Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
27 мая 2019
0
1 890 просмотров

Неважно, какой у вас сайт WordPress, будь то интернет-магазин или блог о CPA, важно, чтобы вы никогда не прекращали A/B-тестирование! Решения, основанные на данных — это то, что может помочь продвинуть ваш сайт или бизнес и помочь вам опередить конкурентов. Но давайте будем честными, A/B-тестирование не всегда легко. Что ж, сегодня, надеюсь, мы сможем это изменить!
Ниже мы рассмотрим, как выполнить A/B-тестирование с помощью Google Optimize в WordPress. Это будет работать по всем направлениям вне зависимости от сайта. И самое главное, это бесплатно.
Подпишись на наш Телеграм и читай все статьи и новости первым!
Следуйте приведенным ниже инструкциям, чтобы создать бесплатную учетную запись Google Optimize и настроить ее на своем сайте WordPress.
Первое, что нужно сделать — это зайти в Google Optimize, зарегистрировать учетную запись и нажать кнопку «Начать».

Затем выполните следующие шаги с некоторыми дополнительными вопросами о разрешениях и обмене данными.
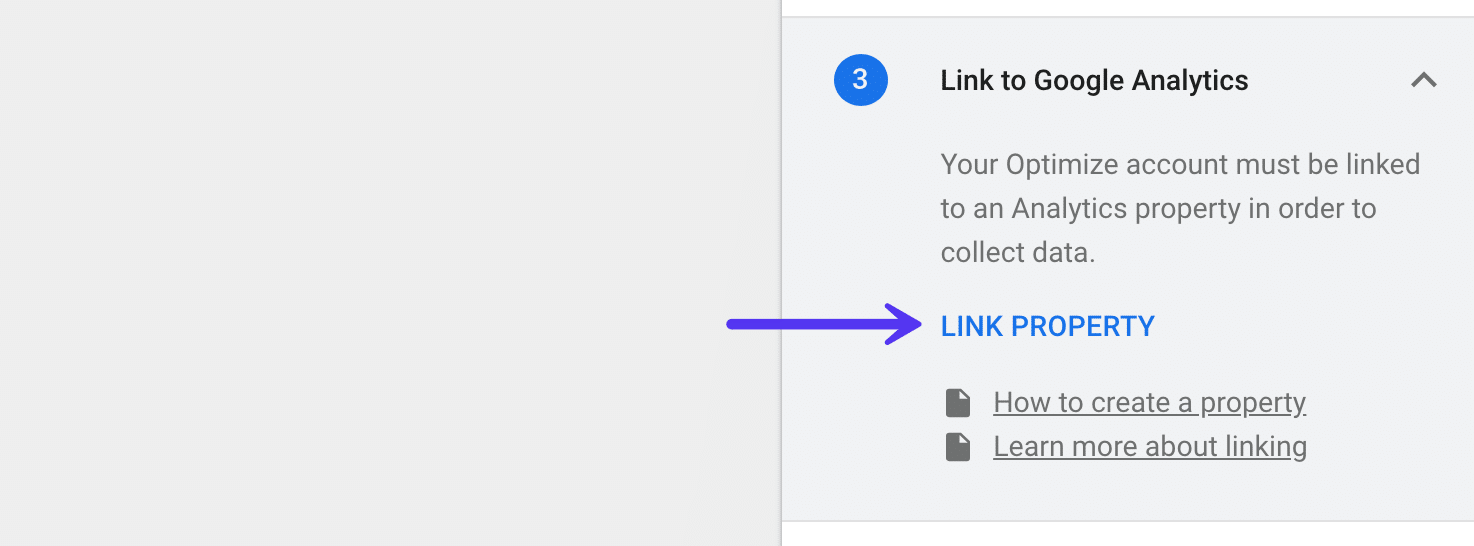
Далее вам нужно будет связать свою собственность Google Analytics. На правой стороне нажмите «Ссылка собственности».

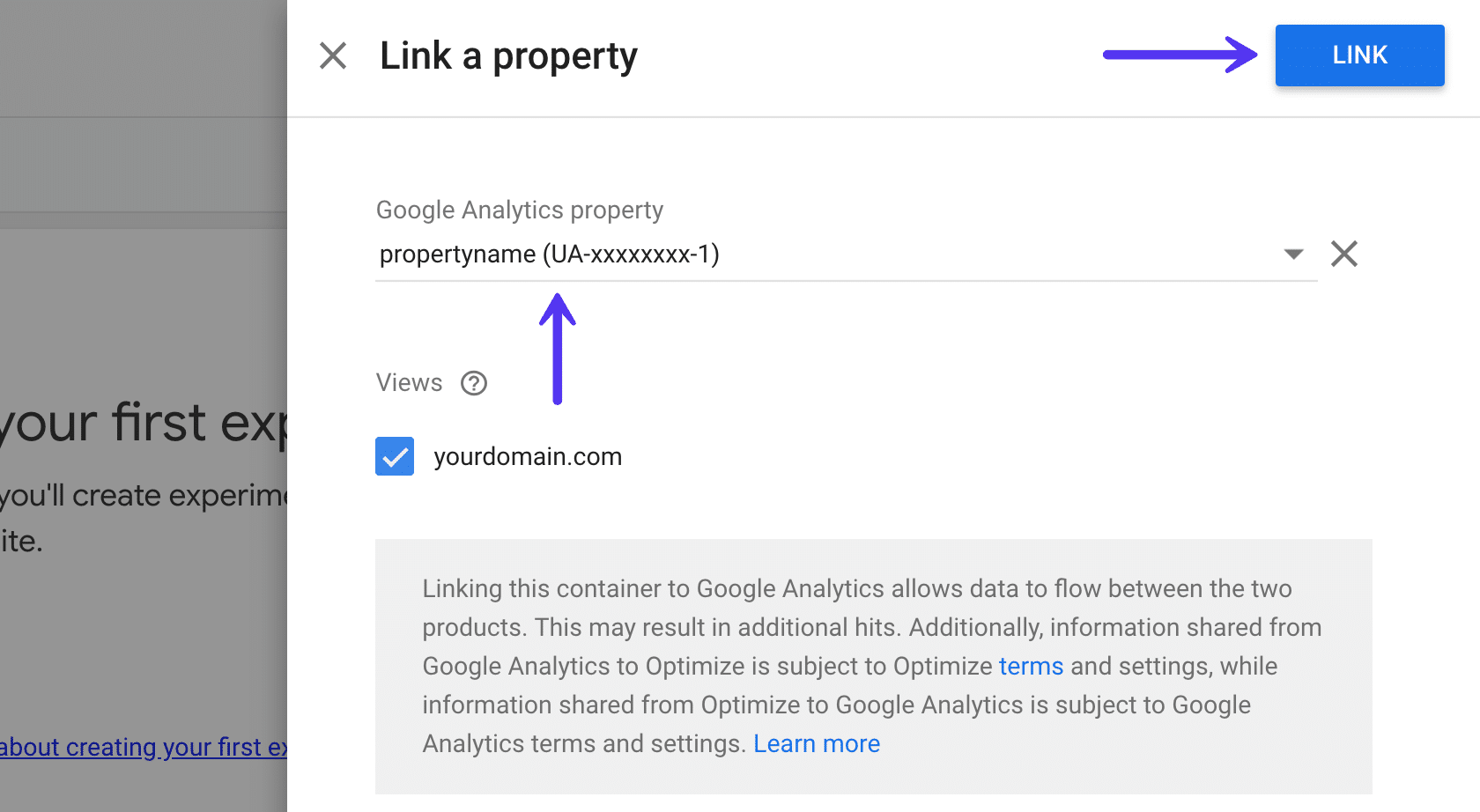
Затем вы должны увидеть свое свойство Google Analytics. Если к вашему Gmail привязано несколько свойств, вам нужно будет выбрать то, которое вы хотите использовать с Google Optimize. Затем нажмите «Ссылка».

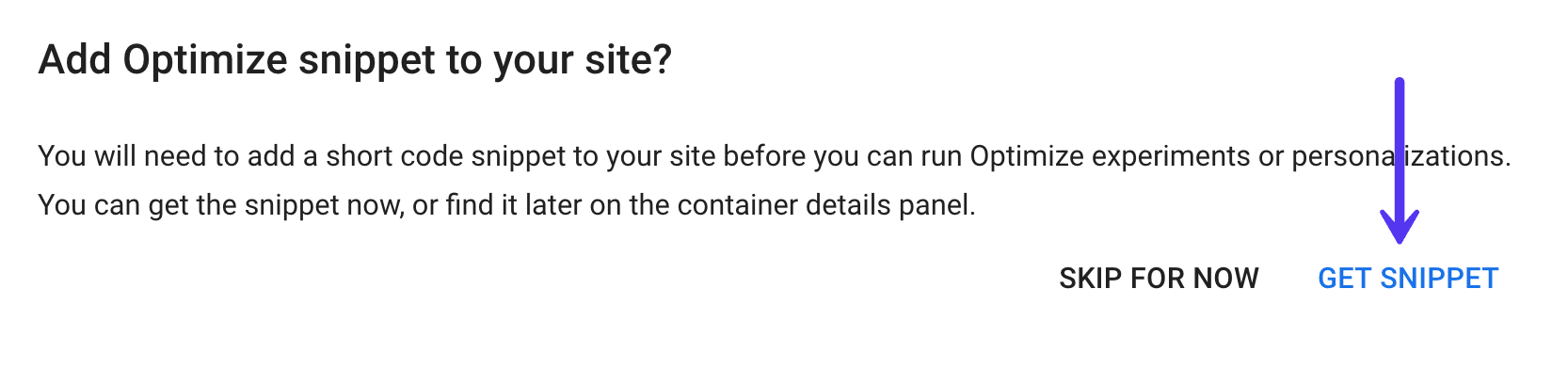
Затем нажмите «Получить фрагмент».

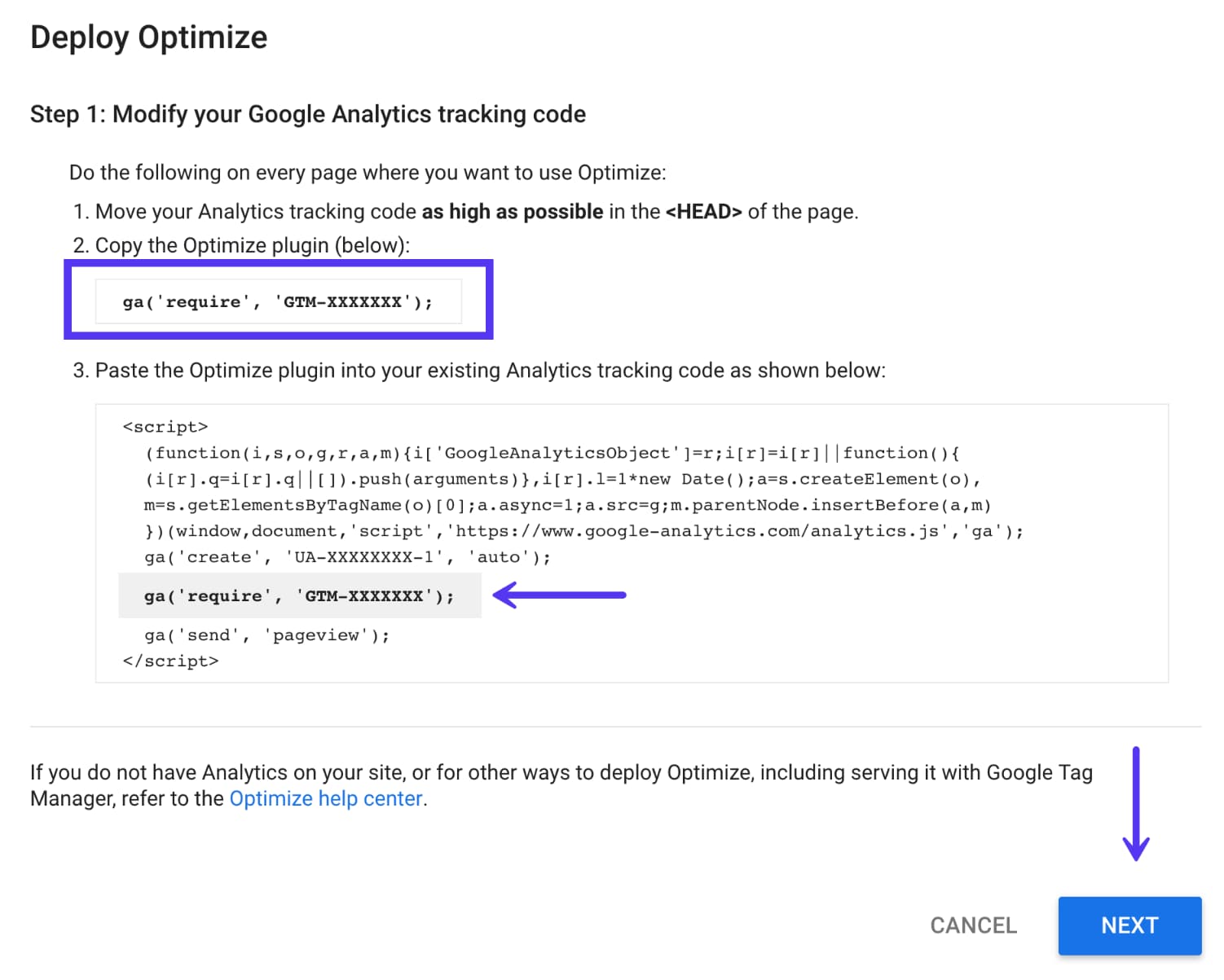
Теперь пришло время изменить код Google Analytics, указав идентификатор контейнера Google Optimize. Здесь следует упомянуть несколько важных вещей:

Если вы вручную установили свой скрипт отслеживания Google Analytics, то все, что вам нужно сделать, это просто добавить его, как в приведенном примере. Однако, если вы в настоящее время используете плагин WordPress для добавления Google Analytics на свой сайт, вам может потребоваться изменить некоторые вещи.
Сначала вы должны проверить, поддерживает ли ваш плагин Google Analytics WordPress Google Optimize или добавить собственный код. Вот пара плагинов WordPress, которые уже поддерживают Google Optimize или позволяют добавлять код в настройках их плагинов:
Примечание. Если вы используете Google Tag Manager для развертывания Google Analytics, вы все равно можете установить Оптимизатор, но он может иметь дополнительную задержку, и даже Google не рекомендует этого. Из-за того, как скрипт работает с точки зрения производительности, они рекомендуют развертывать Optimize непосредственно на странице (что и делают большинство плагинов WordPress).
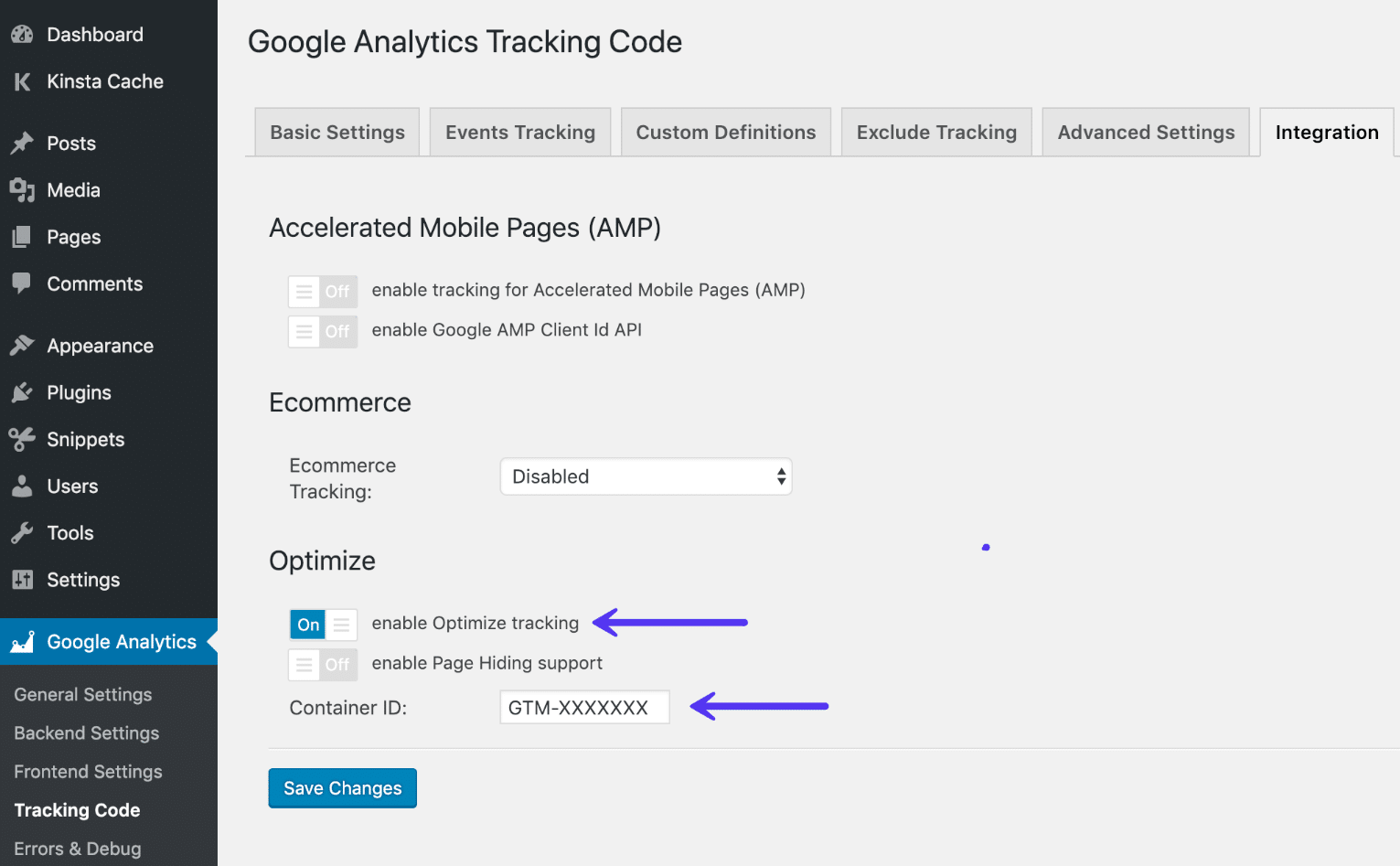
Ниже приведен пример использования плагина Google Analytics Dashboard for WP. На вкладке «Интеграция» вы можете «включить оптимизацию отслеживания» и ввести свой идентификатор.

После того, как код введен, нажмите «Далее» в мастере оптимизации Google.
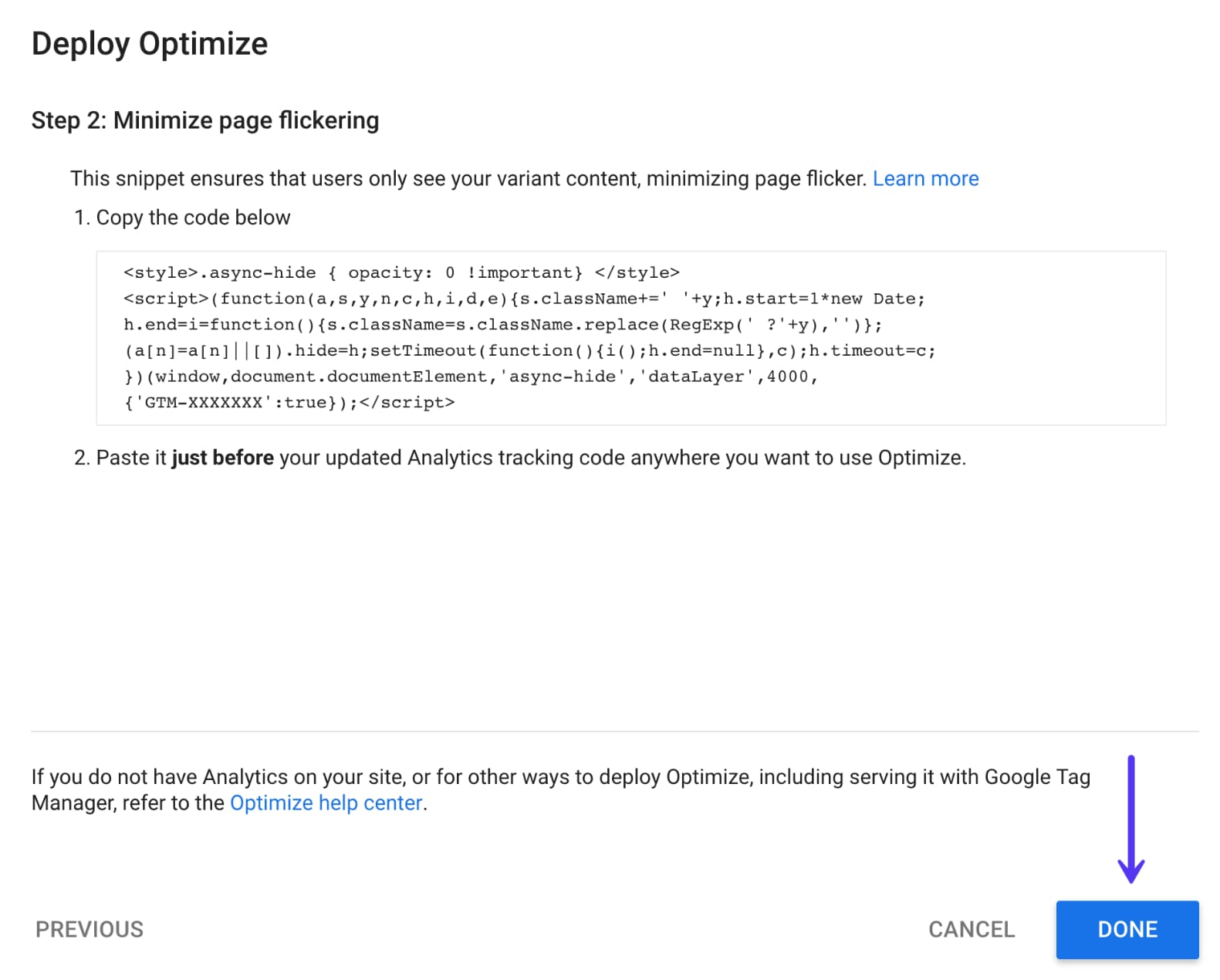
Когда Google Optimize впервые был запущен, у него были некоторые проблемы с производительностью, и они создали фрагмент, скрывающий страницу, чтобы уменьшить мерцание страницы при загрузке страницы. Добавление фрагмента, скрывающего страницу, требует добавления дополнительного кода непосредственно перед кодом отслеживания Google Analytics.
Однако недавно мы обнаружили, что это больше не всегда необходимо. Если ваш сайт уже довольно быстрый, у вас не должно быть проблем. Мы больше не используем скрытый фрагмент страницы и постоянно запускаем тесты.
Однако, поскольку каждый сайт отличается от других, при возникновении проблем может потребоваться дальнейшее изменение сценария Google Analytics с помощью фрагмента кода, скрывающего страницу. Вы также можете изменить async-hide время, которое по умолчанию установлено на 4000 мс. Некоторые плагины, такие как приведенный выше, также имеют простые переключатели для включения поддержки скрытия страниц.

Нажмите «Готово», и ваш сайт WordPress должен быть готов к работе.
Теперь самое интересное — создать свой первый A/B-тест в Google Optimize.
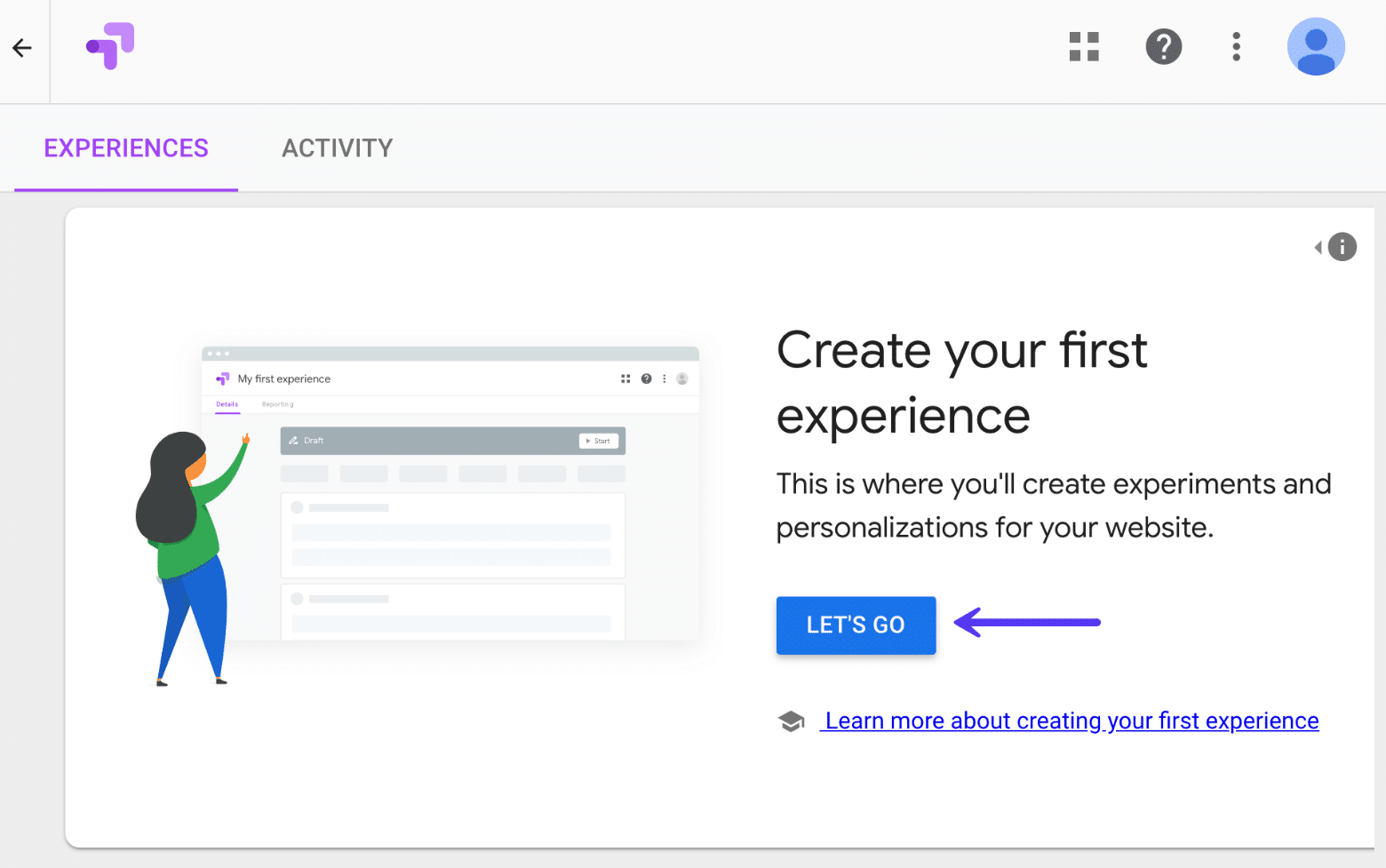
На панели инструментов Google Optimize нажмите «Let's Go», чтобы создать новый A/B-тест или то, что они называют «экспериментом».

В следующем примере мы собираемся выполнить простой A/B-тест изменения цвета кнопки CTA, чтобы вы могли легко увидеть, как он работает. Помните, что в Google Optimize можно изменить любой элемент HTML или CSS на вашем сайте WordPress.
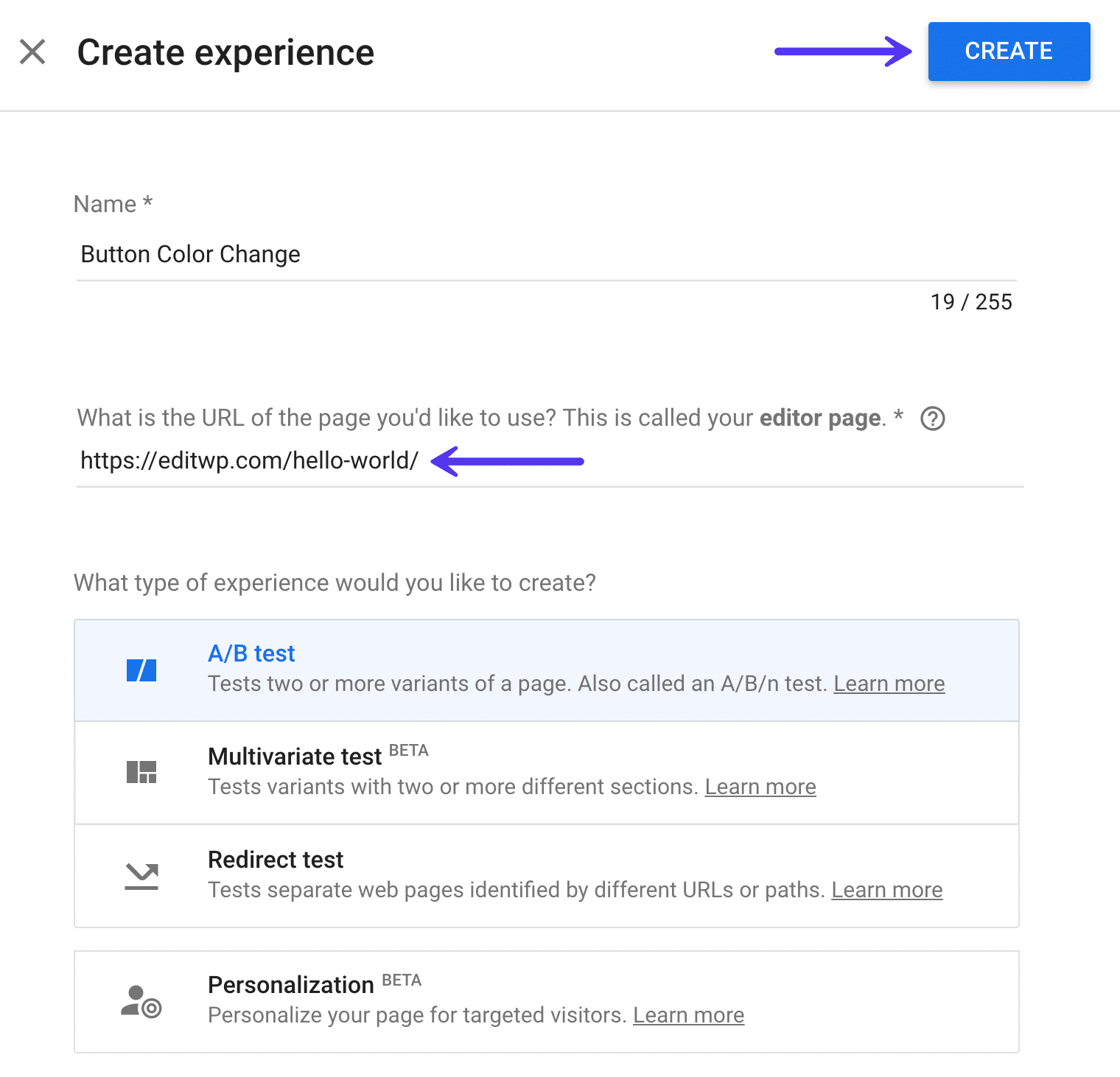
Поэтому мы выбираем имя для нашего теста и вводим URL, в котором мы хотим редактировать код для опыта. В этом примере мы хотим изменить цвет кнопки на кнопке CTA, чтобы увидеть, какая из них привлекает больше трафика на нашу страницу контактов. Мы также выбираем A/B тест для типа опыта. Затем нажмите «Создать».

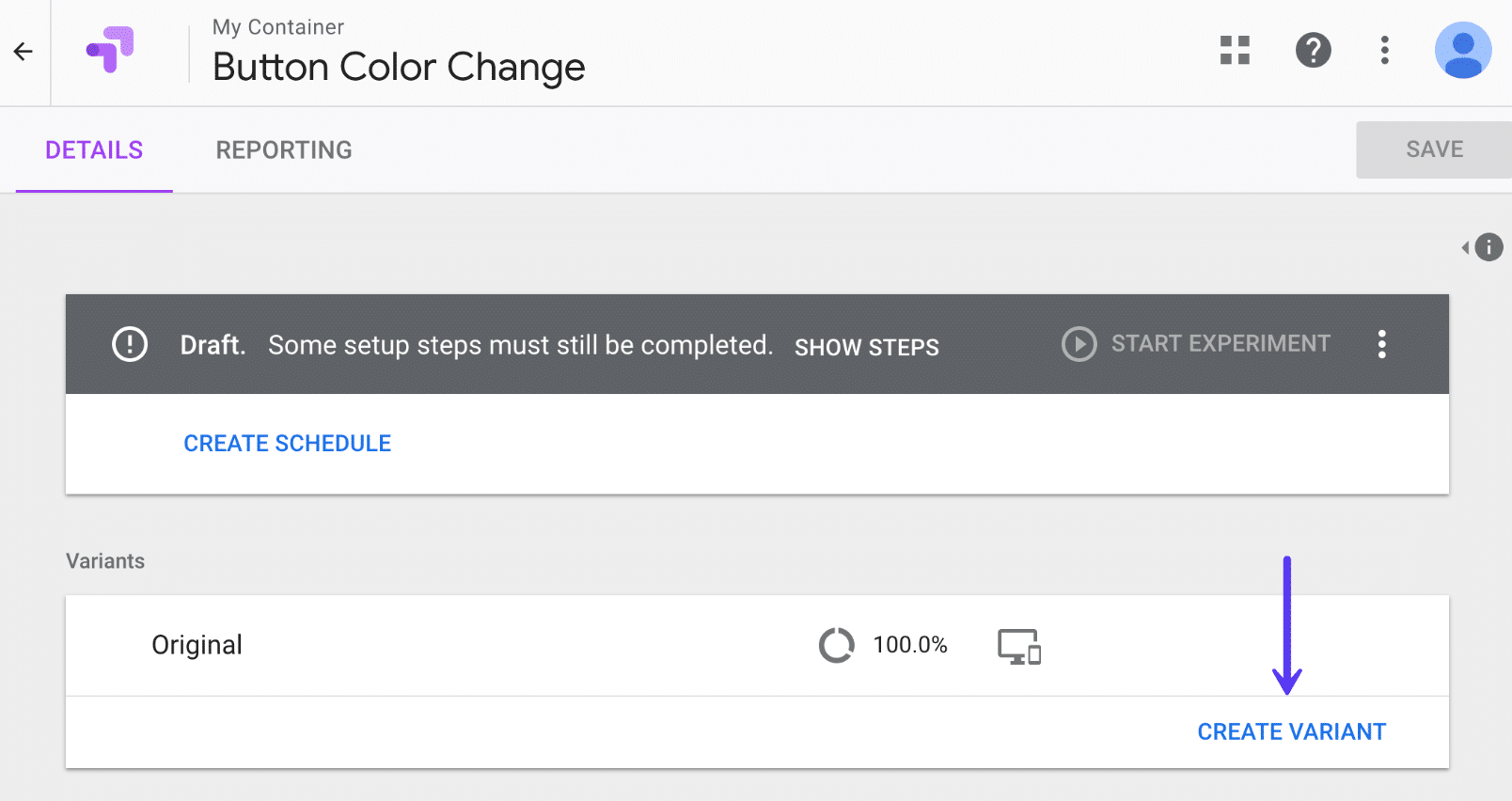
По умолчанию Google Optimize будет использовать страницу редактора, которую вы выбрали выше для эксперимента, в качестве исходного варианта. Затем вам нужно будет создать второй вариант. Нажмите «Создать вариант».

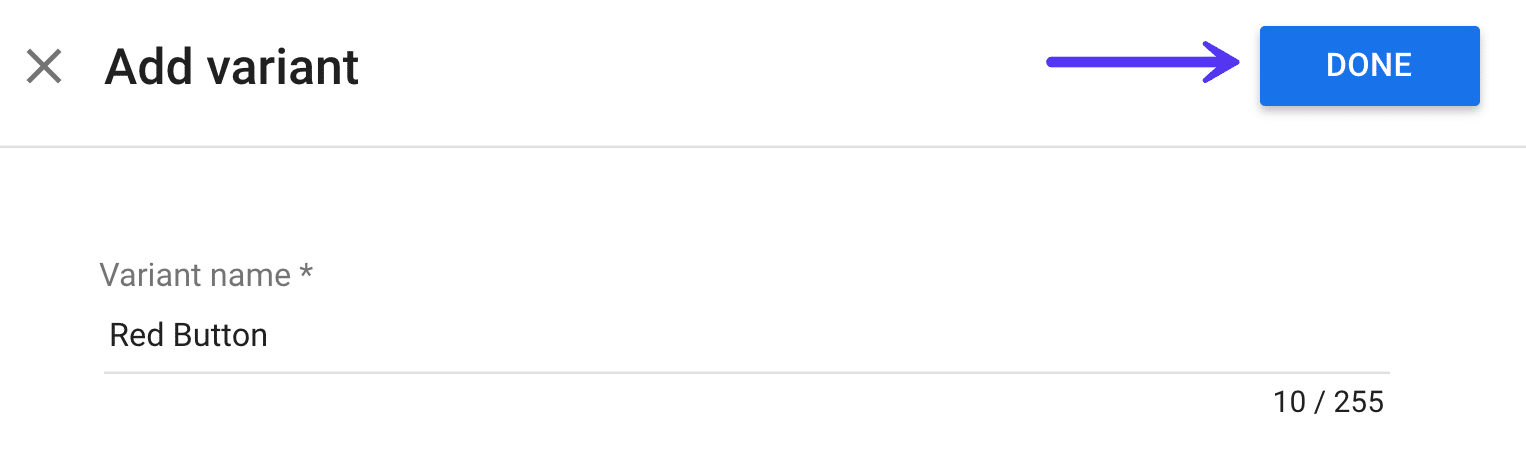
Дайте вашему варианту имя, которое вы легко узнаете позже. Так как мы тестируем другой цвет кнопки, мы называем нашу красную кнопку. Затем нажмите «Готово».

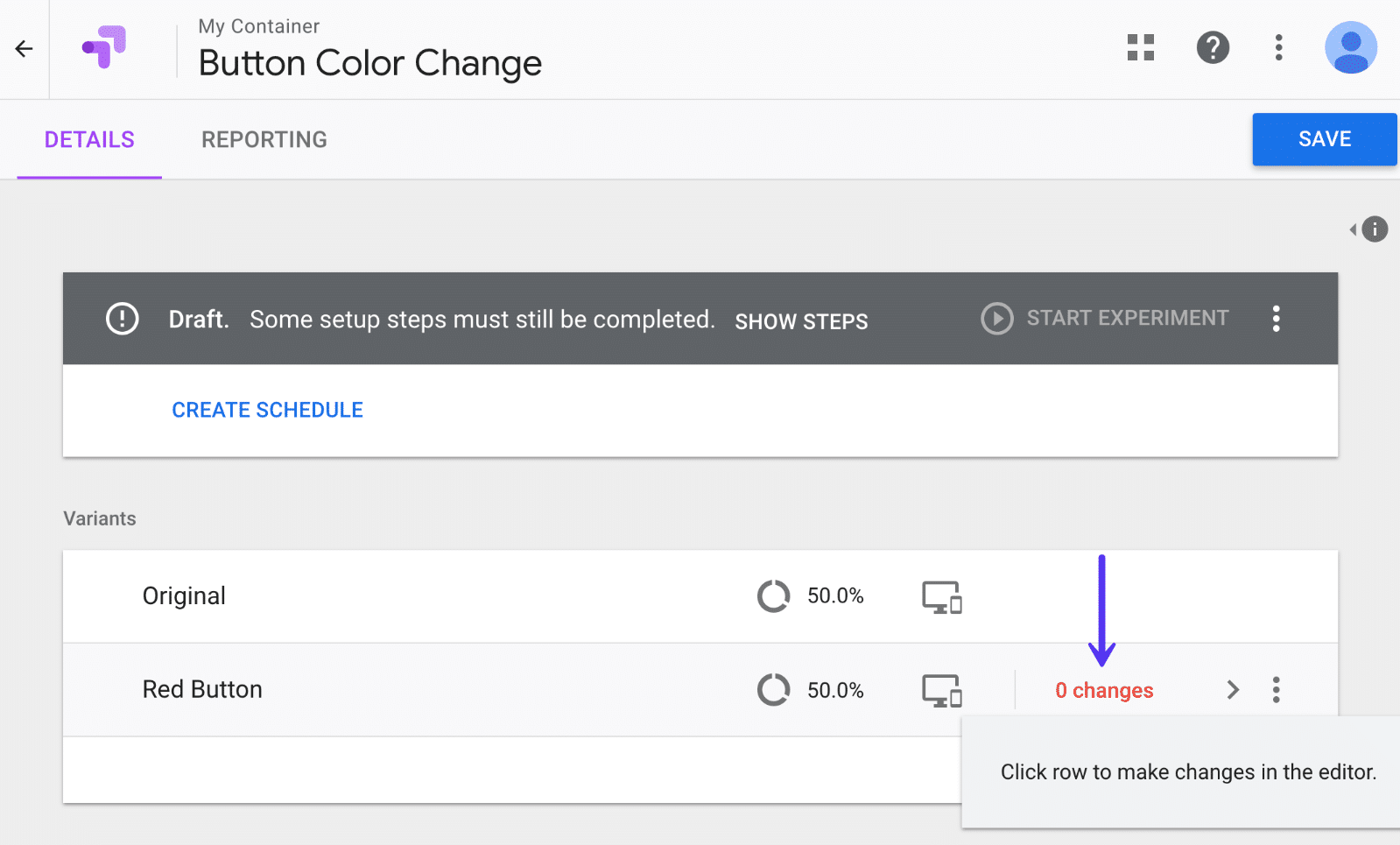
Затем вам нужно будет изменить свой вариант, так как по умолчанию он просто создает копию вашего оригинала. Нажмите на «0 изменений» в красном.

Вы, вероятно, увидите предупреждение об использовании расширения Google Chrome. Для лучшего редактирования и предварительного просмотра вам нужно установить бесплатное расширение Google Chrome Optimize.
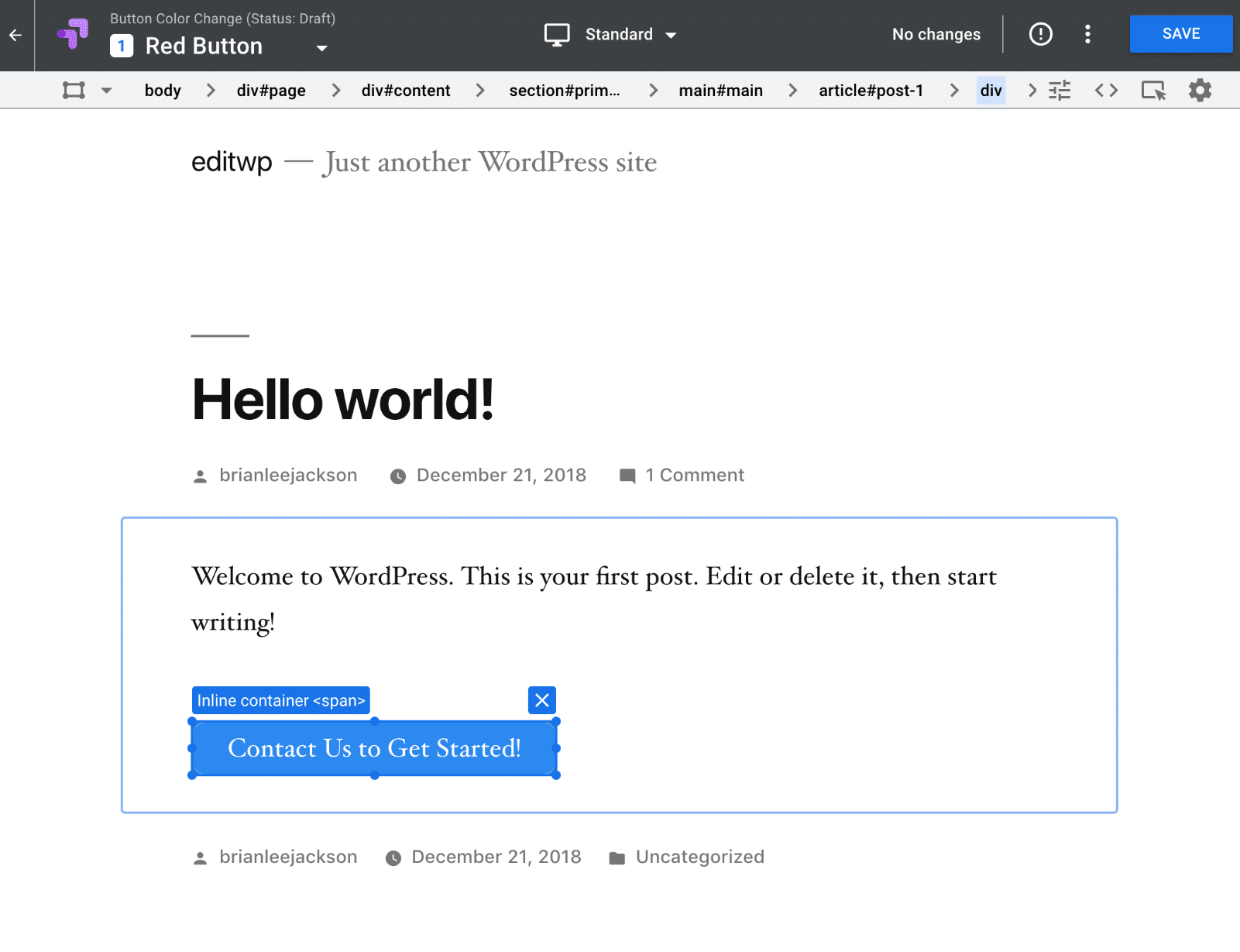
После этого вы увидите редактор Google Optimize. Это довольно мощный редактор. Вы можете буквально изменить что угодно на странице.

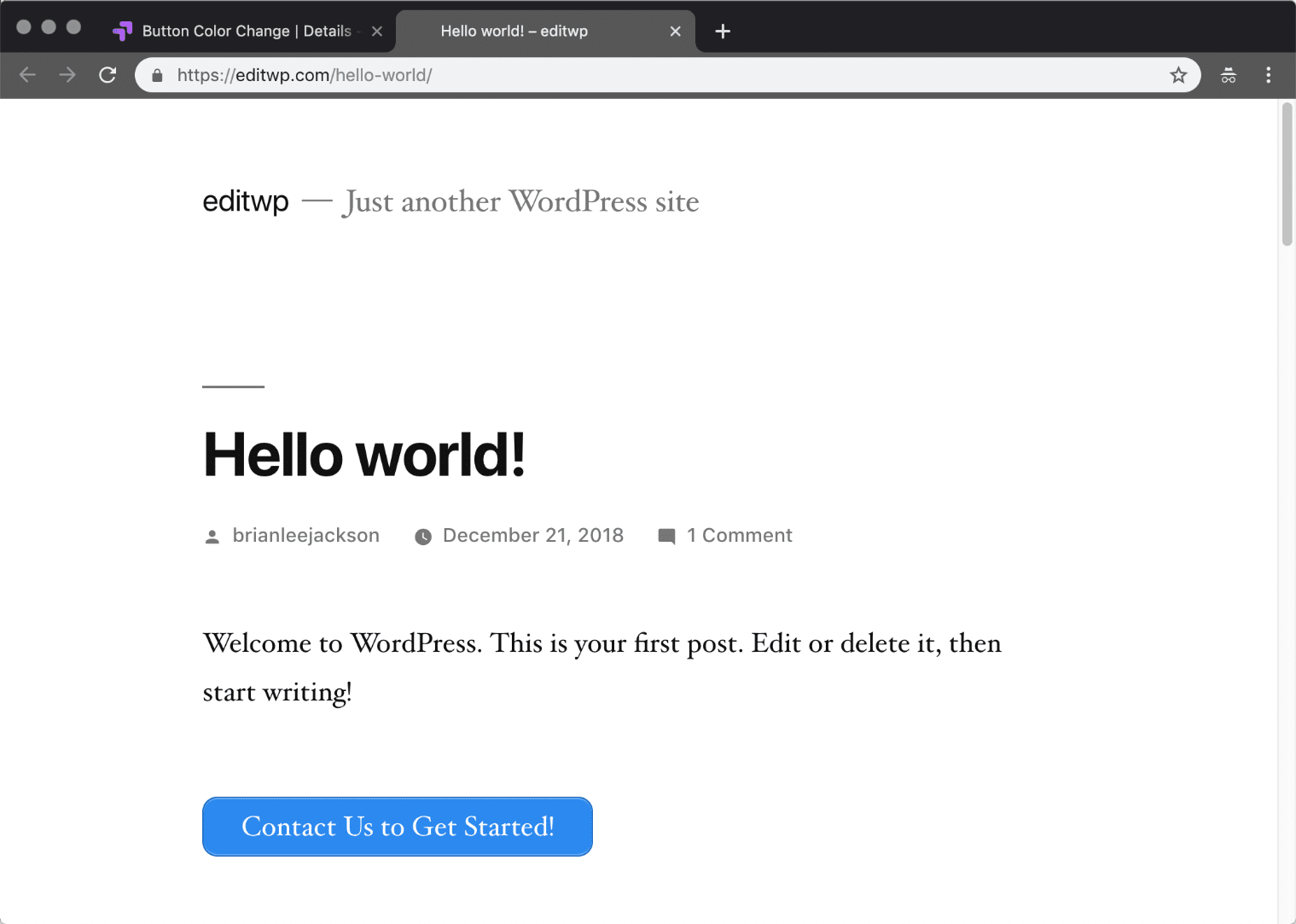
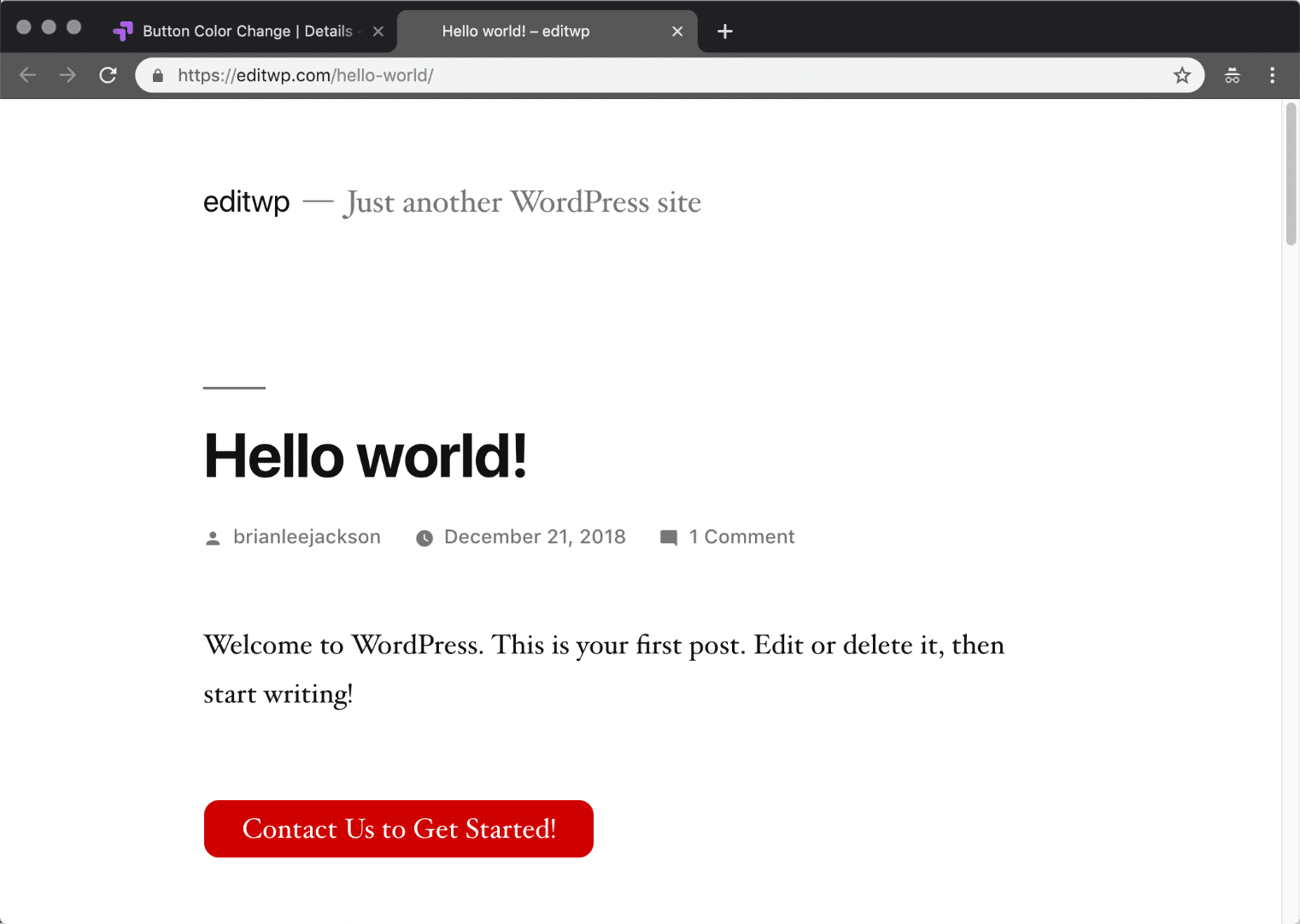
В нашем примере мы тестируем результаты кликов на нашей странице контактов с двумя разными цветами кнопки: синим и красным. Если вам интересно, мы просто используем плагин Shortcodes Ultimate для кнопки.
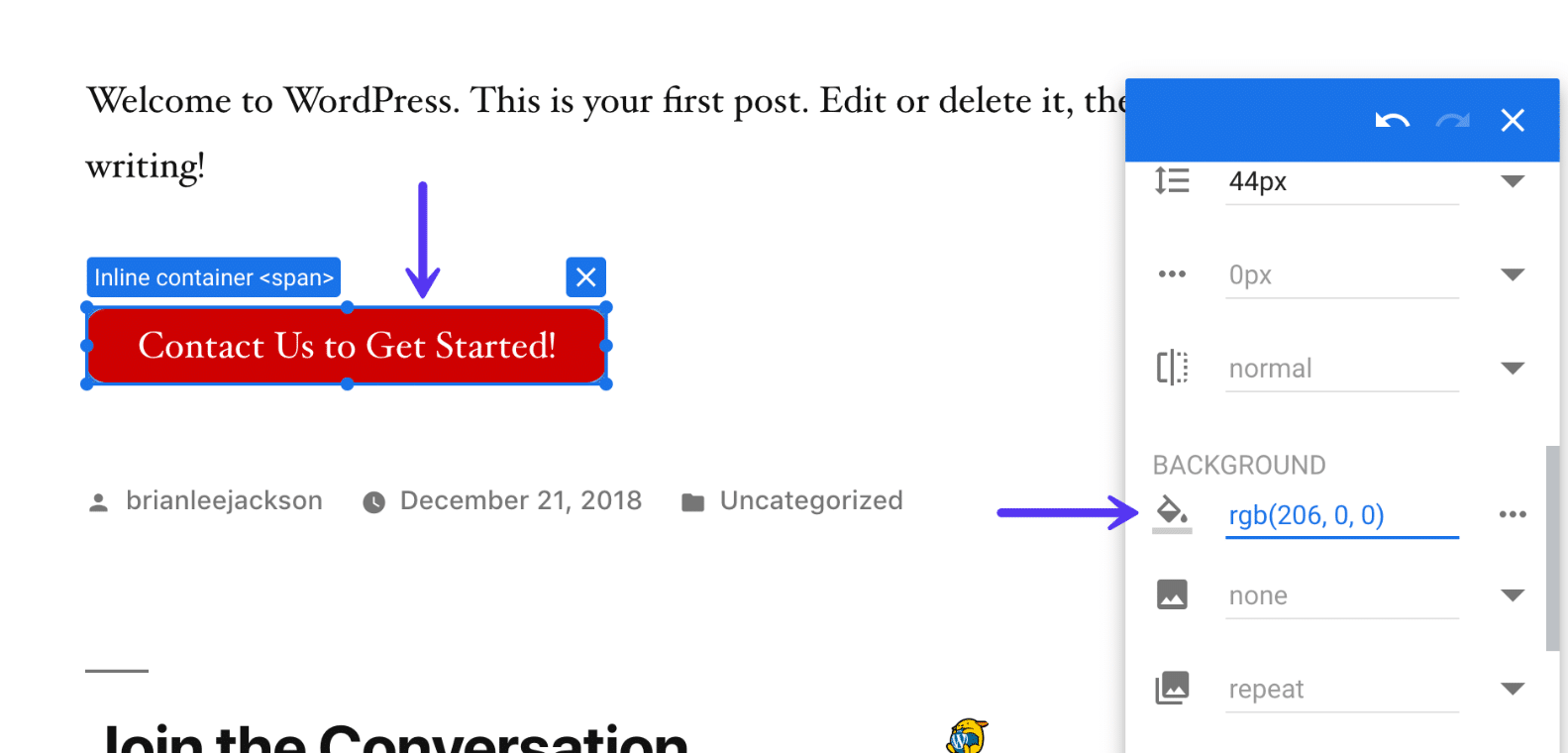
Итак, сначала мы хотим изменить цвет кнопки. Для этого вы можете просто нажать на любой элемент, в данном случае кнопку, и отредактировать свойства CSS для него. У них даже есть палитра цветов. Вы можете редактировать CSS или HTML напрямую, если хотите.

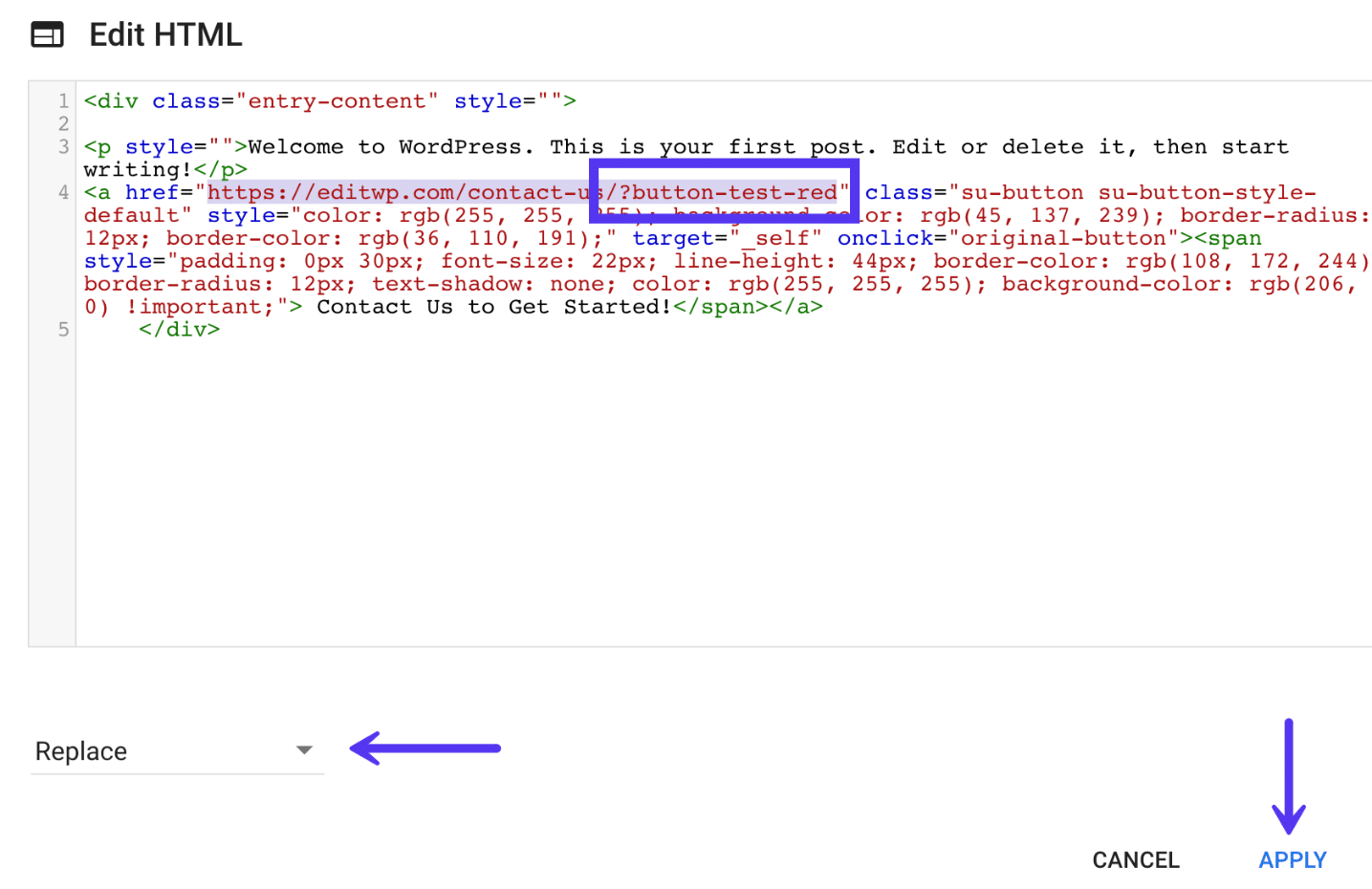
Другая вещь, которую мы меняем, — это URL кнопки.

Почему мы это сделали? В Google Analytics вы можете в любой момент просмотреть, сколько просмотров страниц было зарегистрировано в зависимости от типа кнопки. Вы никогда не должны использовать параметры UTM на своем внутреннем сайте, но добавление чего-то, как мы делали выше, к URL-адресу — хорошо. Это просто дает вам дополнительные данные, которые вы можете просматривать в любое время.
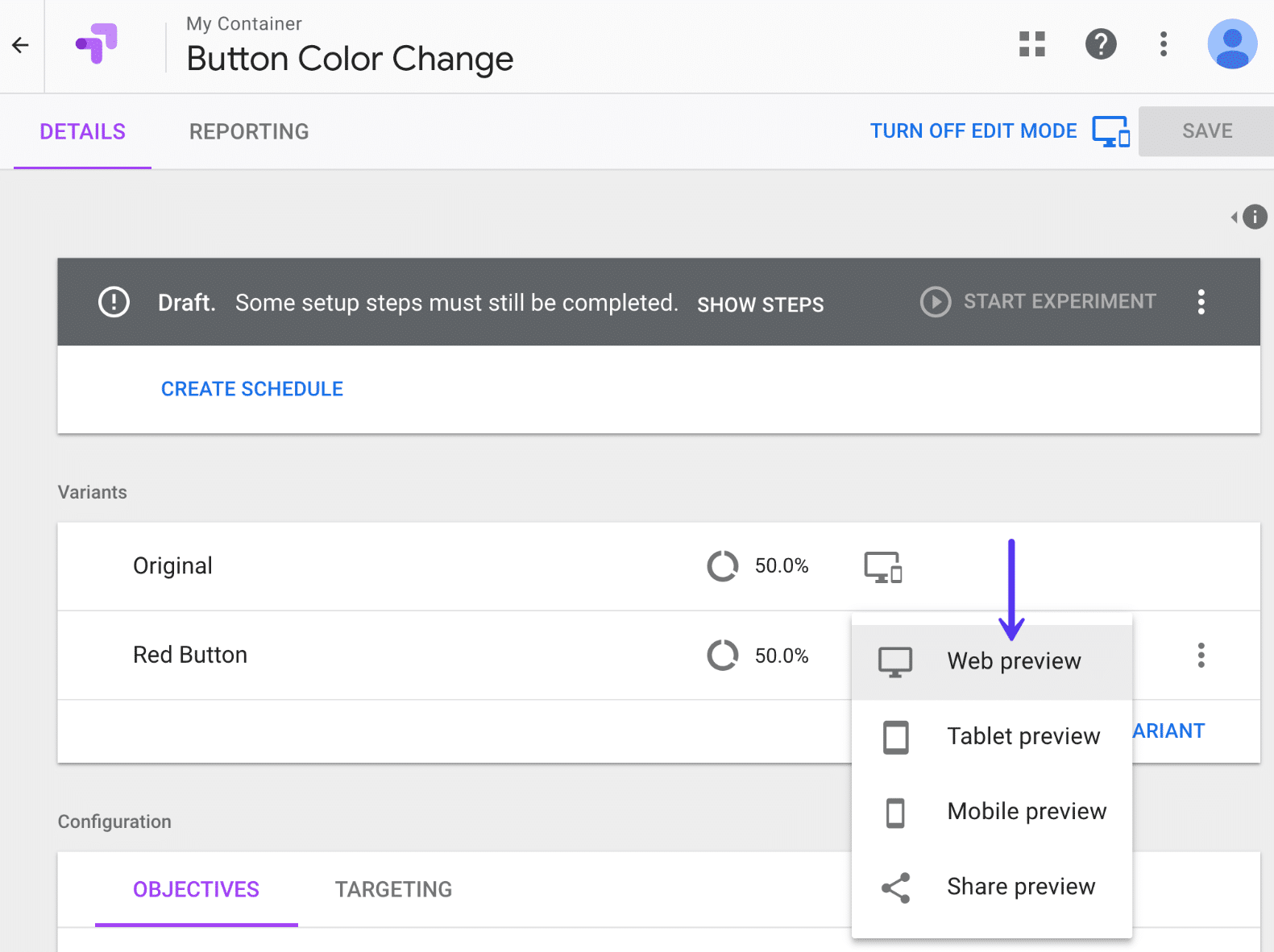
Закончив редактирование, вы можете нажать «Сохранить изменения» и «Готово» в правом верхнем углу. Затем вы можете нажать «Предварительный просмотр в Интернете», чтобы увидеть, как это выглядит.

Ниже описано, как устроен наш тест. Помните, что все изменилось с помощью редактора Google Optimize, а не в WordPress.
В нашем исходном варианте у нас есть синяя кнопка, на которую будет идти 50% трафика. На кнопке ссылка указывает на контактную форму: .https://editwp.com/contact-us/?button-test-blue

В нашем другом варианте у нас есть красная кнопка, на которую будет идти 50% трафика. На кнопку ссылка указывает на контактную форму: .https://editwp.com/contact-us/?button-test-red

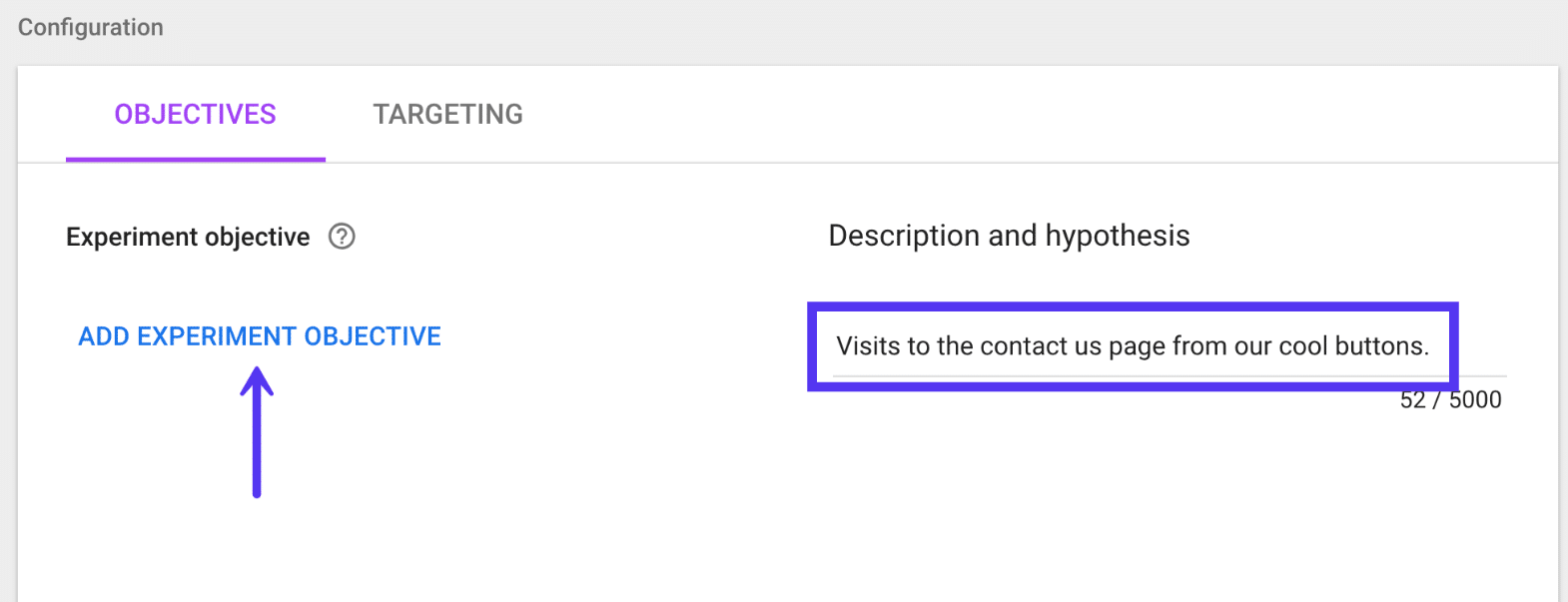
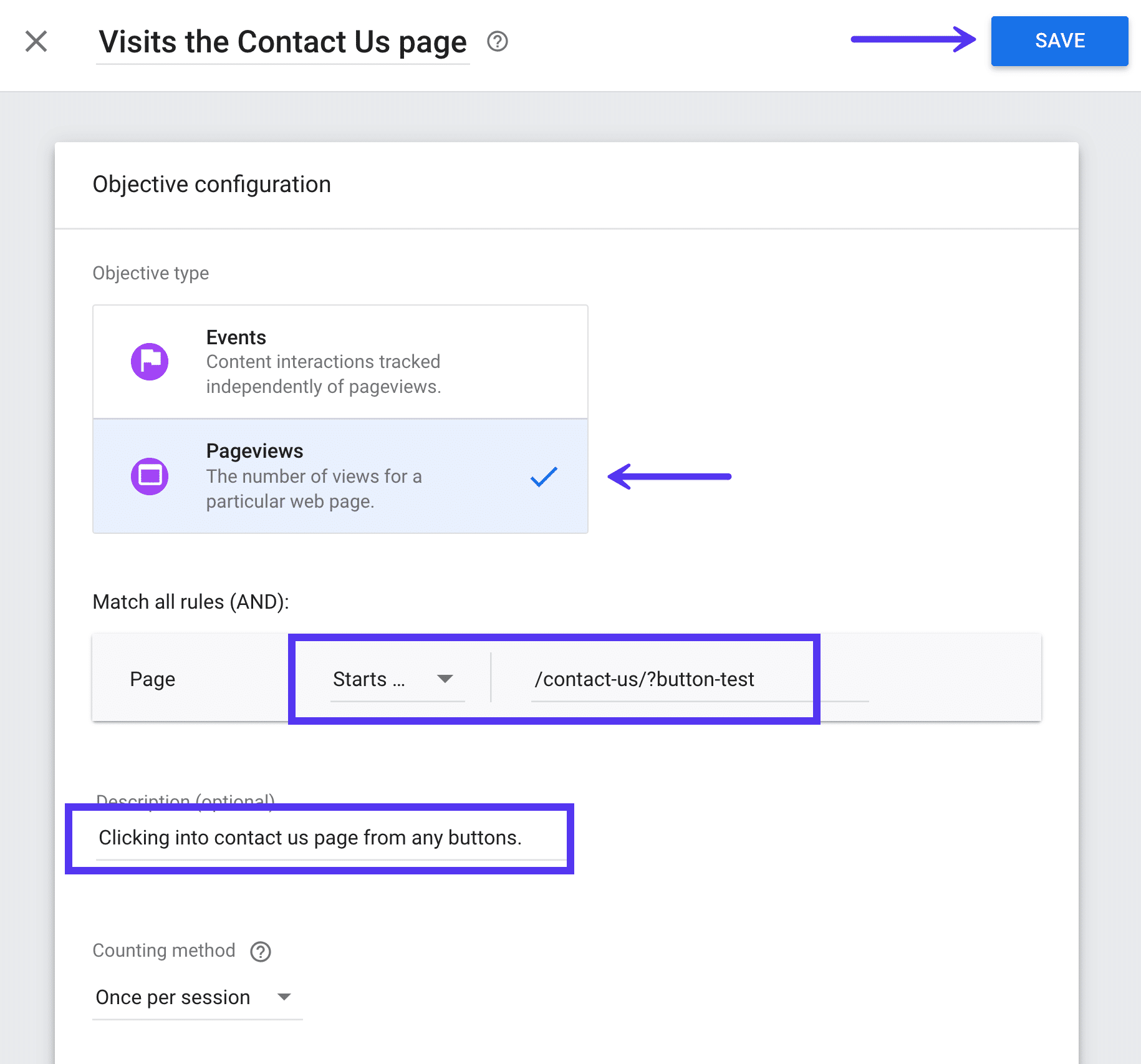
Следующим шагом является добавление цели. Это цель или то, что вы хотите проверить. По умолчанию таргетинг установлен на 50% трафика, поэтому вы можете оставить все как есть. Дайте вашей цели краткое описание, чтобы вы могли легко понять, почему вы добавили ее позже. Помните, что иногда вы можете запускать тесты месяцами, поэтому обязательно добавьте что-нибудь, что вы сможете распознать позже. Затем нажмите «Добавить цель эксперимента».

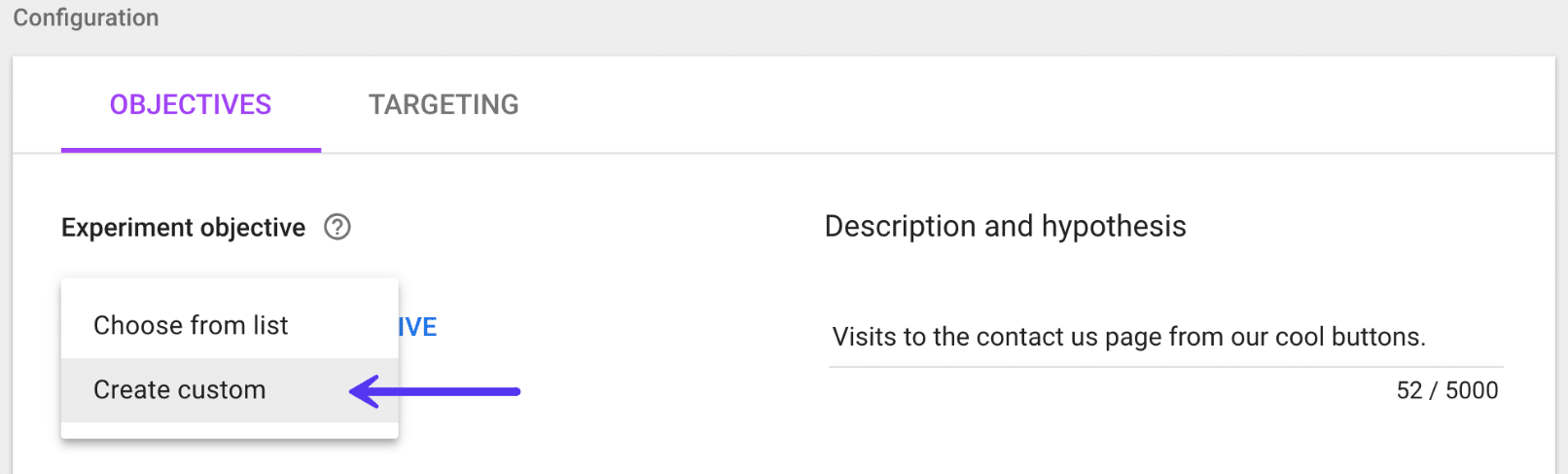
Если вы уже используете цели и события в Google Analytics или отслеживании электронной торговли, вы увидите их в списке здесь. Это одна из самых интересных вещей в прямой интеграции Google Analytics с Optimize. У большинства из вас, вероятно, уже настроены цели конверсии, цели контактной формы и т.д., которые вы можете легко включить в свой эксперимент. Но для этого примера мы собираемся создать собственный.

Мы используем как просмотры страниц объективного типа, начиная с нашей страницы связи: /contact-us/button-test.

Если в Google Analytics настроено отслеживание электронной торговли, вы также можете добавить дополнительные цели для таких вещей, как транзакции и доходы. Вот где это становится действительно мощным! Например, вы можете увидеть, сколько дохода генерирует определенная цветная кнопка. От щелчка, вплоть до продажи.

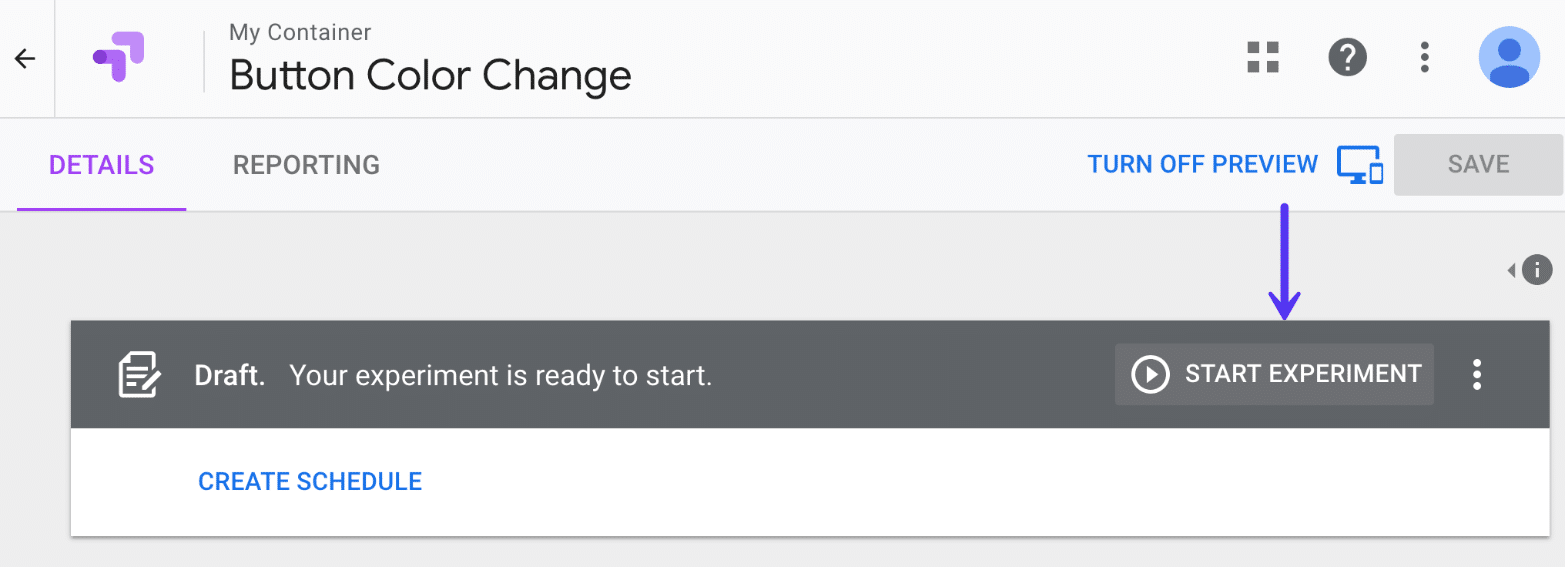
И последнее по порядку, но не по значению: после того, как все будет сохранено, вы можете нажать «Начать эксперимент». Затем он немедленно начнет разделенное тестирование трафика в месте, указанном вами в эксперименте. Вы также можете легко настроить эксперименты по всему сайту с настройками таргетинга.

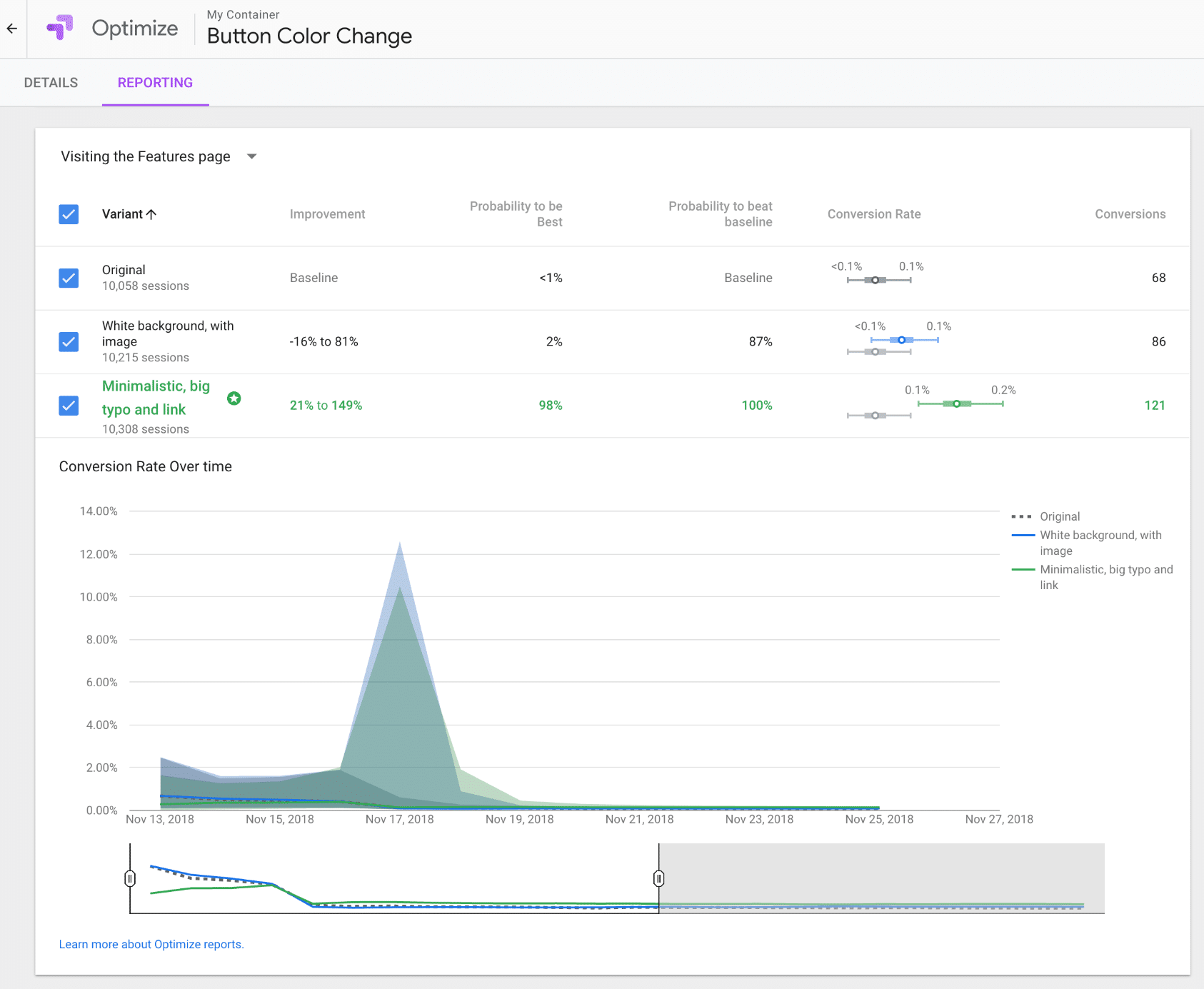
Затем вы можете расслабиться и позволить Google Optimize делать свое дело. Обычно это занимает неделю или две. Он автоматически проанализирует победителя за вас. Затем вы можете увидеть, какой вариант дал лучшие результаты. Вот пример отчета ниже.

Когда дело доходит до маркетинга, чем меньше предположений, тем лучше. Вы обязательно найдете лучшие варианты в тестах, которые, как вы изначально думали, будут хуже и наоборот.
В бесплатном инструменте Google Optimize есть много функций! Вы можете изменить кнопки, виджеты, почти все, что придет в голову. Затем легко отслеживать результаты, чтобы увидеть, какой из них работает лучше. Отслеживайте просмотры страниц, данные транзакций и даже доход, полученный от изменения цвета одной кнопки. Чем больше вы играете с ним, тем больше понимаете, почему никогда нельзя прекращать A/B-тестирование.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.