Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
03 апреля 2019
0
1 715 просмотров

При правильном подходе оптимизированные мобильные формы могут дать больший коэффициент конверсии: они могут стать конкурентным преимуществом — причина, по которой пользователи предпочитают заполнять форму на вашем сайте.
Три ключевых отличия пользовательского интерфейса создают проблемы для дизайна мобильных форм:
Около 80–90% случаев использования смартфонов происходит в портретной ориентации, что делает ширину ценным товаром: вертикальное пространство больше, а вертикальная прокрутка более интуитивна.
Кроме того, конечно, размер экрана меньше по сравнению с планшетами и настольными компьютерами, что снижает вероятность размещения всей формы на экране без прокрутки.
Там нет мыши, а пользователи смартфона со стилусом находятся в меньшинстве. Сенсорный экран диктует повышенные требования к размеру и расположению элементов. Это также означает, что нет места для наведения полезной информации.
Смартфоны имеют ограниченную клавиатуру и несовместимую. Эти факторы оправдывают тщательное рассмотрение того, какую клавиатуру показывать, для какого поля и нужно ли включать (или отключать) автоматизированные функции, такие автозаполнение.
Эти различия в пользовательском интерфейсе усугубляют существующие проблемы: мобильные пользователи уже представляют собой спешный, менее терпимый сегмент пользователей. Показатели конверсии для мобильных устройств по-прежнему отстают от показателей на декстопных устройствах, хотя разрыв в конверсиях продолжает сокращаться в сегментах трафика, таких как электронная почта.
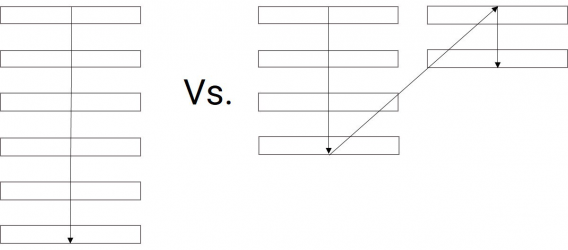
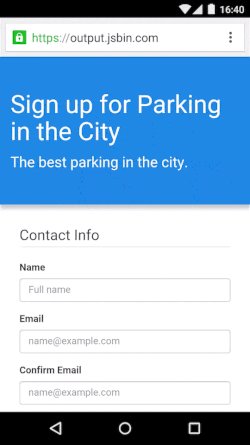
Мы обнаружили, что формы с одним столбцом обеспечивают более быстрое заполнение по сравнению с формами с несколькими столбцами:

В исследовании участники опроса заполнили линейную форму из одного столбца в среднем на 15,4 секунды быстрее, чем форму из нескольких столбцов.
Этот разрыв во времени до завершения почти наверняка больше на мобильных устройствах, которые отдают приоритет вертикальной прокрутке.
Многоэтапные формы могут полностью устранить прокрутку, поместив каждый раздел формы в окне смартфона. Они добавляют преимущества для длинных форм:

Однако многоэтапные формы обходятся дорого: каждый шаг требует другой загрузки страницы — и время загрузки может отставать, если у вашего посетителя нет хорошего соединения.
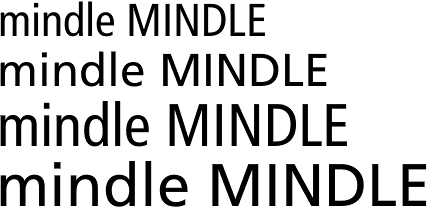
Размер шрифта 16px является стандартным для текста на мобильных устройствах. Меньший (или больший) размер шрифта может вызвать проблемы, особенно для людей с нарушениями зрения.
В исследовании MIT, в котором измерялась скорость чтения, сравнивались два размера шрифта (10 пикселей и 8 пикселей), а также разные регистры и ширина букв. Их результаты предлагают базовые рекомендации для текста меньше среднего:

Маленькие кнопки могут привести к неточности пользователя или устройства. Touch-цели для мобильных устройств имеют минимальные рекомендации по размеру. Согласно Стивену Хуберу , минимальный размер увеличивается по мере того, как цель удаляется от центра экрана, где нажатия пользователя наиболее точны:
Рекомендации по обеспечению доступности дизайна материалов предлагают аналогичную рекомендацию: 7–10 мм для сенсорных целей.

Размеры сенсорных целей должны увеличиваться по мере удаления кнопки от центра экрана.
Примечательно, что видимые кнопки или значки могут быть меньше сенсорных целей, но размер сенсорных целей должен охватывать минимальную область, даже если значок или кнопка не заполняют пространство.
Что касается заполнения между сенсорными целями — опять же, не видимыми кнопками, а невидимыми сенсорными целями, окружающими их — руководящие принципы проектирования материалов рекомендуют минимум 1,3 мм.
Как отмечалось ранее, общепринято, что меньшее количество полей формы приводит к большему количеству преобразований, поскольку каждое поле увеличивает трение.
Так как заполнение формы на мобильном устройстве менее удобно — клавиатуры меньше, прикосновения менее точны, чем щелчок мыши, — причины, по которым удаление полей формы обычно работает на любом устройстве, по-видимому, более удобные для смартфонов. (Эта логика не спасет вас от тестирования.)
Некоторые поля формы предварительного преобразования могут быть перемещены:
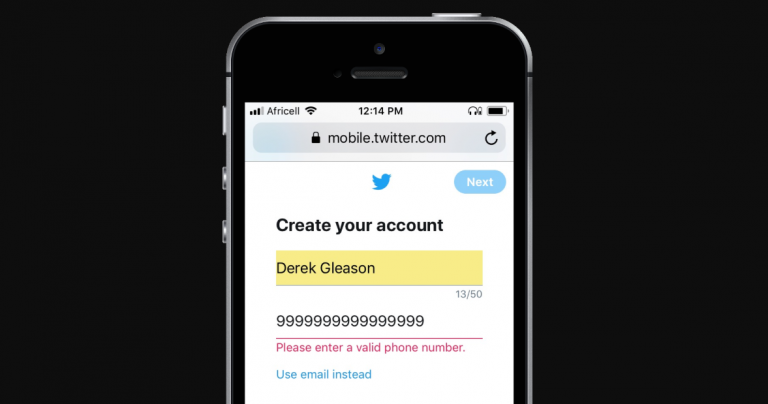
Создание учетной записи является распространенным источником трения, который не нужен для покупки. Страницы « Спасибо» могут помочь решить эту проблему:
Рассмотрите возможность замены CAPTCHA на подтверждение по электронной почте; полужесткие надписи могут быть совершенно непостижимыми, неразборчивыми на мобильном телефоне.
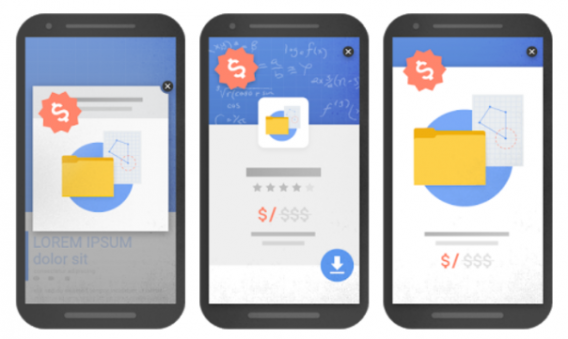
В 2017 году Google начал удалять «страницы, где контент не доступен для пользователя при переходе от результатов мобильного поиска». Эти страницы блокировали свой «основной» контент с помощью всплывающих окон или рекламных вставок, которые часто являются формами потенциальных клиентов:

Google определяет три приемлемых типа вставок :
Автоматизированные функции смартфонов предлагают риск и вознаграждение . HTML-теги включают и выключают автоматические функции в зависимости от поля ввода:

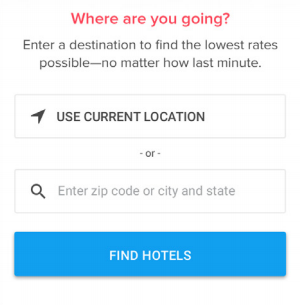
Автозаполнение может сэкономить время пользователей при правильном развертывании.

Возможность использовать текущее местоположение или ввести информацию вручную предлагает пользователям выбор.
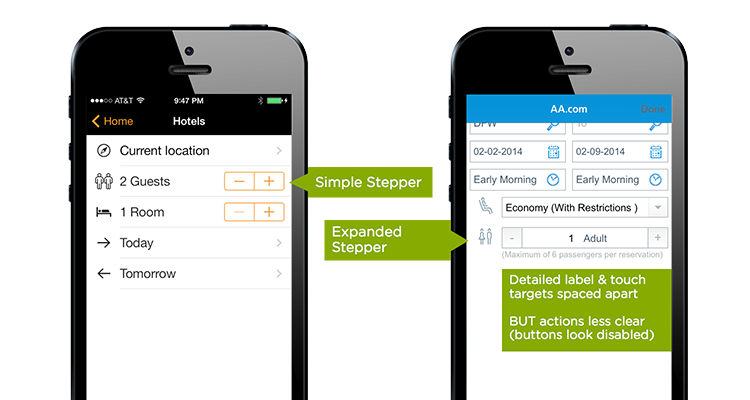
Набор элементов управления +/– можно сгруппировать или разделить меткой элемента. Степперы работают хорошо для количеств, которые имеют разумную верхнюю границу, таких как бронирование отелей или авиакомпаний. (Посетители сайта редко бронируют номера или авиабилеты для более чем нескольких человек.)

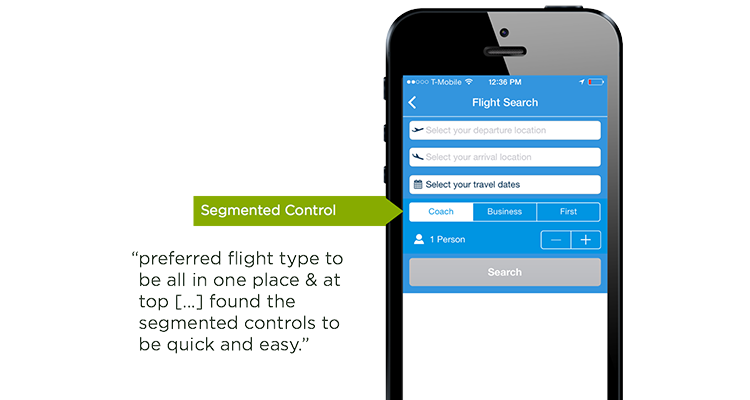
Когда параметры ограничены, сегментированный элемент управления позволяет пользователю видеть все доступные варианты сразу:

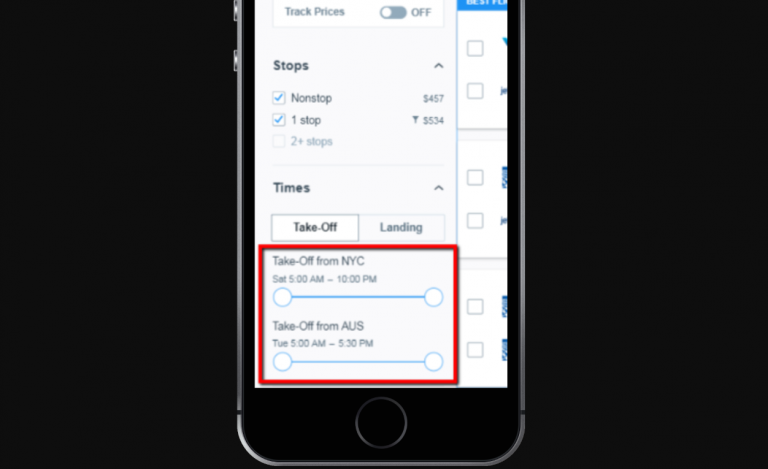
Слайдеры могут использоваться для больших диапазонов или для тех, которые имеют переменную Min-Max:

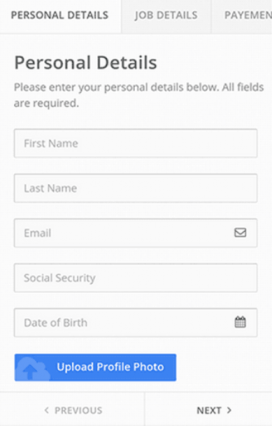
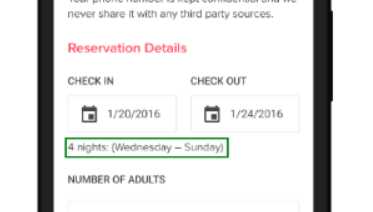
Выбор календаря, а не раскрывающийся список дней, месяцев и лет, может уменьшить общее количество нажатий. (Если вы не спрашиваете дату рождения — кликнуть на десятилетия назад в календаре было бы тяжелым испытанием.)
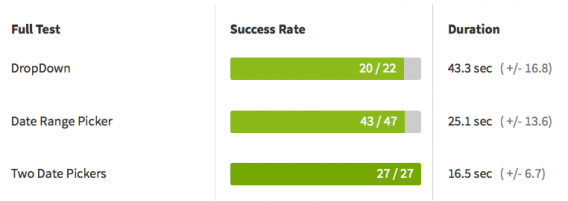
В том же исследовании, в котором было установлено, что всплывающие списки замедляли заполнение формы, также было обнаружено, что одно средство выбора даты, несмотря на то, что требуется меньше общих взаимодействий, также замедляет завершение формы. Два отдельных средства выбора даты (для даты начала и окончания) обеспечили более быстрое выполнение задачи:

Примечательно, что исследование Люка Вроблевского показало обратный эффект — сборщик с одной датой работал лучше. (Выводы: не все средства выбора даты созданы равными; пользователи различаются; одно исследование не является неизменной; лучший вариант — это тестирование.)
Для большей ясности после выбора рассмотрите общее время и дни недели, которые выбрал пользователь:

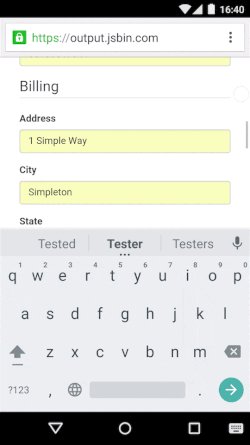
Для больших диапазонов, которые плохо подходят для вышеупомянутых альтернатив, таких как состояние пользователя в США, поля прогнозирующего ввода (форма автозаполнения) могут быстро сузить длинный списокпосле того, как пользователь вводит первую или две буквы.
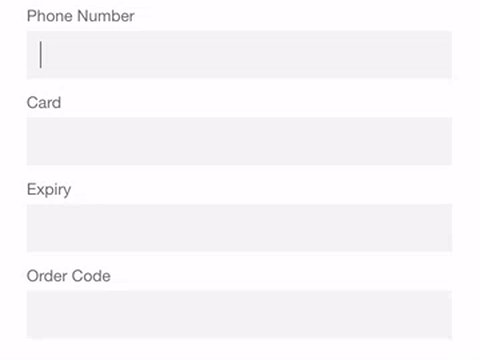
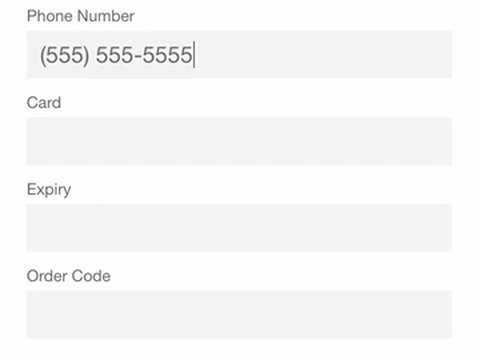
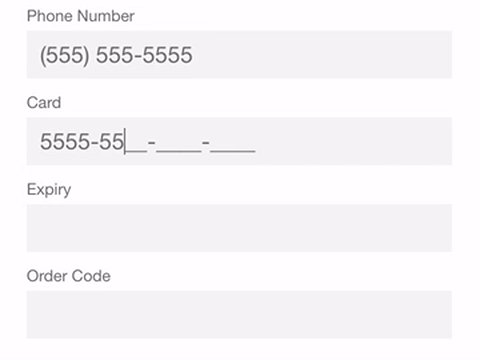
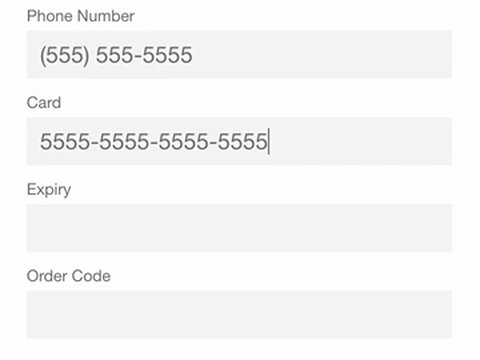
Маски полей могут помочь уменьшить количество ошибок и ускорить заполнение формы, отображая правильный формат ответа, который может иметь много форматов, например номер телефона или номер кредитной карты:

Маска поля отображает правильный формат, как только пользователь вводит поле.
Маски также могут игнорировать недействительные входные данные (например, косая черта в номере кредитной карты) и уменьшить необходимость разбивать поля для проверки данных (например, сделать телефонный номер тремя отдельными полями). Перемещение между полями, особенно с небольшими сенсорными целями, на мобильных устройствах затруднительно.
Как утверждает Люк Вроблевски, маски должны также:
Заполнитель текста не является заменой для метки формы, поскольку он исчезает, когда пользователь начинает печатать, заставляя его полагаться на свою кратковременную память для идентификации поля формы, что становится более сложным, если поле позже возвращает ошибку.
Сжатое пространство на мобильном устройстве делает удобочитаемыми полевые метки необходимыми. Одно только соотношение сторон (портрет вместо пейзажа) позволяет использовать метки над полями, а не рядом с ними. В противном случае практически для любой записи потребуется горизонтальная прокрутка, чтобы одновременно видеть метку и поле ввода.
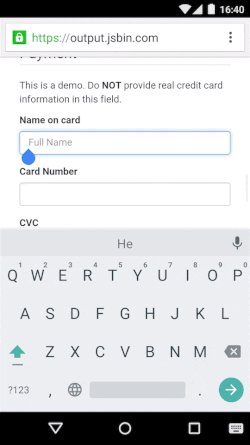
Одним из решений является плавающая метка, реализованная с помощью CSS или jаvascript. Метка формы первоначально отображается внутри поля более крупным шрифтом (повышая читаемость при сохранении места), а затем перемещается над полем (более мелким шрифтом), как только пользователь нажимает на него:

Решение сохраняет место на экране, сохраняя при этом постоянную метку поля.
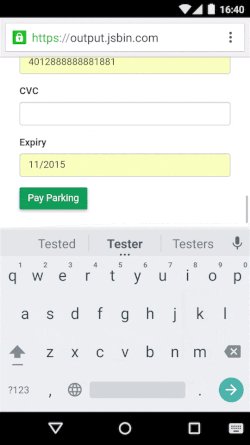
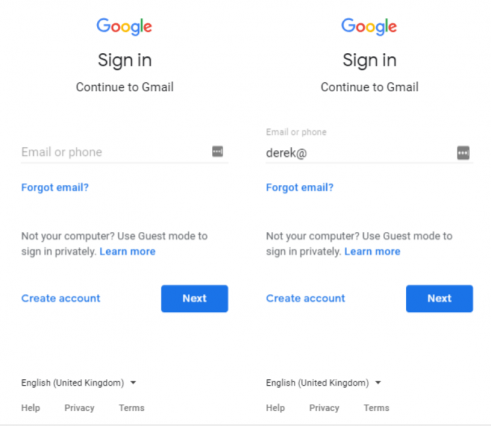
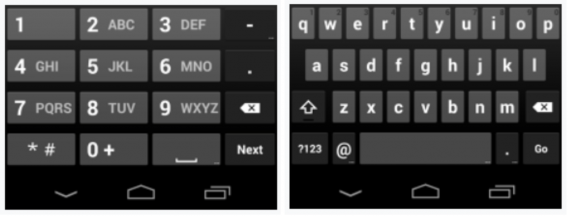
С момента своего выпуска в 2014 году HTML5 позволял разработчикам определять тип ввода (например, «электронная почта», «тел.», «Дата / время» и т. Д.), Чтобы возвращать соответствующую мобильную клавиатуру, когда пользователь нажимает на поле.
Типы клавиатуры предлагают очевидные (цифровая клавиатура для телефонных номеров) и тонкие (включение символа «@» для адресов электронной почты) удобства.

Типы клавиатуры по умолчанию для ввода «тел» и «электронная почта» соответственно. Обратите внимание на включение символа «@» для ввода электронной почты
В большинстве мобильных форм пользователи не могут видеть всю форму; вертикальная прокрутка необходима для просмотра всех полей. Это делает проверку в режиме реального времени — лучший метод для форм на любом устройстве — более важной.

Описательный текст — вместо простой зеленой или красной подсветки — помогает пользователям быстро исправить ошибку и обеспечивает доступ для пользователей с нарушениями зрения.
Если пользователям необходимо прокрутить до верхней части формы, чтобы увидеть ошибки, а затем прокрутить вниз до определенного поля, они могут потеряться или расстроиться и сдаться.
Autofocus, еще один атрибут HTML5, выделяет текущее поле ввода, упрощая пользователям возможность видеть, в каком поле они работают.
Определение размеров полей относительно длины ожидаемого ввода (например, более длинное поле для адреса улицы по сравнению с почтовым индексом) предлагает тонкое напоминание пользователям об ожиданиях ввода.
После того, как пользователь коснется отправки формы или совершения покупки, отключение кнопок предотвращает случайный щелчок, который может вызвать повторную отправку или перемещаться за пределы сайта до завершения преобразования.
Детальное измерение помогает определить проблемные места в формах:
Эти проблемные точки, в свою очередь, позволяют проводить более умные испытания. Менеджер тегов Google (GTM) способен отслеживать многие аспекты отправки форм с помощью шести встроенных переменных формы:
Мобильные формы ограничивают взаимодействие с пользователем — здесь нет мыши, неполного ключевого слова и меньшего вертикального экрана. Эти ограничения делают интуитивно понятный и эффективный пользовательский опыт более важным, а иногда и более сложным.
Но они также облегчают выбор; не каждая форма «оптимизации» должна быть проверена. Поставка соответствующей клавиатуры для соответствующего поля — явный выигрыш. То же самое относится и к сенсорной цели разумного размера или к использованию маски поля для отклонения недопустимых вводов. Эти улучшения в UX являются незамедлительной возможностью для всех сайтов, а не только для сайтов с высоким трафиком.
Как и все онлайн-усилия, оптимизация форм не является статичной дисциплиной. Новые функции, такие как Touch ID, распознавание лиц или сканирование фотографий с кредитных карт, обещают упорядоченные взаимодействия в критический момент, который с каждым годом происходит все чаще на мобильных устройствах.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.