Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
26 мая 2019
0
2 727 просмотров

Так как базироваться наш отчет будет на данных, взятых из Google Analytics, понадобится настройка импорта из Директ информации о кликах, расходах, количестве показов и так далее. В случае отсутствия настроек такого импорта приведем советы относительно того, как это делается посредством сервиса Owox Bi.
Важно также, чтобы в ссылках, которые присутствуют в объявлениях на «Яндекс.Директ», были метки utm, которые выглядят следующим образом:
utm_source=yandex&utm_medium=cpc&utm_position_type={position_type}&utm_position={position}&utm_matchtype={addphrases}&utm_placement={source}&utm_network={source_type}&utm_term={keyword}&utm_campaign={campaign_id}
Подпишись на наш Телеграм и читай все статьи и новости первым!
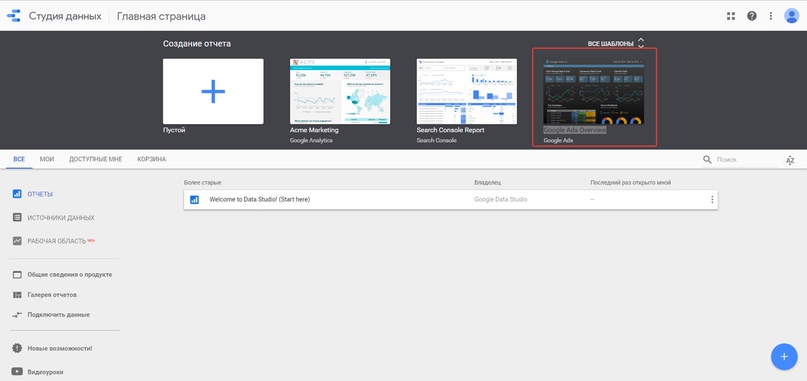
Проще всего это сделать с помощью готового шаблона. Переходим по ссылке https://datastudio.google.com. Там вверху Data Studio увидим готовые шаблоны.

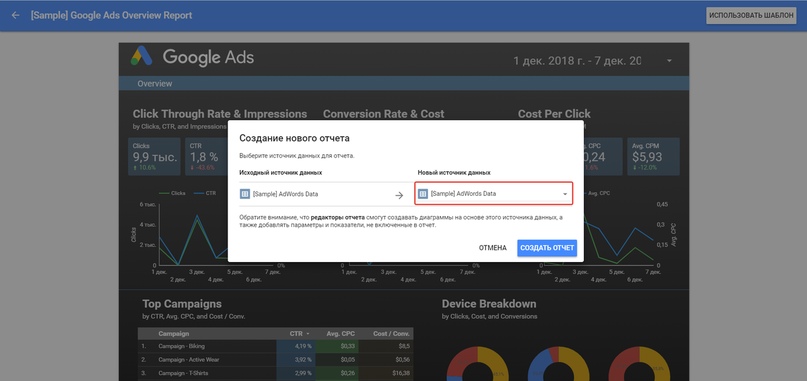
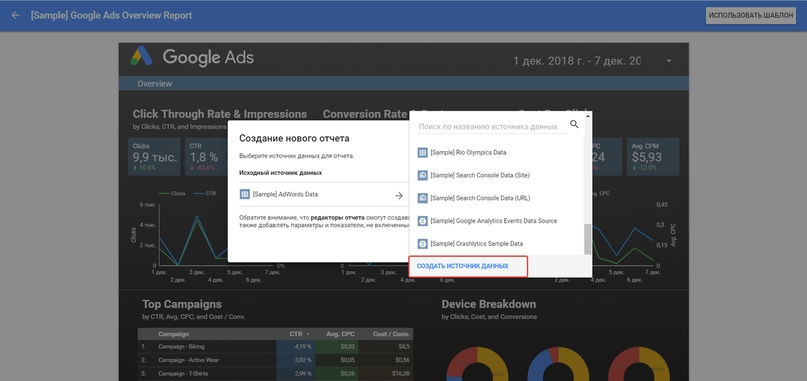
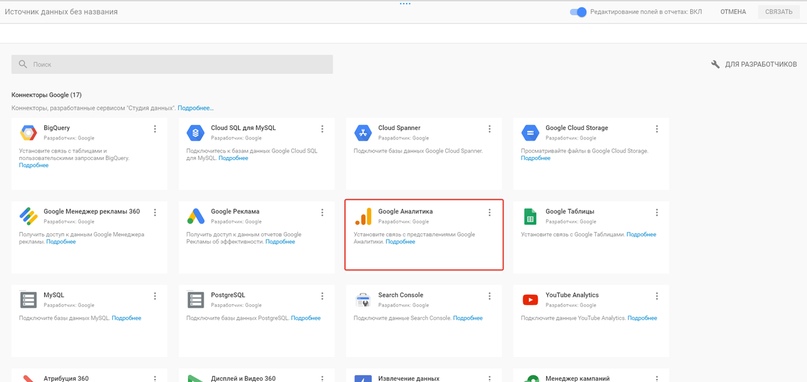
Кликаем по Google Ads Overview (это один из шаблонов), когда страница откроется, выбираем «Использовать шаблон». В случае, если подобные манипуляции проводятся впервые, откроется окно, где нужно выбрать «Начать работу» и принять дополнительные условия сервиса. Теперь можно создавать новый отчет (соответствующее окно наверняка уже открылось). В выпадающем списке найдем «Новый источник данных», внизу увидим «Создать источник данных»:


Теперь выберем «Google Аналитика»:

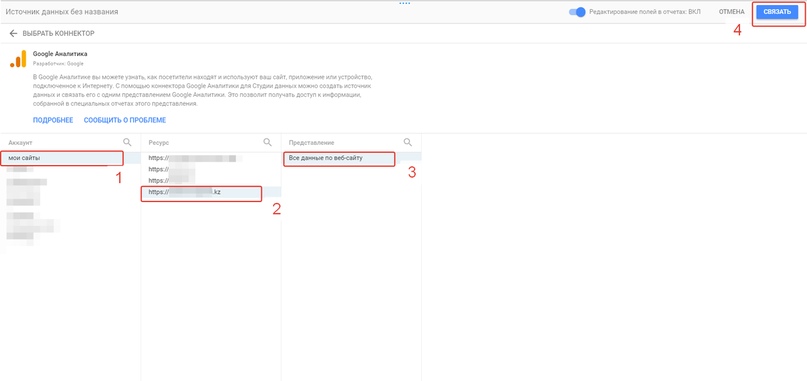
Выберем нужный акк, интернет-ресурс, его представление и свяжем их:

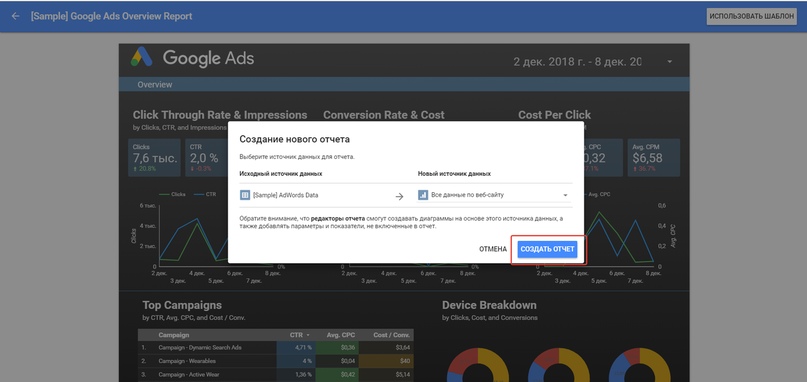
Далее выбираем «Добавить к отчету», затем создаем сам отчет, кликая по нужной кнопке:

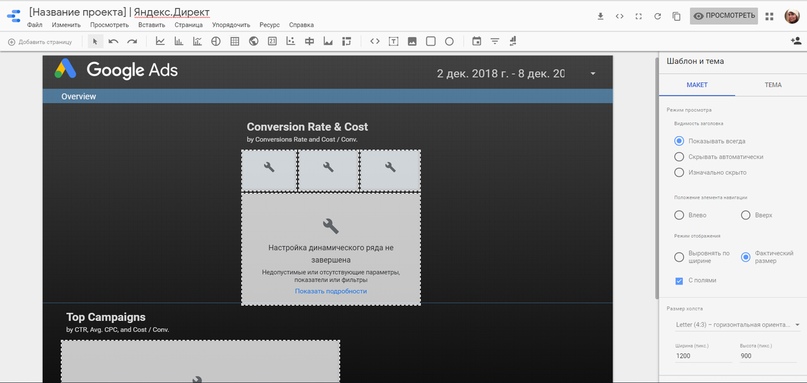
Увидим отчет, в нем вместо графиков и таблиц будет сообщение о том, что настройка не была завершена. Так и должно быть, не волнуйтесь.
Отчет нужно назвать – так, чтобы только вы знали, информация какого рода в нем содержится. Все, что не нужно, удаляем.

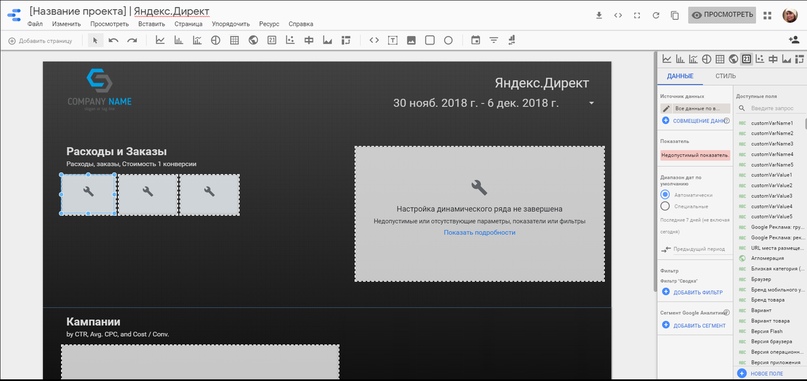
Добавляем нужные данные, двигаем блоки так, чтобы пользоваться ими было удобно. Например, вот так:

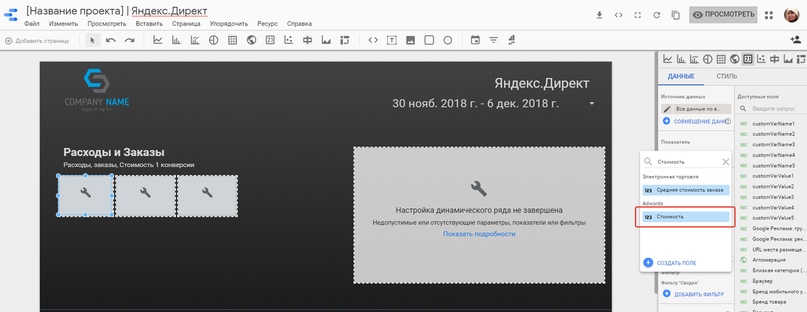
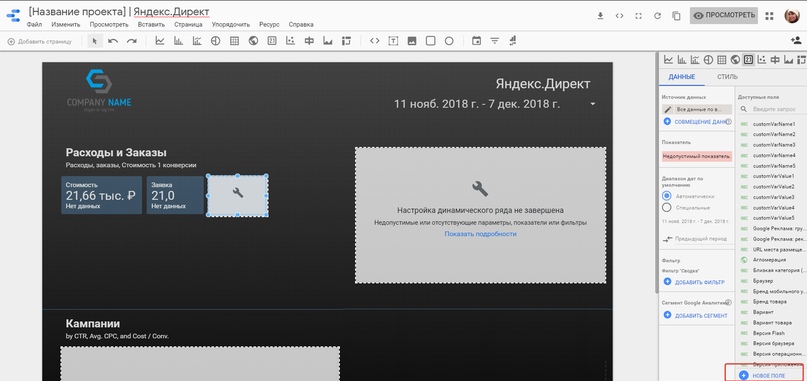
Чтобы добавить данные в отчет, нужно нажать по первой сводке, где нарисован гаечный ключ. С правой стороны появится отметка «Показатель: Недопустимый показатель». Это поле будет выделено красным цветом. Нажимаем на него, в поисковой строке пишем «Стоимость», кликаем по этому полю.

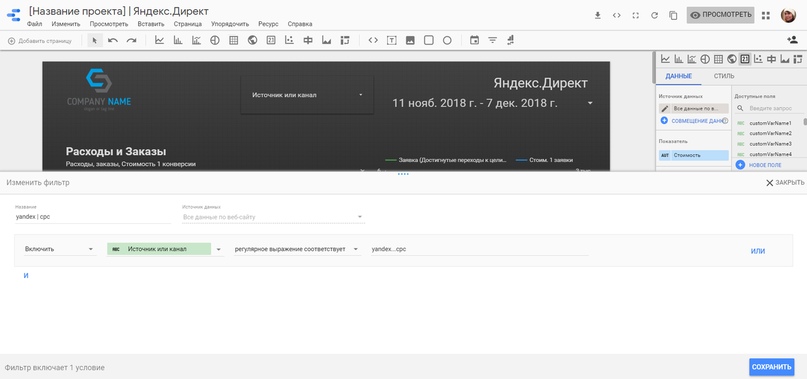
Нам необходимо, чтобы отображаемая информация была исключительно из Директа. Для этого добавляем соответствующий фильтр. Заходим в меню «Данные», там нажимаем «Добавить фильтр», называем его yandex | cpc.
Включаем канал или источник
Регулярное выражение - yandex…cpc
ВАЖНО! Обратите внимание на то, чтобы источник в метках UTM носил именно такое название.
Сохраняем созданный фильтр.

В нашем случае (взят для примера) в сводке №2 демонстрируются конверсии с целью «Заявка», которая была настроена в Analytics.

Добавляем ранее созданный фильтр yandex | cpc.
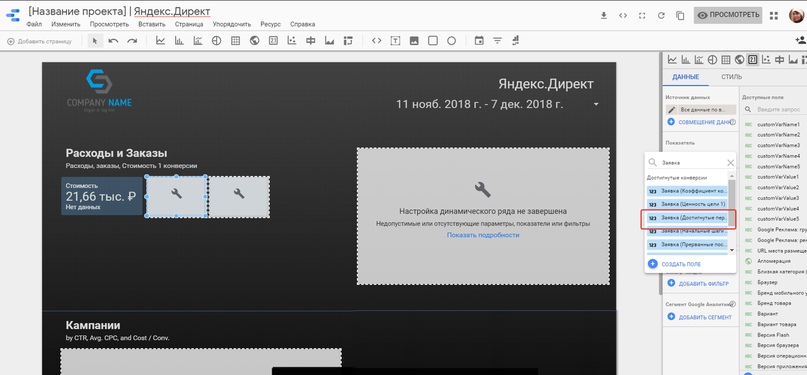
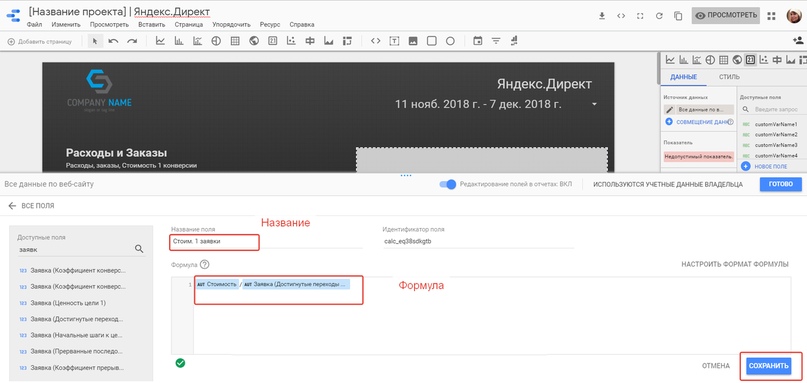
Следующая сводка в нашем случае будет отображать информацию о средней стоимости заявки. Создаем поле и для нее:

Видим и название, и формулу, которая звучит как «Цена/Заявка (Переходы, достигшие цели)».

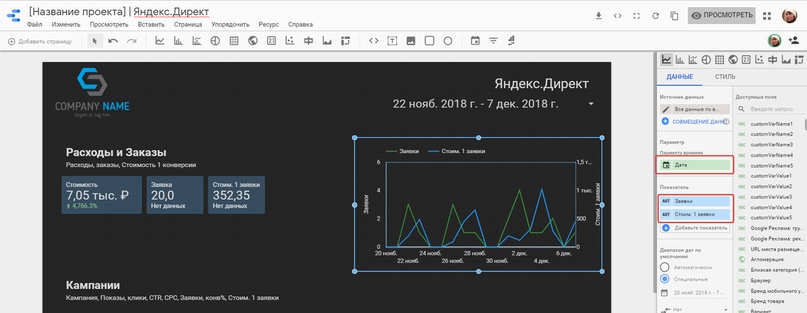
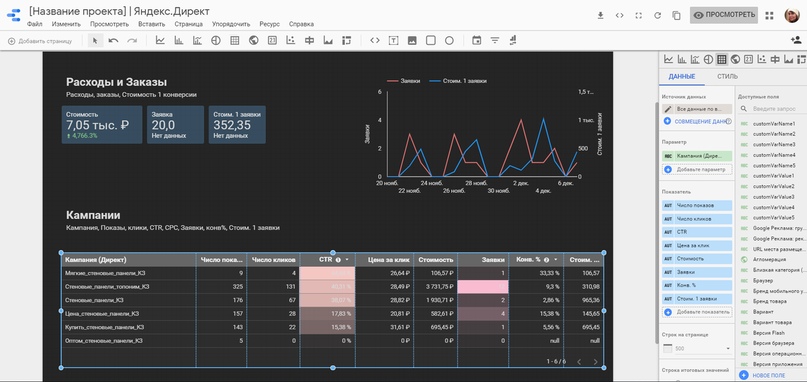
Теперь нужно внести соответствующие данные в таблицу и в график. Жмем на график и вносим в него нужные параметры. В нашем случае это то, что видно на рисунке ниже:

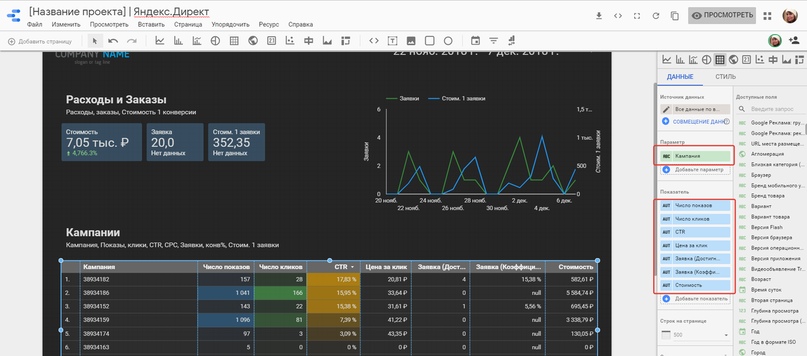
Теперь выделяем таблицу, делаем настройки, чтобы данные, которые нам нужны, в ней отображались (это может быть количество кликов, стоимость одного клика, Конверсия и так далее).

Нужно добавить фильтр yandex | cpc, делаем это.
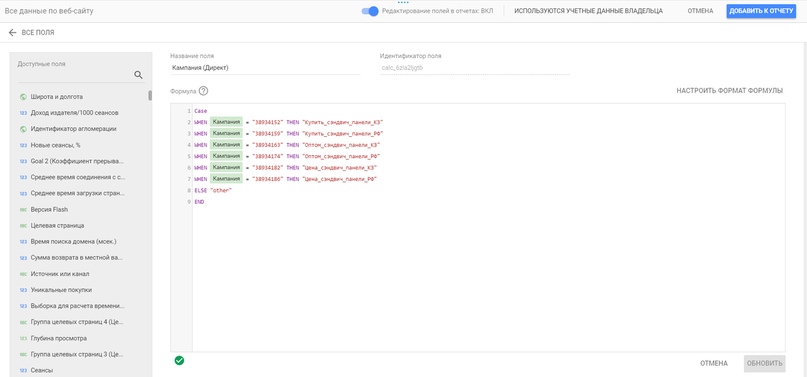
Там, где находится столбик под названием «Кампания», увидим вместо названий только номера. Чтобы вместо этих номеров все-таки вписать названия, создаем поле и даем ему какое-то название, например, «Кампания в Яндекс.Директ».
Ниже приведем формулу:
Case
WHEN Кампания = “campaign_id1” THEN “Кампания 1”
WHEN Кампания = “campaign_id2” THEN “Кампания 2”
WHEN Кампания = “campaign_id3” THEN “Кампания 3”
ELSE “other”
END
В ней надо вместо campaign_id и собственно слова «Кампания» указать свои номера и названия.

В таблице вместо «Кампания» указываем ««Кампания в Яндекс.Директ» и получаем как раз то, что нам было нужно:

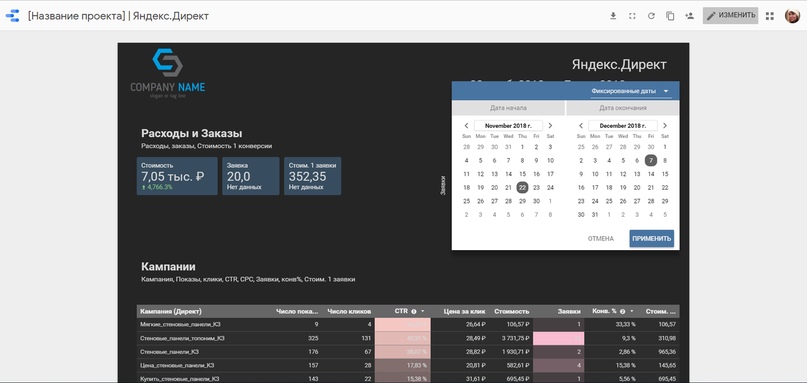
Если нужно окрасить определенные элементы в какой-то особый цвет, заходим в «Стиль». Готовый отчет можно увидеть, кликнув на «Посмотреть» (кнопка находится вверху справа).

В отчете можно менять сводки и даты, графики и таблицы перестроятся автоматически согласно временному диапазону, который был выставлен ранее.
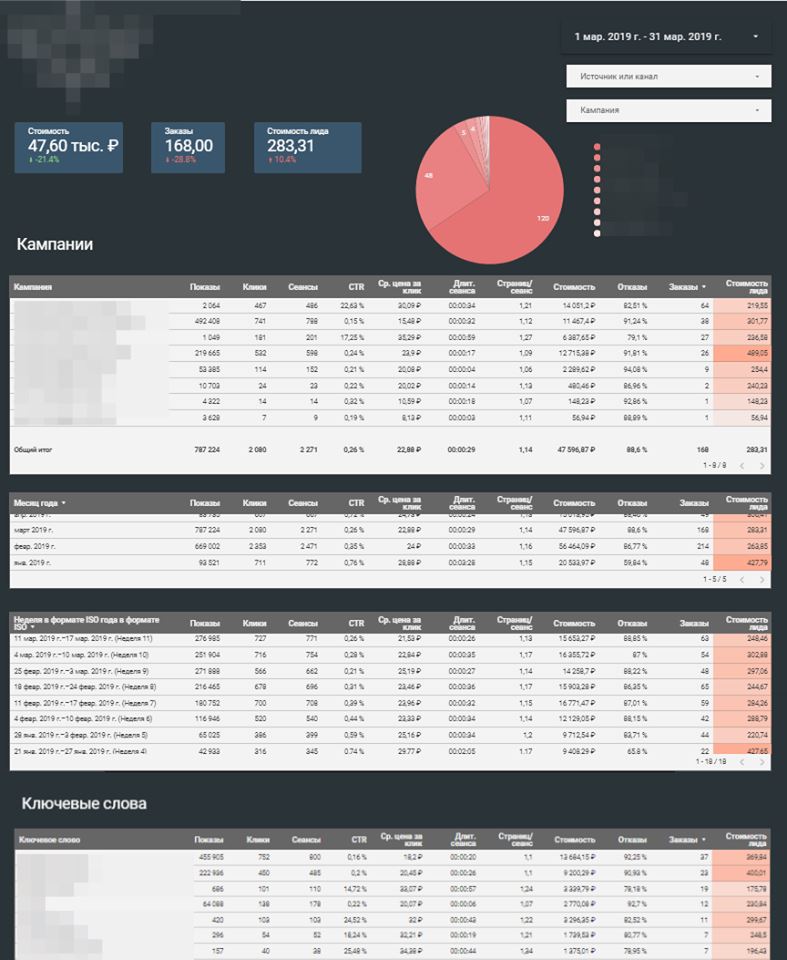
Чтобы полностью автоматизировать рутину, удобно использовать дашборды в Data Studio. Ниже – пример одного из отчетов:

Такой отчет можно сделать для каждого из своих проектов. Он позволяет оперативно оценивать эффективность кампаний, просматривать данные за определенный промежуток времени, по разным каналам и так далее.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.