Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
15 июля 2019
0
1 629 просмотров

Размышляя о том, каким должен быть веб-интерфейс, вы всегда должны помнить, какое действие вы хотите продвигать.
В этой статье я хочу рассказать вам о некоторых полезных практиках, которые помогли мне повысить конверсию, чтобы вы также могли получить желаемые результаты.
Чтобы лучше объяснить, как покорить веб-дизайн, давайте сосредоточимся на том, как правильно разработать лендинг. Целевые страницы обычно содержат форму для сбора информации, представляющей интерес для пользователя.
Подпишись на наш Телеграм и читай все статьи и новости первым
Прежде чем войти в тему, я хочу, чтобы вы знали, что эти приемы для увеличения конверсии могут также применяться к другим типам страниц, на которых вы собираетесь взаимодействовать с пользователем. Имейте это в виду!
Как я уже сказал, разработка веб-интерфейса может быть большой проблемой. Мы должны объединять различные элементы, но не забывая о цели, которая должна быть информативной и, прежде всего, что она должна привести к конверсии.
Без сомнения, самая большая трудность заключается в разработке веб-сайта, который поощряет конверсию. Мы можем привлечь много трафика на наш веб-сайт и даже иметь хороший дизайн, но во многих случаях остается не убедительной информация о том, как адаптировать этот дизайн, чтобы посетитель становился Лидом.
Если вы хотите сделать это, обратите внимание на эти приемы, чтобы улучшить конверсию путем разработки веб-интерфейса.
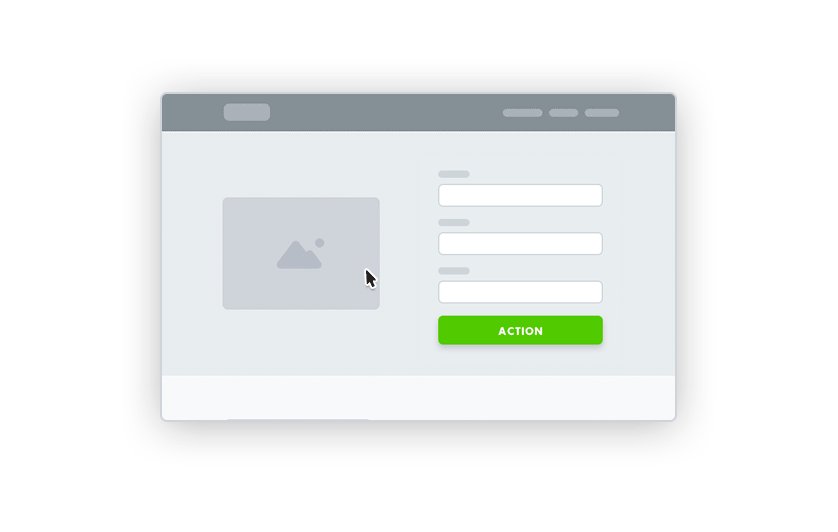
Первое правило лендинга состоит в том, что он включает в себя CTA. Призыв к действию или CTA — это то, что заставит пользователя сделать шаг к конверсии.
Во многих случаях мы включаем CTA, но это может быть не в лучшем месте. CTA должен быть виден постоянно, независимо от того, на какой части страницы находится пользователь. Вы всегда должны иметь под рукой CTA.
Забудьте о том, чтобы поместить его в конец длинного текста или в начало, если вы прокрутите его, вы потеряете его из виду.


При разработке веб-страницы первые перемешанные цвета — это корпоративные цвета бренда/товара. Хотя это всегда хороший способ следовать корпоративному стилю во всех каналах связи, возможно, что они не являются наиболее подходящими для определенных элементов.
Как вы знаете, каждый цвет передает разные эмоции или ощущения, и это необходимо учитывать при разработке. Чтобы узнать, какие эмоции передаются в каждом из них, у теории цвета есть ключи.
Эта теория рассматривает цвета, которые влияют на подсознание посетителей и как это может повлиять на решение о покупке. Основываясь на этой теории, мы можем разделить теплые и холодные цвета.
Принимая во внимание эти цветовые коды, легче выбрать цвета, которые будут включены, и, что более важно, цвета, которые будут использоваться в определенных элементах, по которым мы хотим привлечь внимание посетителей для получения конверсии.


Чтобы пользователь предоставил вам свои данные и, таким образом, стал записью в вашей базе данных, вы должны предложить им ценный контент.
Подумайте, что вы знаете, что собираетесь предоставлять свою информацию, чтобы использовать ее в коммерческих целях, поэтому взамен вы должны предлагать контент, который соответствует вашим потребностям или интересам.
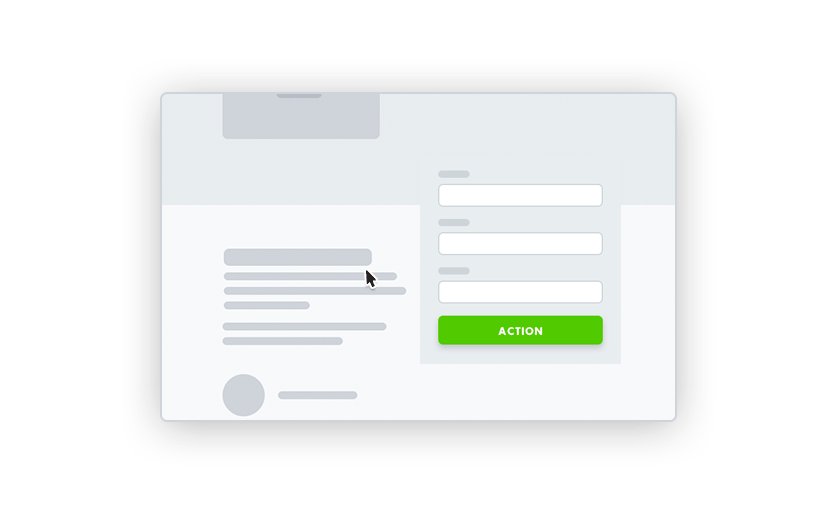
В этих случаях вы должны объяснить преимущества того, что вы собираетесь получить. В идеале, краткий вводный текст, сопровождаемый маркерами, которые облегчают чтение и привлекают внимание пользователя, объясняя многочисленные преимущества загрузки, которую вы собираетесь получить.
В настоящее время вы можете раскрыть свои творческие способности, используя значки или изображения вместо типичных пунктов списка, чтобы привлечь внимание читателя. Если вы понимаете все, что собираетесь получить за минимум персональных данных, конверсия будет расти в геометрической прогрессии!


Как я только что прокомментировал в предыдущем пункте, пользователь собирается предоставить вам свои данные, поэтому вы должны четко дать понять, что он получит, когда нажмет CTA.
Важно, чтобы перед вводом данных пользователь точно знал, что будет предложено. Идеально, чтобы сопровождать описание подарка мультимедийными элементами. Это могут быть, например, изображения электронной книги или небольшое видео о продукте. Это укрепляет уверенность пользователя и повышает конверсию. Не упускайте это из виду.


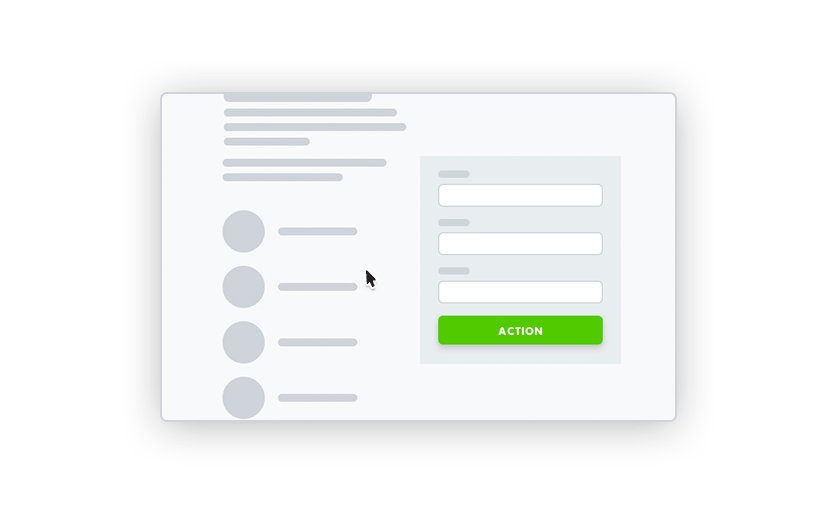
Основная задача целевой страницы — получить пользовательские данные, для этого вам придется использовать форму.
Форма является контактом пользователя, поэтому она должна быть понятной и простой для заполнения. Забудьте о длинных анкетах, которые занимают много времени, или о вопросах, которые заставляют пользователя много думать.
Что касается содержания формы, используйте прямые вопросы и, прежде всего, не злоупотребляйте ими. Делайте только те, которые вы считаете необходимыми, особенно при первом контакте. По мере развития отношений вы сможете заполнять другие аспекты вашей базы данных.
Что касается формы, структура «label + field» является идеальной, поскольку она позволяет получить понятную и простую для понимания форму для пользователя. Когда мы говорим о «метка + поле», мы ссылаемся на заголовок, который указывает, что будет задано (имя, фамилия, адрес электронной почты ...) и пробел, чтобы заполнить ответ. Вы также можете использовать Заполнители, чтобы помочь пользователю узнать, какую информацию вводить, но мы должны избегать их использования исключительно без ярлыков.
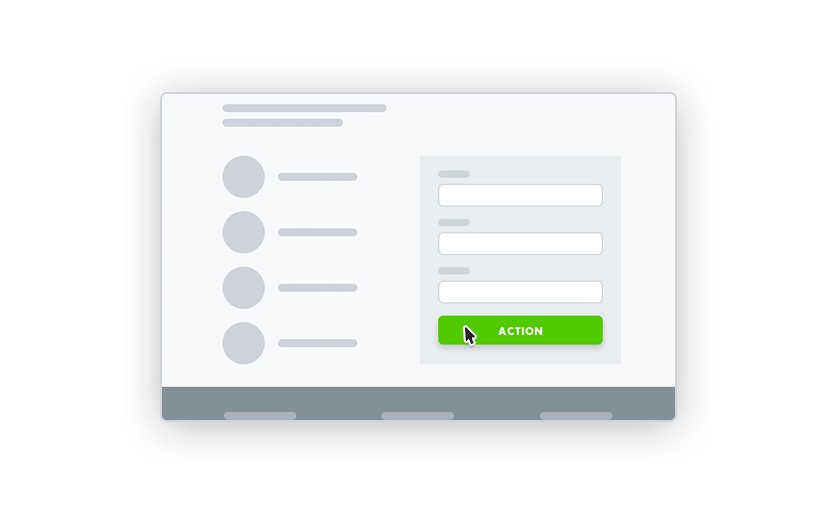
Наконец, не забывайте об основных аспектах юзабилити.


Девиз «меньше значит больше» также может быть использован при разработке веб-страницы. Цель целевой страницы — завлечь «выгодой» в обмен на некоторые данные, и, следовательно, она должна быть направлена на достижение этой цели.
Для этого мы должны исключить все элементы, которые не повышают ценность для пользователя или могут отвлекать их таким образом, чтобы пользователь сосредоточил свое внимание на CTA. Вы даже можете оценить удаление меню навигации и сфокусировать цель на одном CTA.
С этими советами по дизайну веб-интерфейса вы, несомненно, увеличите конверсию. Примените их к целевым страницам, напишите продающий текст, что вы собираетесь предложить, создайте привлекательный дизайн и интересную цепочку, чтобы пользователи начали больше конвертировать.
Рекомендуем: 4 основы дизайна сайтов e-commerce
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.