Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
14 июня 2019
0
1 910 просмотров

Пользовательский интерфейс (UI) и пользовательский опыт (UX) могут показаться взаимозаменяемыми, но эти функции могут создать или разрушить веб-сайт вашей компании. Вам нужны отличные UX и UI для достижения ваших целей дизайна, увеличения веб-трафика и удержания клиентов на вашей странице.
Однако многие непреднамеренно совершают непоправимые ошибки, когда речь заходит об этих конструктивных особенностях, и в результате их продажи страдают.
Вот 7 распространенных ошибок, которые вы можете совершать, которые наверняка будут стоить вам желаемых конверсий.
Подпишись на наш Телеграм и читай все статьи и новости первым
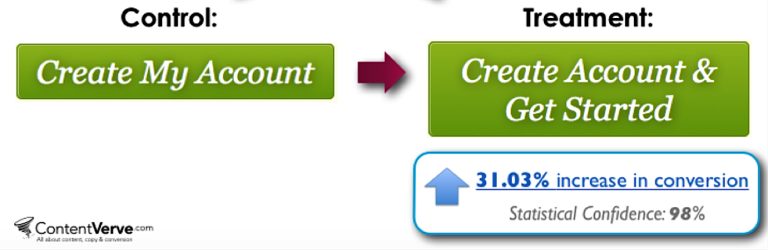
Ваши призывы к действию (CTA), возможно, являются одной из наиболее важных частей вашего сайта.
CTA имеют решающее значение для получения новых потенциальных клиентов и продаж, и должны содержать следующие элементы:

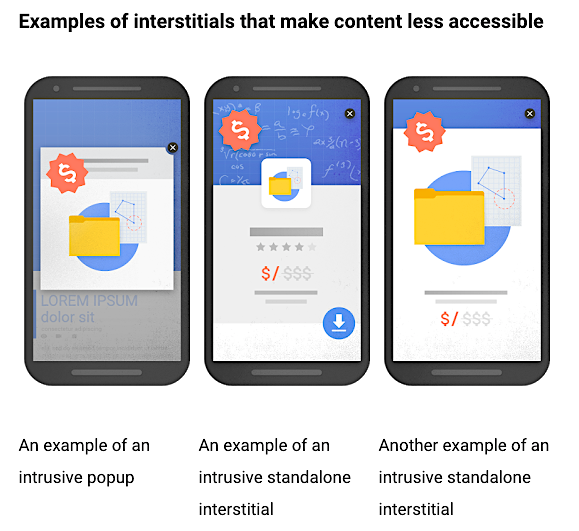
Всплывающие окна популярны среди маркетологов по ряду причин. Они помогают повысить коэффициент конверсии и побуждают потребителей подписаться на новостную рассылку или проверить новое предложение. Тем не менее, всплывающие окна могут ограничение в рейтинге поисковых систем. Google объявил еще в августе 2016 года, что они будут наказывать веб-сайты всплывающими окнами, которые появляются немедленно или охватывают основной контент:

Всплывающие окна могут раздражать клиентов и делать ваш контент менее доступным, поэтому используйте их ответственно. Google не будет наказывать всплывающие окна, которые содержат соглашения о cookie-файлах, проверку возраста или используют только небольшую часть экрана. Убедитесь, что ваши всплывающие окна необходимы и не слишком велики.
В рейтинге поисковых систем социальное присутствие вашей компании становится все более важным. Включение отзывов клиентов, отзывов и ссылок на ваш канал в социальных сетях может повысить вашу поисковую оптимизацию и привести к более высоким показателям конверсии среди посетителей вашего сайта.
Без социального присутствия ваша компания теряет доверие. Ваши потребители хотят видеть, что другие люди говорят о ваших продуктах, чтобы принять решение о покупке. Без этой информации клиенты более склонны покупать у конкурента с более активным присутствием. Добавьте ссылки на свои профили в социальных сетях, пользовательский контент, отзывы и другую социальную информацию, чтобы увеличить свое присутствие.
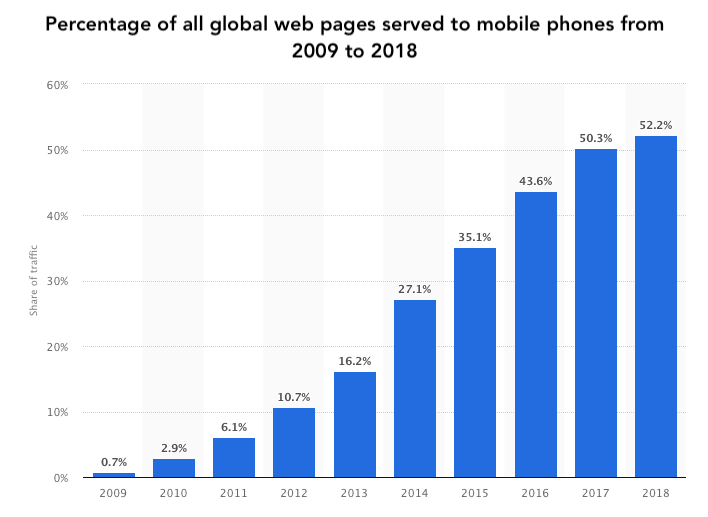
В настоящее время почти у каждого есть смартфон с возможностями Интернета. В результате все больше людей, чем когда-либо, ищут товары и услуги на своих телефонах, а не на ноутбуках. На самом деле, 3,7 миллиарда людей по всему миру используют мобильные устройства для интернет — серфинга — что составляет около 52% всего интернет - трафика:

Если ваш сайт не работает для мобильных устройств, тогда потенциальные клиенты покинуть ваш сайт и посетят дружественного для мобильных устройств конкурента.
Кроме того, Google ранжирует веб-сайты на основе поведения пользователей и мобильности. Если многие пользователи покинут вашу страницу после ее открытия, поисковая система оценит вас ниже в результатах. Чтобы избежать потери важных мобильных пользователей, убедитесь, что ваш сайт реагирует как на мобильные устройства, так и на обычные экраны настольных компьютеров.
Пользователи веб-сайта хотят, чтобы информация была быстрой для чтения и легкой для просмотра, получая необходимую информацию без необходимости просматривать массивные блоки текста. Подробный текст может быть необходим для некоторых предприятий, таких как страховые компании или юридические фирмы, но для других компаний это может повредить вам.
Если вам не нужно писать подробный пост, придерживайтесь краткого текста. Если вы решите писать более длинные сообщения, вы можете сделать их намного проще для чтения, разбив большие блоки текста жирным шрифтом с описательными заголовками и подзаголовками, превратив длинные списки в маркеры и разделив ваше сообщение соответствующими изображениями, которые улучшают или объясняют текст. В конце концов, все сводится к вашим целям.
Рассмотрим изображения ниже: изображение вверху — пример плохого шрифта, а изображение внизу — пример четкого, четкого шрифта:

Для цветового контраста убедитесь, что вы размещаете темный текст на светлом фоне — например, размещение светлого текста на светлом фоне сделает ваш веб-сайт чрезвычайно трудным для навигации. Кроме того, размещение белого текста на черном фоне также может быть трудночитаемым для многих пользователей. Для достижения наилучших результатов придерживайтесь контраста светлого фона / темного текста.
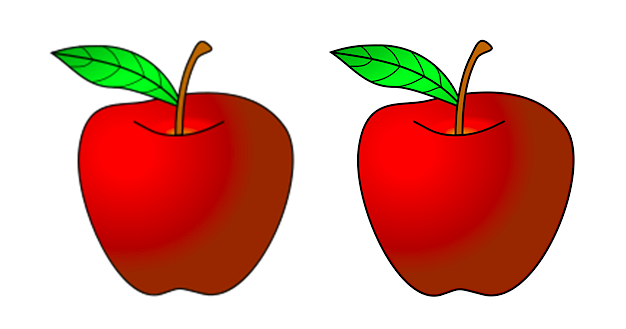
Клиенты ожидают определенного качества сайта в наше время. Если вы используете сырые, постановочные фотографии или изображения низкого качества, вы можете отпугнуть потенциальных клиентов. Убедитесь, что вы используете фотографии эффективными способами, которые улучшают содержание.
Выбирайте изображения с высоким разрешением и низкой пикселизацией. Изображения с пикселами или не в фокусе — большие ошибки. Убедитесь, что ваши изображения четкие, четкие и подходящие для вашей веб-страницы. Например, посмотрите на качество между этими двумя одинаковыми изображениями:

Изображение яблока слева имеет более низкое разрешение — 200 пикселей, и по сравнению с яблоком справа разница в качестве очевидна. Яблоко справа имеет высокое разрешение 2000 пикселей и четкое, чистое изображение с низкой пикселяцией. Цвета выглядят ярче, а линии с яблоком высокого разрешения - более резкими, а яблоко с низким разрешением - тусклым и непрофессиональным. Какое изображение вы бы предпочли иметь на своем сайте?
Плохой дизайн UX может оттолкнуть клиентов от вашего сайта и уменьшить количество потенциальных клиентов. Следуя этим советам, вы сможете уберечь свой сайт от этих распространенных ошибок и получить преимущество перед конкурентами.
Пользовательский интерфейс (UI) и пользовательский опыт (UX) вашего сайта могут создать или разрушить сайт вашей компании. Удостоверьтесь, что вы тратите время и ресурсы на обеспечение превосходного UX и UI, чтобы гарантировать сохранение клиентов на вашей странице.
Помните, что дизайн пользовательского интерфейса относится к тому, как пользователи взаимодействуют с веб-сайтом и как легко они могут перемещаться со страницы на страницу. UX-дизайн относится к функциям веб-сайта, которые привлекают и удерживают посетителей и потенциальных клиентов.
Исправьте эти 7 распространенных ошибок, которые вы, возможно, делаете, и наблюдайте, как увеличивается ваша вовлеченность!
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.