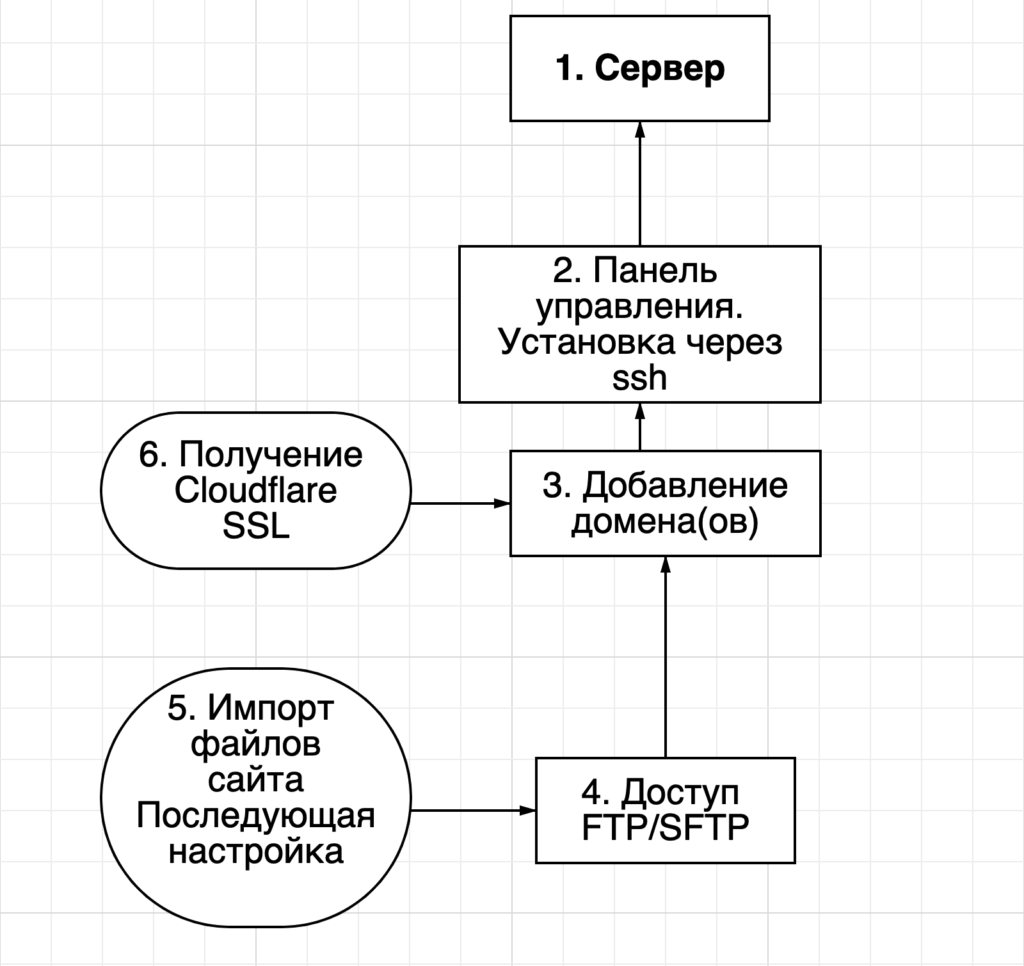
После покупки домена, нужно занести его в панель управления для того, чтобы можно было через FTP клиент закинуть сайтовые файлы на него.
Структура такая:

Обычно содержание панели на сервере - платно, но есть достаточное количество панелей, которые могут хорошо работать на бесплатном тарифе. Одна такая - Vesta.
Зайдите на сайт: https://vestacp.com/
Зайдите во вкладку «Install» и пройдите несколько шагов.

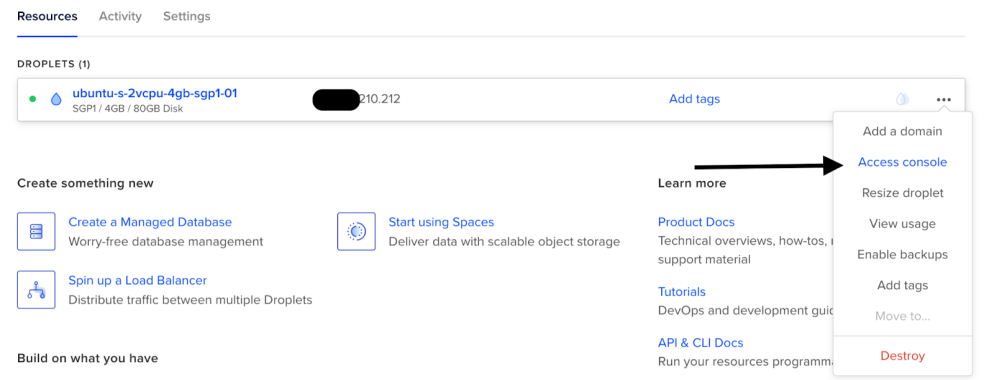
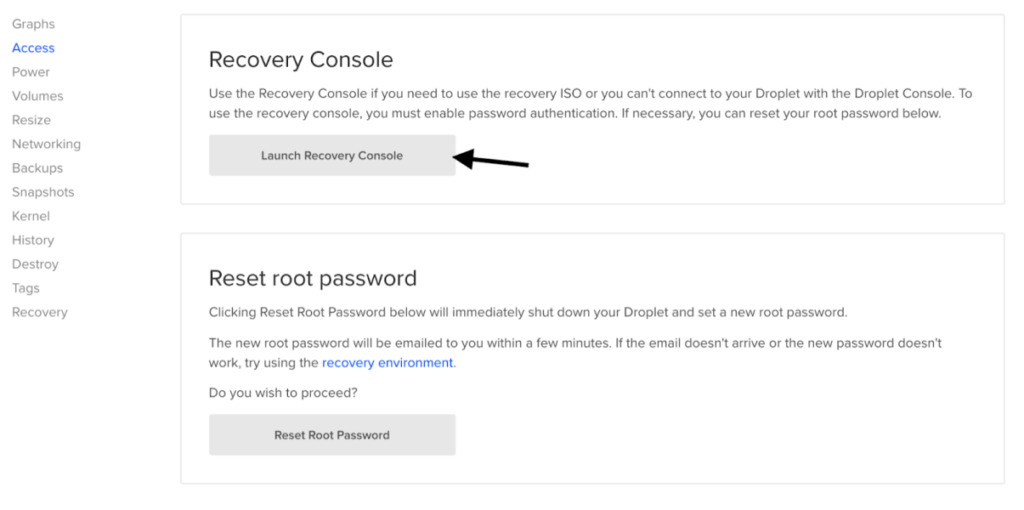
В DigitalOcean зайдите в настройки вашего дроплета.

Далее нажмите Launch Recovery Console.

1) root – нажмите «enter».
2) password - нужно ввести пароль, который указывали при создании
дроплета, нажмите «enter».
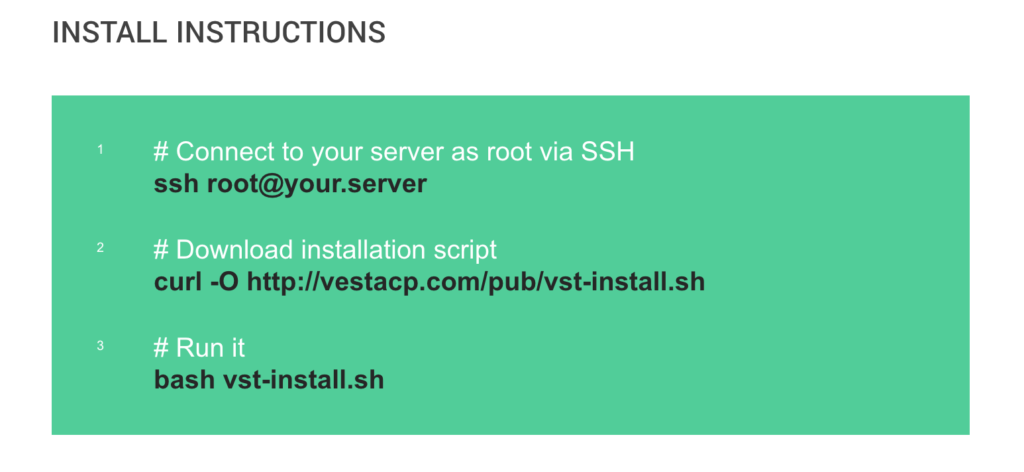
3) curl -O http://vestacp.com/pub/vst-install.sh - пройдет 1-2 секундная загрузка, нажмите «enter».
4) bash vst-install.sh - нажмите «enter».
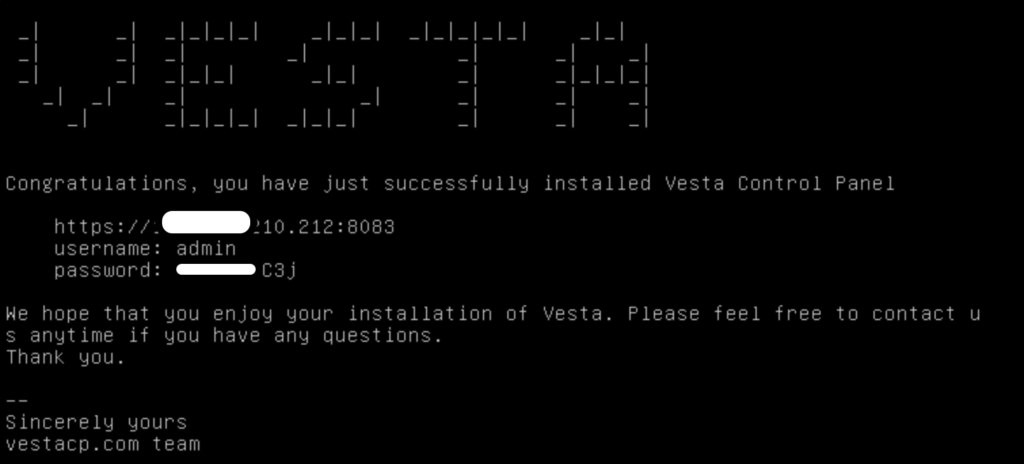
После пойдет загрузка, минут 5-10 и высветится такой текст:
Во время настройки, терминал попросит у вас домен fqdn address - это чистый домен, на котором у вас будет лежать сама панель управления.

Это доступы к вашей панели управления. Теперь вы можете зайти на нее.
https://ваш домен - это ссылка, по которой нужно перейти. В ней будет форма логина в панель. Введите юзернейм и пароль, вы будете залогинены в саму панель управления.
Перейдите по ссылке, которую вам предоставил терминал: https://yourIP:port
Введите тот логин и пароль, которые он сгенерировал.
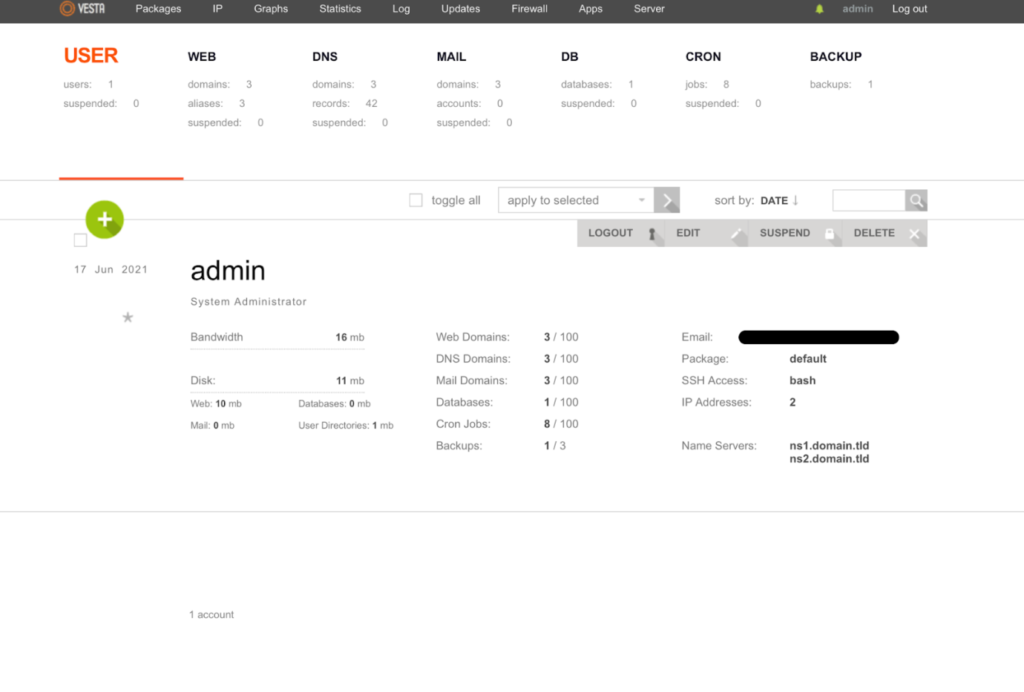
Вид панели будет следующий:

Теперь вы можете сюда вставить домены, и они будут отображаться при переходе на них. Зайдите в Web и нажмите на «зеленый плюсик».
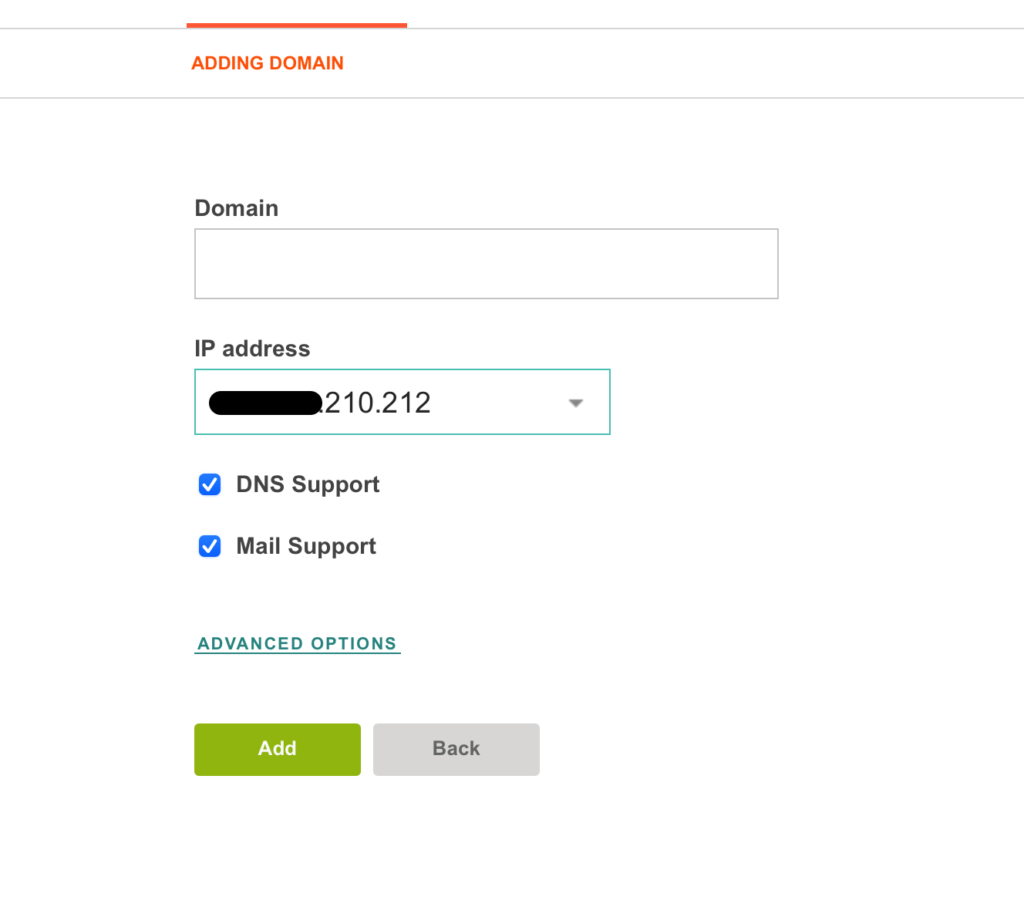
Далее будет следующее окно:

Введите сюда доменное имя и в выпадающем списке, выберите IP, на котором будет лежать этот домен, готово! Осталось добавить материалы на сайт для полной работы домена.
Доступ к директории домена осуществляется FTP или SFTP файловым менеджером. Одни из таких:
Принцип работы один и тот же. Для того, чтобы залогиниться в нашу панель через FTP-клиент, нужно ввести 4 типа данных.
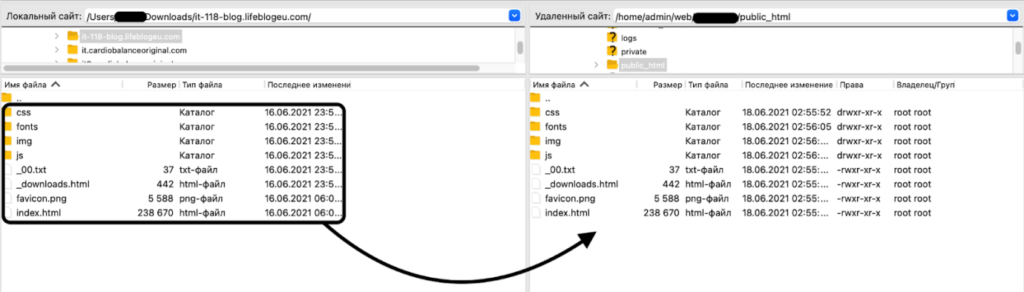
В эту директорию нужно перенести сайт. Делается это простым перетягиванием с пространства вашего компьютера на пространство вашего сервера.

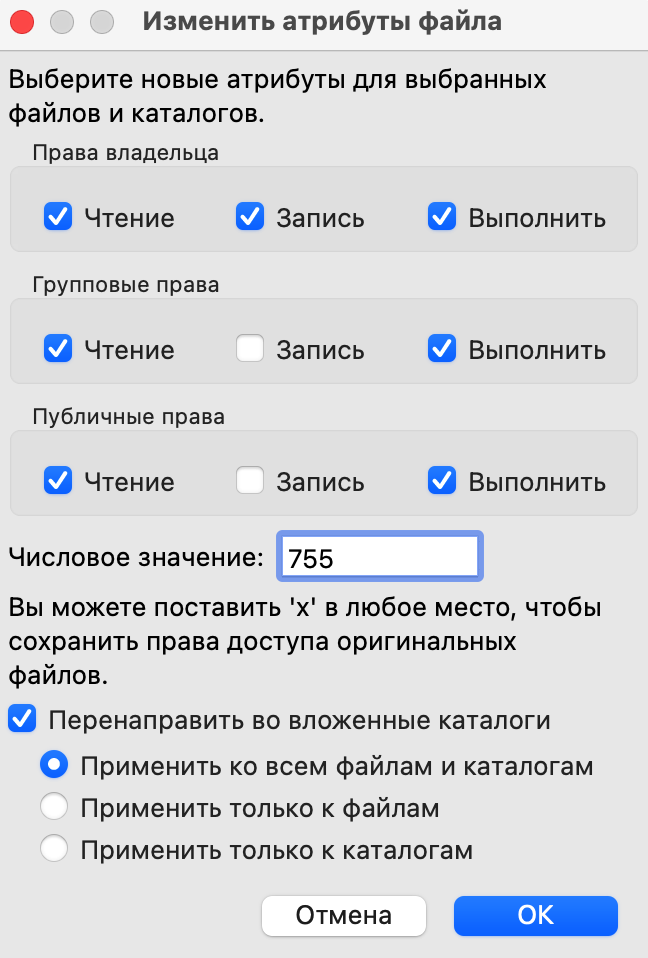
На стороне вашего сервера, выделите все файлы и нажмите ПКМ, выберите “права доступа к файлу”, и сделайте так, как на следующем скрине:

Таким образом, вы даете файлам root-права. Делается это для корректного отображения файлов и различных изменений в директории. При добавлении новых файлов делать нужно будет точно так же.
Занесите домен(ы) в Cloudflare - https://www.cloudflare.com/
Это сервис - компания оказывает большой спектр услуг по работе с технической частью вашего домена. Нам он нужен для приобретения SSL сертификата, к слову, он бесплатный. Поэтому нужно зарегистрироваться и поместить в него домен.
Сам же SSL сертификат – это сертификат безопасности для вашего сайта, он обеспечивает более безопасную передачу данных, которые оставляют на сайте пользователи. Любой сайт с SSL сертификацией будет выглядеть лучше в глазах FB, чем сайт без SSL сертификации. Именно поэтому нужно получить данный сертификат безопасности.
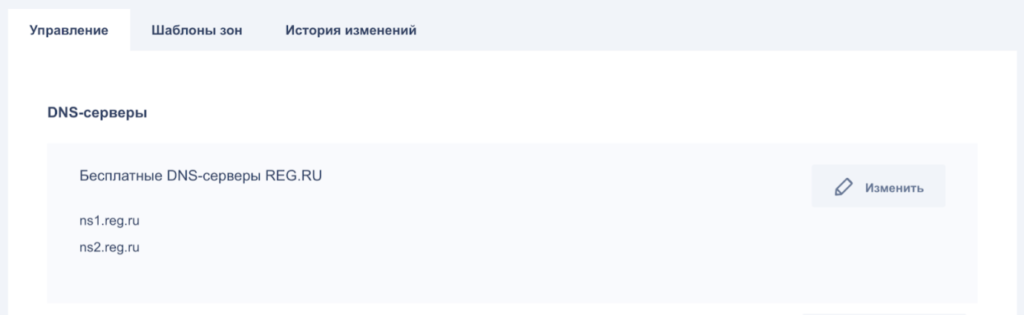
Вот так выглядит купленный домен. Регистратор просит припарковать домен к хостингу. У вас будет либо также, либо DNS сервера будут уже прописаны, вот такие: ns1.reg.ru, ns2.reg.ru

Скопируйте доменное имя и идите в Cloudflare, нажмите: «Add site».

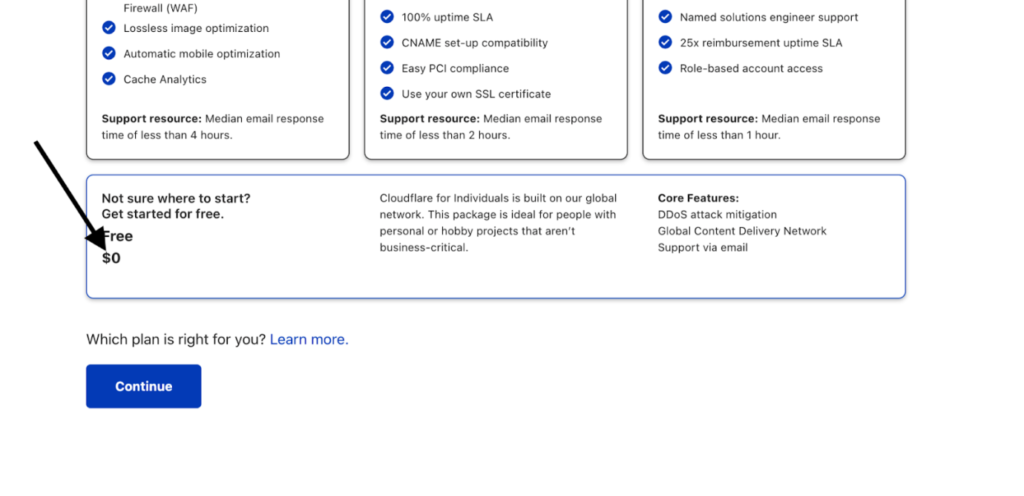
Вставьте в окно доменное имя и нажмите «Добавить». Выберете бесплатный тариф и нажмите: “Продолжить”.

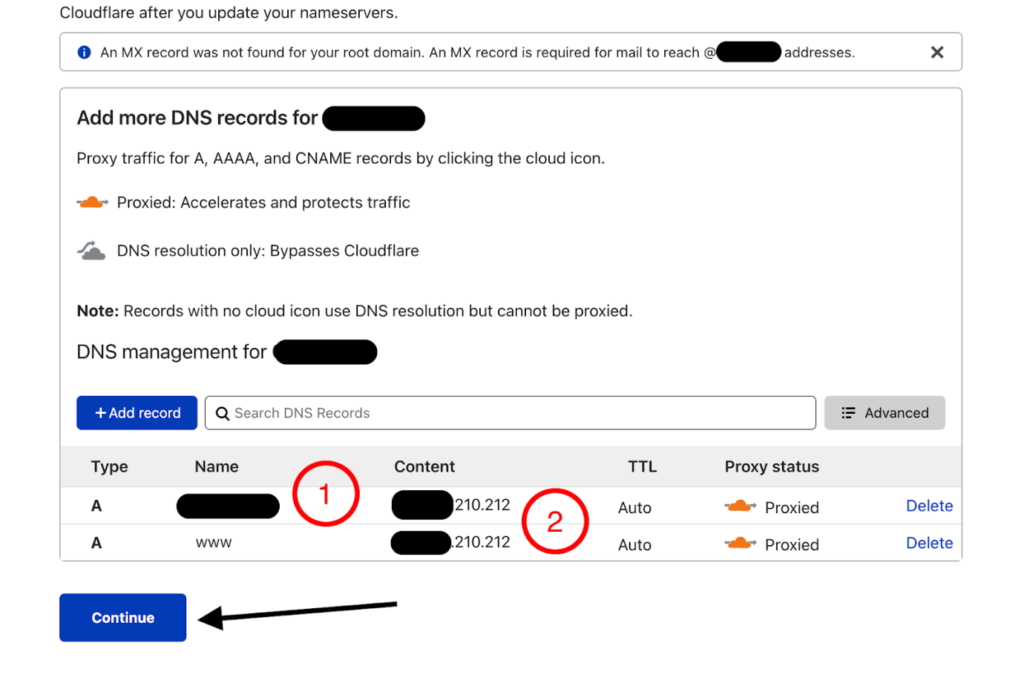
Далее следуйте небольшой инструкции, как на скриншоте:

1) В этом пункте, в строке «Name» поставьте имя вашего домена.
2) В поле «Content» - IP вашего сервера.

Вторую запись сделайте такую же, только вместо доменного имени - www.
Нажмите: “Продолжить”.
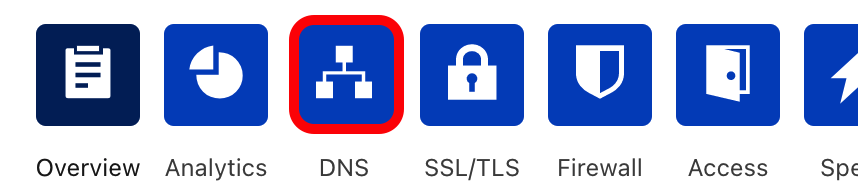
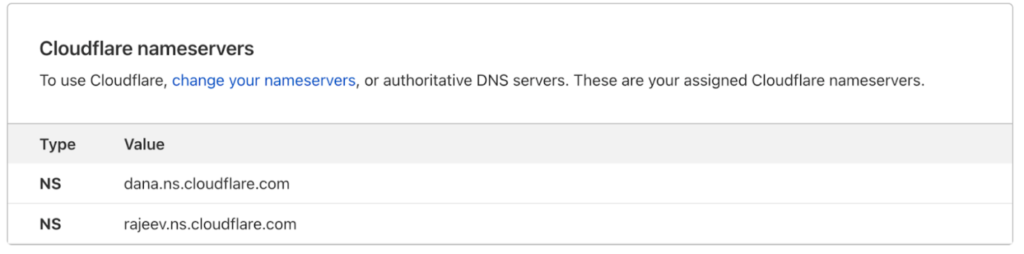
Теперь домен добавлен. Но, нужно перейти во вкладку DNS.

Скопируйте эти два адреса и снова перейдите в регистратор домена.

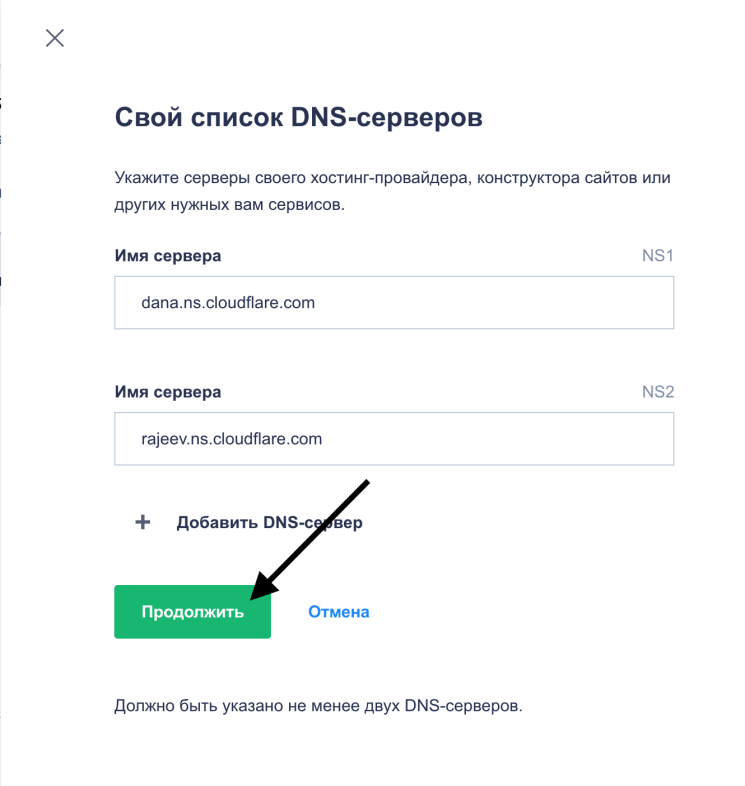
Вы должны находиться в настройке DNS-серверов домена, измените последовательно эти сервера.

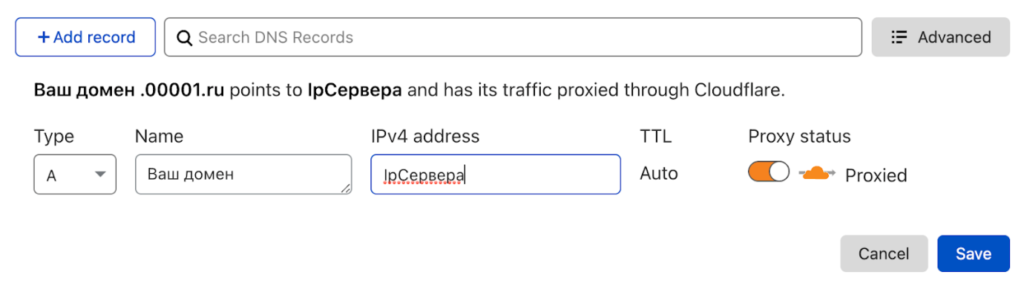
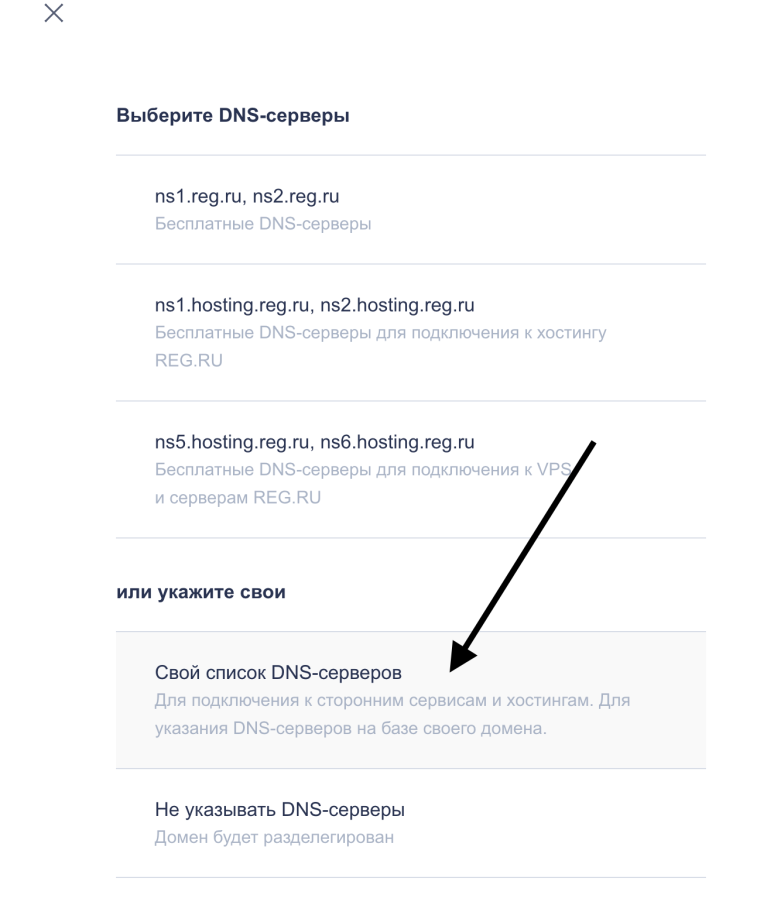
Выберите из списка добавление собственного сервера DNS


Сказано, что изменение DNS серверов бывает в течении 24 часов. Это так и есть, но обычно процесс изменения происходит от 30 минут до 2-3 часов, не более. Готово, подождите чуть-чуть и можете заходить в директорию сайта для добавления рекламных материалов, если они не были еще добавлены.
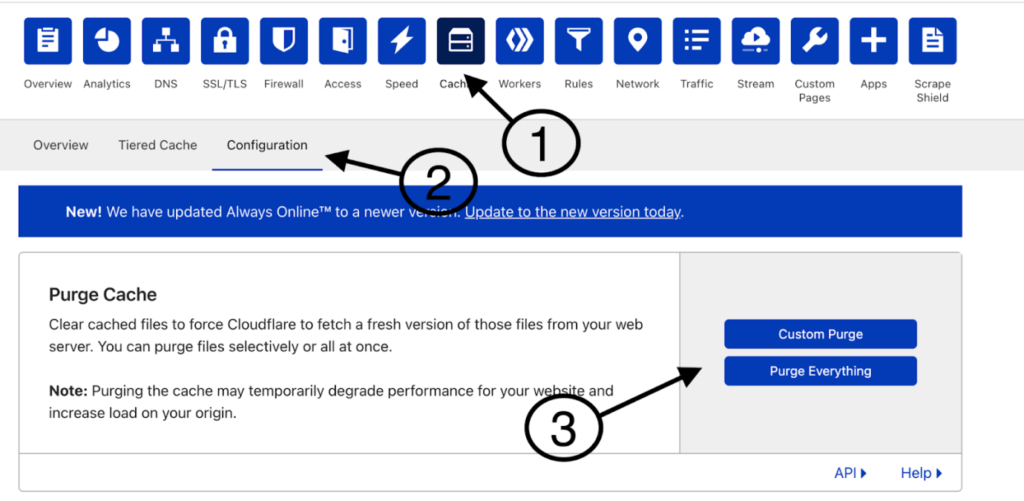
1) Выберите редактируемый домен в Cloudflare и нажмите на «Caching»


2) По 3-му пункту мы очищаем кэш сайта. Делается это для того, чтобы после изменений, все встало на свои места, и эти самые изменения отображались корректно.
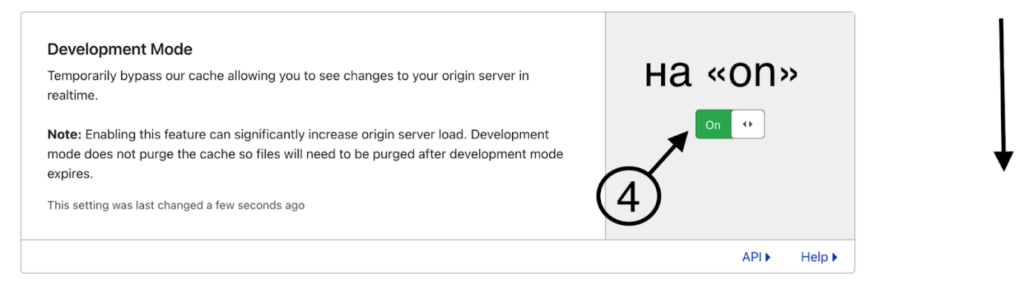
3) По 4-му пункту. Нужно включать тумблер режима разработчика, дабы изменения в выбранном домене были приняты. Иначе либо полностью, либо частично измененные вами элементы не будут работать.
Теперь вы умеете редактировать лендингпрелендинг, скачивать его на свой хостинг, устанавливать скрипт формы заказа на прелендинг, скачивать сайт, работать с доменами, DNS серверами и многое другое. Рекомендуем вам отдохнуть, ибо информации было много, а в следующей главе информации будет не меньше.
Читайте следующую тему.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.