Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
22 апреля 2019
0
2 100 просмотров

Как известно, на конференции в Токио AMP Conference Гугл объявил о создании отдельного блока для AMP Историй. Стоит заранее подготовиться к этим изменениям, чтобы быть в ногу со временем и с началом масштабной интеграции сторис в поиск Гугла быть в тренде.
У формата AMP Stories есть несколько преимуществ по сравнению с продуктами Instagram и Snapchat:
Давайте рассмотрим, как мы можем создать нашу первую AMP Story.
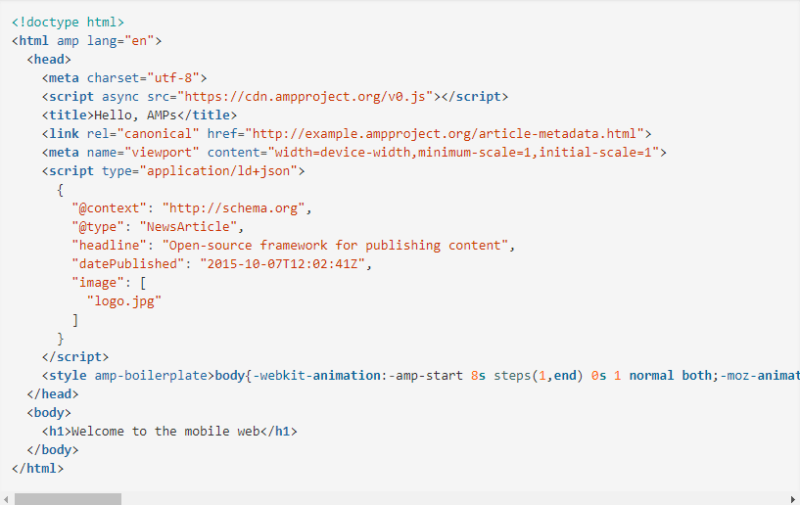
Основой AMP Story, как и следовало ожидать, является страница AMPHTML.

Вы можете использовать шаблон кода, приведенного выше, в качестве отправной точки.
Примечание: пробелы, которые вы видите в тегах и в остальной части этого столбца, не должны включаться, когда вы на самом деле собираете скрипт — их нужно удалить. Используйте более длинные примеры скриптов в качестве модели для правильного синтаксиса.
Поскольку amp-story является расширенным компонентом AMP, вам необходимо добавить дополнительный тег <script> в свой <head>:

К этому моменту мы готовы приступить к созданию истории AMP.
Создание «бутерброда» AMP Story
Существует три основных тега, которые составляют историю AMP, и вы сортируете их вместе, чтобы создать общее впечатление:
Вы начинаете с тега <amp-story> как своего хлеба. Остальные — ваши колбасы. <amp-story -page> инкапсулируется в <amp-story>, а затем <amp-story-grid> инкапсулируется в <amp-story-page>.
У вас будет только один тег <amp-story> на данной странице языка гипертекстовой разметки (HTML).
Как и следовало ожидать, <amp-story-page> представляет собой один «слайд» в истории AMP. Поскольку в вашей AMP Story вы, вероятно, будете иметь несколько слайдов, у вас будет несколько таких тегов в <amp-story>.
Наконец, внутри каждой <amp-story-page> у вас будет один или несколько тегов <amp-story-grid>, тег на основе макетов CSS Grid, используемый для упорядочения различных элементов на каждом отдельном слайде.
Это основная концепция создания вашей первой истории AMP. Теперь давайте углубимся в некоторые дополнительные конфигурации и доступные опции.
Мы начнем с элемента <amp-story> и его закрывающего тег </amp-story>. Это будет единственный элемент, разрешенный в <body> нашей HTML-странице.
Нам нужно добавить отдельный атрибут, требование <amp-story>, а затем есть несколько дополнительных атрибутов, которые могут быть добавлены дополнительно:
В конце ваш тег <amp-story> может выглядеть примерно так:

Нам нужна <amp-story-page> для каждого слайда нашей истории AMP. Каждый элемент имеет обязательный атрибут id, который должен иметь уникальное значение для каждой страницы.
Тогда есть два необязательных атрибута, которые мы можем включить:
Например, это может выглядеть так:

Теперь, когда у нас есть один или несколько элементов <amp-story-page>, мы можем начать указывать их содержимое. Мы можем использовать другие элементы внутри <amp-story-page>, такие как <h2>, <p> и специальный элемент <amp-story-grid>. Эти элементы располагаются снизу вверх, причем первый слой в объектной модели документа (DOM) находится внизу, а последний — вверху.
Каждый из этих элементов внутри <amp-story-page> имеет возможность применять свою собственную отдельную анимацию с одним из нескольких атрибутов анимации:
Это будет выглядеть примерно так:

Теперь давайте рассмотрим несколько более сложных слоев в <amp-story-page> и рассмотрим <amp-story-grid>.
Среди множества стандартных элементов HTML или ускоренных мобильных страниц HTML (AMPHTML), которые мы можем включить в <amp-story-page>, есть специальный элемент <amp-story-grid>, который помогает создавать слои, подобные сеткам CSS, с некоторые простые в использовании готовые шаблоны.
Есть четыре предопределенных шаблона, которые мы можем использовать с <amp-story-grid>:
Как всегда, документация AMP по этому вопросу — глоток свежего воздуха, и она имеет очень хорошее визуальное представление этих шаблонов, если вам нужна помощь.
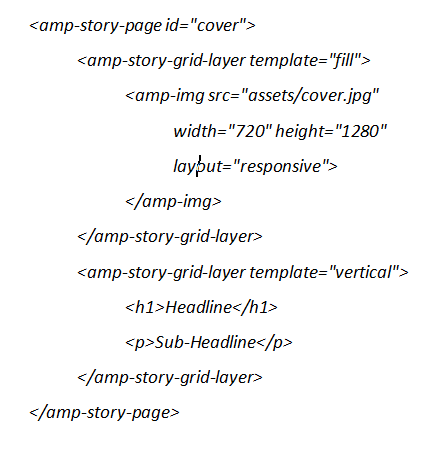
Например:

В приведенном выше примере мы используем два элемента <amp-story-grid>. Первый использует шаблон заливки для отображения полноэкранного изображения в качестве фона.
Второй - использование вертикального шаблона для размещения заголовка и подзаголовка поверх этого изображения.
Это простой пример, но вы определенно можете сделать несколько более интересных слоев, используя <amp-story-grid>.
Последнее, что стоит упомянуть, — это то, что мы можем создать конечную точку JSON, называемую bookend, которая позволяет нам указывать контент, отображаемый на последнем слайде.
Его также можно использовать, чтобы указать, какие параметры социального обмена доступны для истории AMP. Это очень просто настроить, если вы знакомы с JSON.
Для функции совместного использования в социальных сетях мы можем указать объект JSON поставщиков общего ресурса, где мы указываем, каких поставщиков мы включим как true:

Мы также можем указать в объекте связанных статей массив отображаемых ссылок, каждая из которых имеет заголовок, URL-адрес и эскиз изображения:

Мы объединяем это в один файл JSON и вызываем его в атрибуте bookend-config-src в <amp-story>.
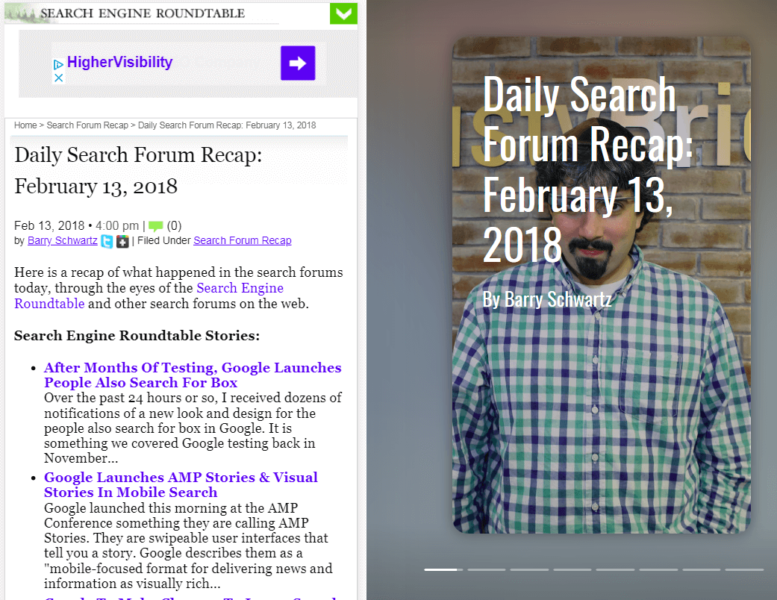
На этом этапе у вас должны быть все знания, необходимые для создания собственной истории AMP. В качестве примера я создал демо, преобразовав один из ежедневных обзоров Барри Шварца на круглом столе поисковой системы в формат.

Вот тут вы сможете увидеть пример полного кода для АМР сторис.
Процесс пока что трудоемкий, надеемся что скоро умные люди напишут шаблоны, которые значительно ускорят этот процесс.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.