Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
10 марта 2019
0
1 936 просмотров

По состоянию на сегодняшний день количество людей, пользующихся интернетом посредством мобильных устройств, перевалило за отметку в 65 процентов. 50% таких пользователей берут в руки телефон или планшет сразу же по пробуждению. Ясно, что в необходимости мобильных лендингов нет никаких сомнений.
В данной статье мы дадим полезные советы о том, что нужно сделать для улучшения пользовательского опыта владельцев мобильных устройств.
От времени напрямую зависит количество продаж, число конверсий и, как следствие — ваша прибыль. Доказано, что 74 процента пользователей закрывают страницу, если она грузится дольше 5-ти секунд.
В сети каждый среднестатистический человек проводит не менее полутора часов в день. Большую часть своего времени пользователь проводит на сайтах, и преимущественно на тех, которые грузятся быстро. С медленных сайтов народ уходит!
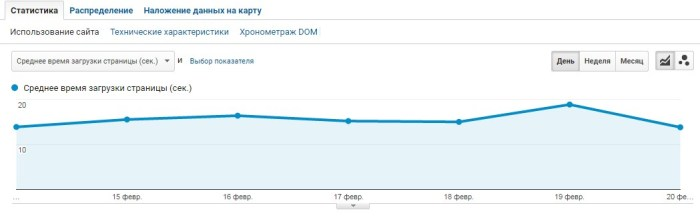
Чтобы узнать, с какой скоростью загружается ваш интернет-ресурс, зайдите в Google Analytics и найдите пункт «Поведение», а в нем — «Время загрузки страницы».

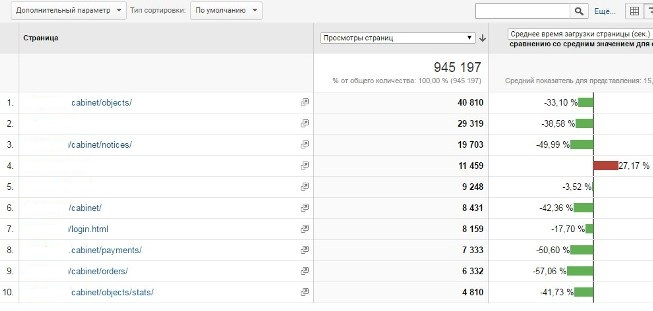
Более детальную информацию о долго загружающихся страницах, нуждающихся в «допиливании», можно найти здесь:

В интернете достаточно инструментов, разработанных специально для оценки времени загрузки страниц и скорости, с которой это происходит. Это сервисы типа Mobitest и пр.
Что еще можно сделать для повышения скорости:
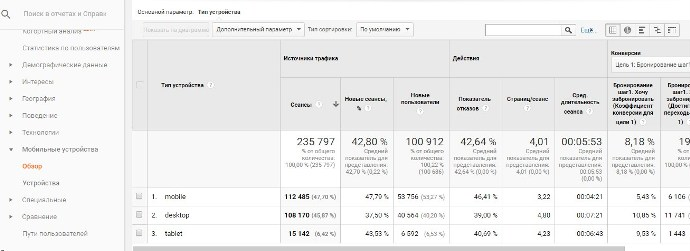
В Analytics содержатся сведения о том, какие устройства используют интернет-пользователи. Попробуйте несколько вариантов лендинга с точки зрения их вида и разрешения. Соответствующую информацию можно получить в «Аудитория» — «Мобильные пользователи».

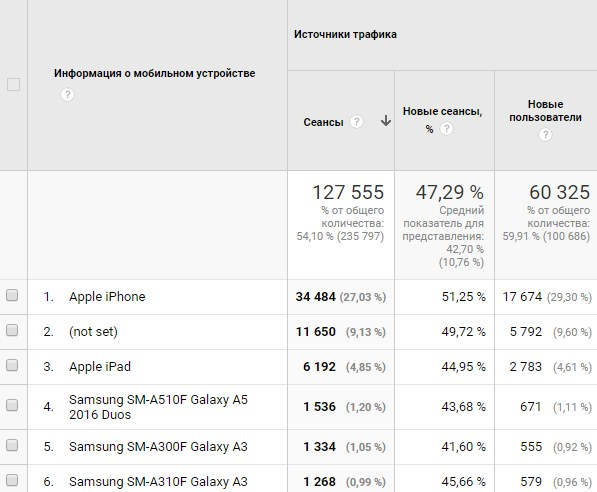
А вот здесь имеется более детальная информация даже о марках девайсов:

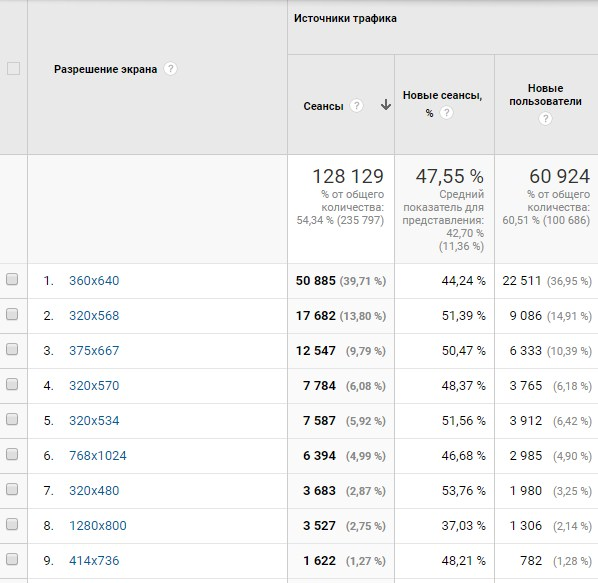
Тут можно найти разрешение экранов у пользователей:

Изучив соответствующие данные, вы сможете понять, над тестированием какого разрешения следует работать прежде всего, так как это поспособствует улучшению пользовательского опыта.
Пользователь, добавивший что-либо в корзину, чаще остальных вернется на сайт, чтобы завершить покупку. Используйте кнопку «Внести в список желаний» либо «Купить позже», и вы узнаете, что чаще добавляют в корзину, а также получите детальную пользовательскую статистику.
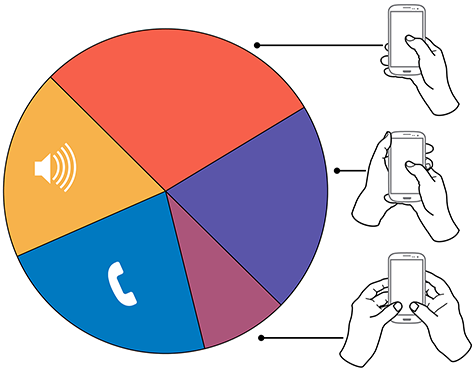
Каким именно образом пользователи держат в руках устройства, и какие кнопки они используют для управления ими?

В подавляющем большинстве случаев люди держат гаджеты левой рукой, при этом навигация совершается большим пальцем правой руки.
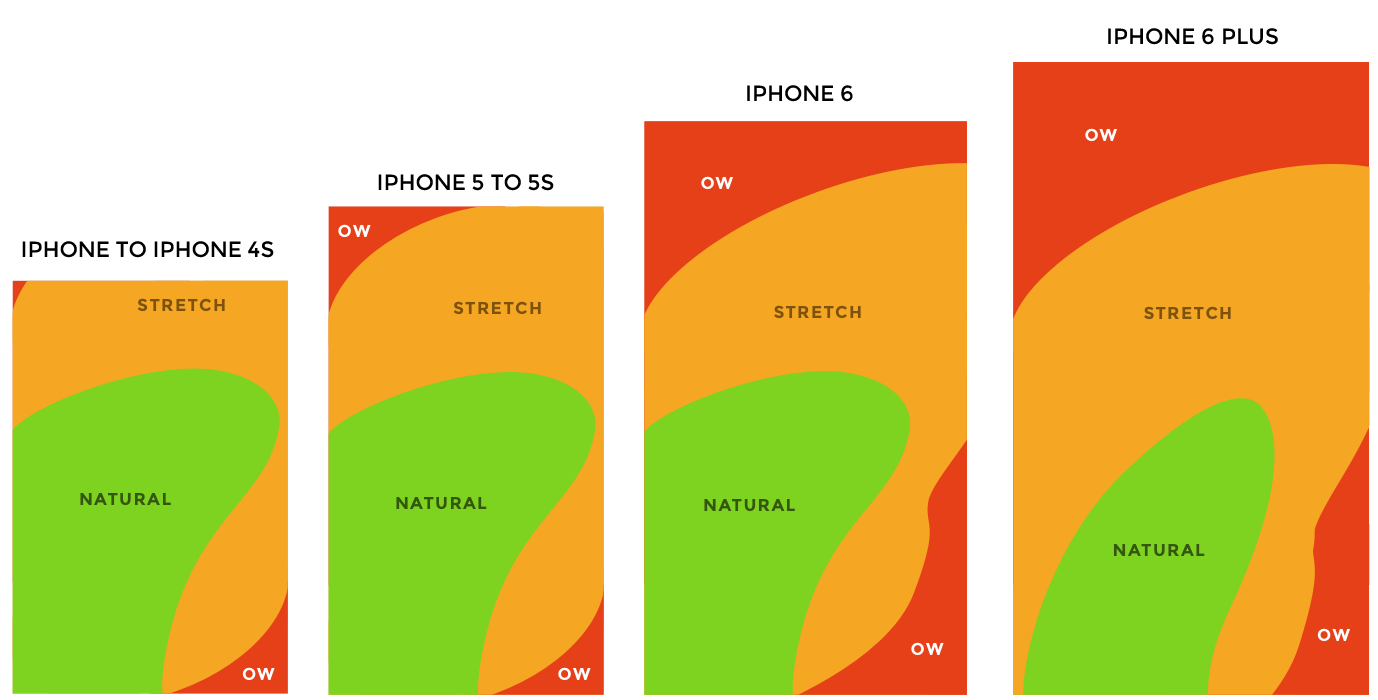
А вот так год от года менялось положение большого пальца на «яблочных» девайсах:

Учтите все, что увидели на размещенных выше иллюстрациях, размещая на сайте кнопку призыва к действию.
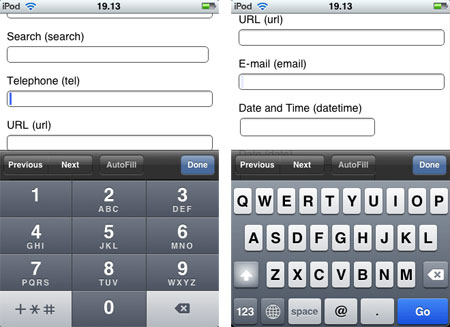
Предложите посетителю свою клавиатуру для заполнения, например, бланка заказа:

Пригодятся и специальные вставки в код:

Это позволит ускорить конверсию.
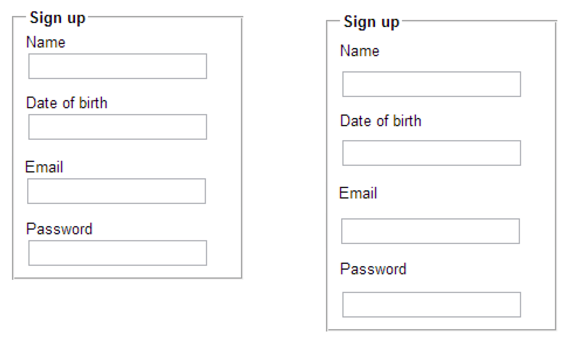
Кроме того, желательно убрать с сайта все лишнее и по максимуму сократить пространство между полями, чтобы посетителю не приходилось листать «штору» для перехода к следующему полю.

Вариант, размещенный слева, использовать целесообразнее, так как он куда короче.
Так уж сложилось, что большинство людей выбирают товар с помощью мобильного устройства, а вот покупку оформляют с компьютера. Для увеличения количества продаж сделайте людям предложение, от которого они не смогут отказаться.
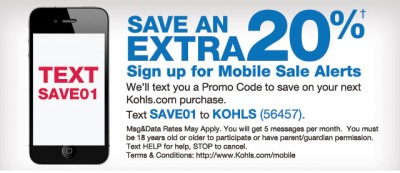
Можно взять на вооружение страх человека упустить шанс на выгодную покупку. К примеру, предложите ему купон на скидку, время действия которого ограничено.

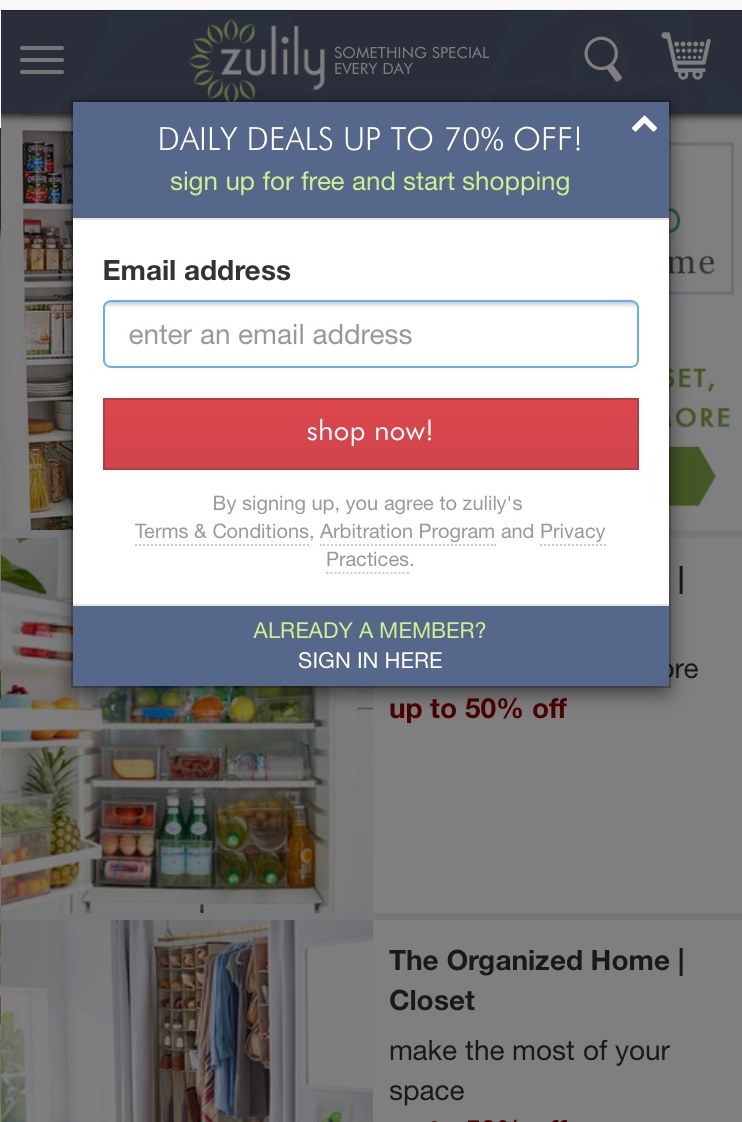
Используйте также мобильный поп-ап. Здесь главное, чтобы предложение действительно было выгодным.

«Скидки до 70-ти процентов ежедневно! Для получения детальной информации подпишитесь на нашу рассылку!».
Особое предложение: как оставить конкурентов далеко позади?
Просто подстроить лендинг под мобильные устройства недостаточно. Современным пользователям мало уменьшенной версии сайта для ПК — они стремятся к получению уникального опыта.
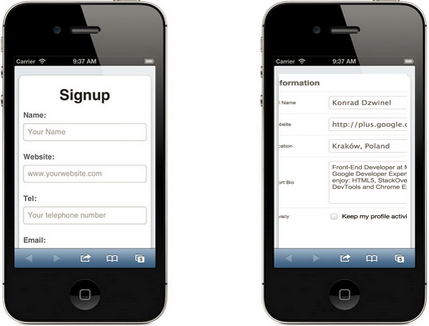
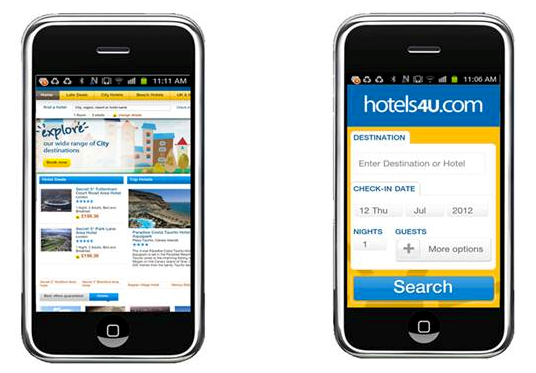
На картинке ниже можно увидеть два варианта сайта: который оптимизирован под мобильные, и тот, владелец которого этот момент проигнорировал:

Невооруженным глазом виден вариант, работать с которым куда легче и приятнее.
Здесь следует отметить, что призыв должен быть лишь один — чтобы пользователи не путались и прекрасно понимали, что от них требуется дальше.
Для обращения внимания посетителей к нужной кнопке (имеется в виду кнопка призыва) используйте цвет, он должен быть заметным, контрастным.
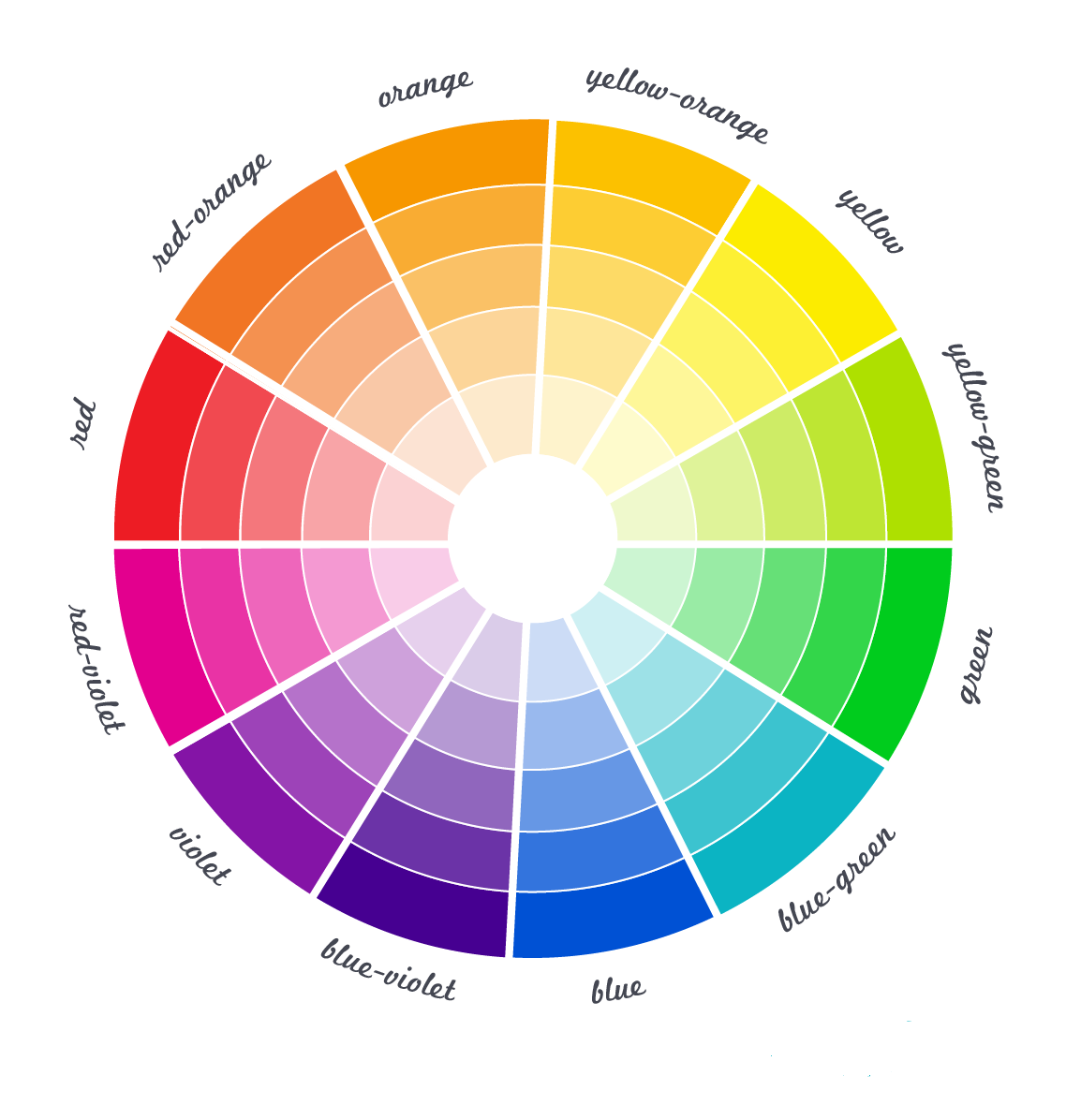
Если не можете остановить выбор на каком-то одном цвете, используйте колесо цветов:

Найдите в колесе главный цвет своего лендинга, и напротив увидите контрастный цвет, который будет для вас наиболее эффективным.
Чему еще следует уделить внимание?
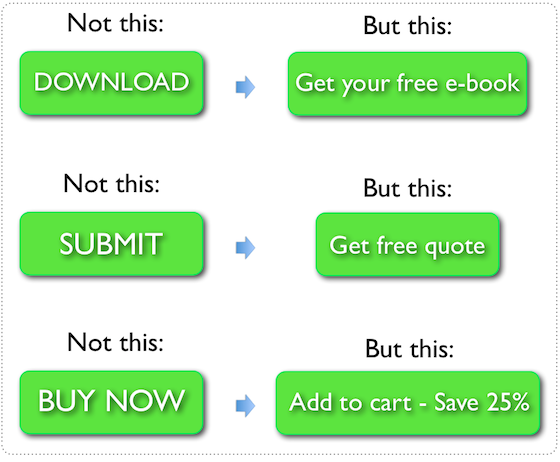
Надпись на кнопке. Пользуйтесь максимально простым, доступным и понятным языком. Вместо «Загрузите» лучше использовать «Получите бесплатную версию издания», вместо «Отправить» — «Получить доступ к бесплатному тарифу», вместо «Купить» — «Купить со скидкой в 20 процентов» и т.д.

Где находится кнопка. Можно разместить ее ниже сгиба, но не стоит ставить там, где и без нее элементов достаточно.
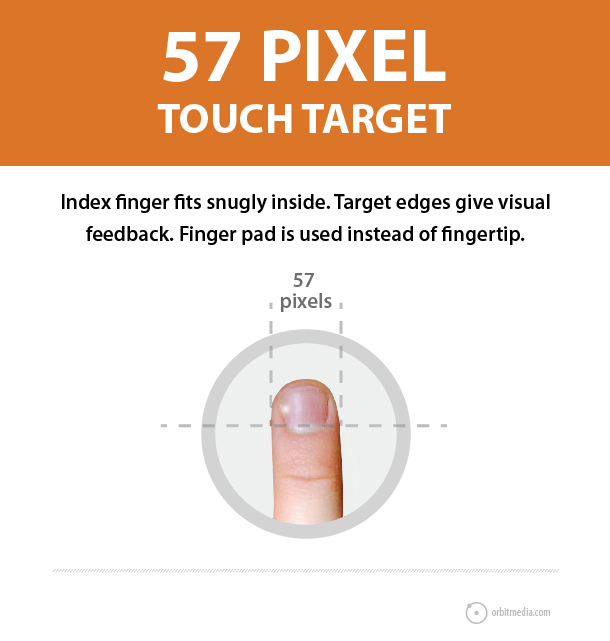
Размер. Целесообразно выбрать размер кнопки 44 на 44 пикселя, именно таков размер среднего пальца. Этот же размер является рекомендованным Apple. Что касается размера указательного пальца, то ему отлично подойдет 57 точек.

Помните, что кнопка должна быть достаточно крупной, иначе посетители не смогут по ней попасть, а это очень раздражает.
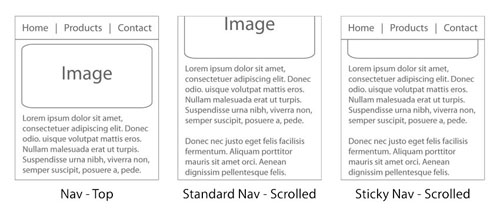
Особенно данный момент актуален для длинных лендингов, предусматривающих необходимость скроллинга. Согласно результатам исследования Smashing Magazine, благодаря «липким» футеру и хедеру навигация сайта может ускориться на 22 процента. Выглядит это следующим образом:

На картинке проиллюстрирован случай, когда хедер закреплен, однако следует отметить, что перегружать его лишними элементами и дополнительными опциями не стоит.
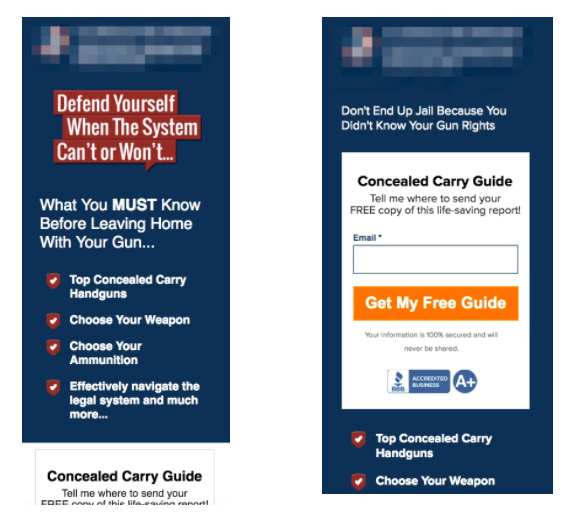
У посетителей может не оказаться времени для того, чтобы прокручивать весь сайт в поисках необходимого предложения, поэтому его (то есть предложение) лучше поместить над сгибом, на первом экране. Ниже показан пример, в котором конверсия была увеличена более чем на 200 процентов после перенесения оффера на первый экран:

Сделайте так, чтобы картинка и текст находились в одной колонке
Гляньте на оба экрана:

Слева — что-то типа «шторы» с картинками, изобилующей элементами. Внимание посетителя рассеивается, он не понимает, что делать дальше. Справа — пример правильного размещения.
Не бойтесь экспериментировать, тестируйте новые решения, оптимизируйте пользовательский опыт, и результат не заставит себя долго ждать!
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.