Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Новости маркетинга и рекламы
Новости маркетинга и рекламы
09 февраля 2021
0
2 258 просмотров

У пользователей Google Chrome Canary появился новый способ измерения Core Web Vitals. Узнайте, как получить доступ к результатам на вашем сайте и у конкурентов.
Пока идет обратный отсчет до того, как Core Web Vitals от Google становится фактором ранжирования, специалисты по SEO и разработчики измеряют эффективность трех ключевых показателей и делают все возможное, чтобы их улучшить. Если вы не задумывались о предстоящем обновлении, сейчас самое время. В частности, Джон Мюллер из Google подтвердил, что все три показателя должны быть соблюдены, если вы хотите получить повышение рейтинга и потенциально получить желанный значок в результатах поиска (если Google решит реализовать эту идею).В настоящее время существует шесть инструментов для измерения наибольшего содержательного рисования (LCP), задержки первого ввода (FID) и совокупного сдвига макета (CLS); один из которых - Chrome Dev Tools.
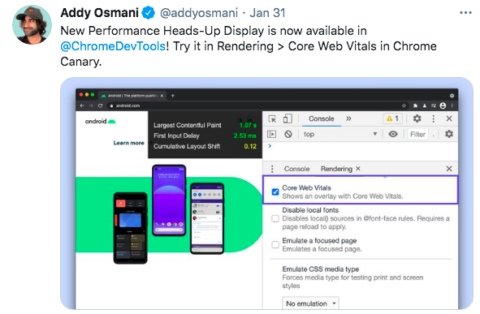
21 января был анонсирован Performance Heads-Up Display (HUD) для Chrome и Chrome для Android, который измеряет Core Web Vitals в браузере, а не полагается на расширение.
Доступ к функциям через Chrome Canary устраняет ограничения, обнаруженные при использовании отчета Core Web Vitals через расширение Chrome, включая доступ к показателям на мобильных устройствах, а также на рабочем столе.

Процесс разработки Chrome состоит из четырех каналов выпуска:
Когда вы скачали Chrome, вы, скорее всего, получили стабильную версию.
Canary - это, по сути, экспериментальная модель. Вы обнаружите, что функции, которые могут быть не реализованы в стабильной версии Chrome. Это популярный браузер для разработчиков, поскольку он поставляется с новыми и непроверенными флагами, функциями и API.Если вы хотите измерить Core Web Vitals в браузере, вам необходимо получить доступ к Chrome Canary и включить эту функцию.
Функция не включается автоматически, поэтому сначала вам нужно сделать это.
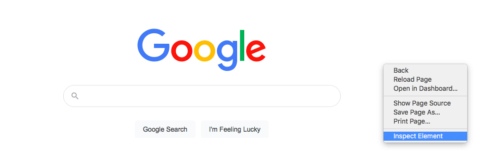
Щелкните правой кнопкой мыши и откройте "Проверить элемент".

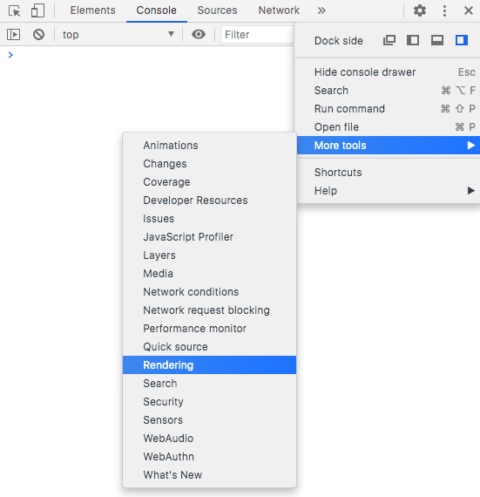
Щелкните значок «Настройка и управление DevTools» рядом со значком настроек и перейдите в раздел «Дополнительные инструменты».
Отсюда перейдите к разделу «Рендеринг».
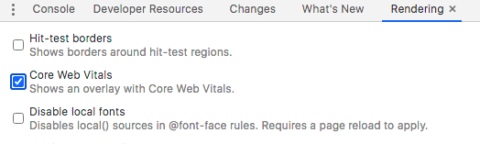
 Щелкните, чтобы включить Core Web Vitals.
Щелкните, чтобы включить Core Web Vitals.

Затем вы увидите всплывающее окно с результатами.
Вы не получите такой же уровень информации, как в Google Search Console, который показывает, сколько страниц требует внимания. Однако вы можете использовать Canary-метод на любом веб-сайте, что делает его прекрасной возможностью сравнить свои результаты с результатами конкурентов.Одна из любимых неприятностей заключается в том, что вам нужно включить его на каждом домене, который вы хотите проверить.
При включении Core Web Vitals мы рекомендуем также включить инструмент сдвига областей макета.
Таким образом будет выделено любое смещающееся содержимое на странице, что поможет выявить проблемы CLS. Core Web Vitals не только станет важным компонентом SEO, который нужно оптимизировать и управлять, но он также поможет улучшить пользовательский опыт, что сделает его стоящим проектом независимо от сигналов ранжирования.Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.