Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
18 марта 2021
0
3 625 просмотров

В этой статье мы попробуем разобраться, как iOS 14 и другие блокировщики пикселей повлияют на рекламу Facebook, и как Conversions API может помочь?
Подпишись на наш Телеграм и читай все статьи и новости первым!
Наверное, уже все знают, что Facebook будет испытывать проблемы с устройствами на iOS 14, так как Apple, обновляя свой софт, усложняет приложениям и сайтам процесс по отслеживанию поведения пользователей.
Дополнительно к этому Apple дает пользователям возможность отключать отслеживание на уровне устройства и накладывает определенные ограничения вне зависимости от настроек.
Эти изменения должны вступить в силу в течение нескольких месяцев, на данный момент точная дата неизвестна.

При вступлении этих изменений сайты и приложения могут перестать отправлять информацию о событиях конверсии (лиды, добавление в корзину и т.п.), которые обычно отслеживают рекламодатели.
А учитывая, какое количество трафика в социальном гиганте является именно мобильным, это нанесет значительный удар по прибыли как самой сети, так и брендов.
При использовании Conversions API, когда пользователь нажимает на рекламу Facebook и попадает на ваш веб-сайт, Facebook отправляет на сервер уникальный идентификатор этого пользователя. Далее сервер отслеживает по данному идентификатору, какие страницы посещает юзер, совершает ли он покупку, добавляет ли продукт в корзину, а также иные действия. После этого отправляет информацию в FB, где указывается действие, которое было выполнено.
Сейчас у большинства пользователей пиксель FB установлен либо на сайте, либо через диспетчер тегов Google. И при загрузке пользователем вашего сайта пиксель отстукивает событие на уровне браузера.
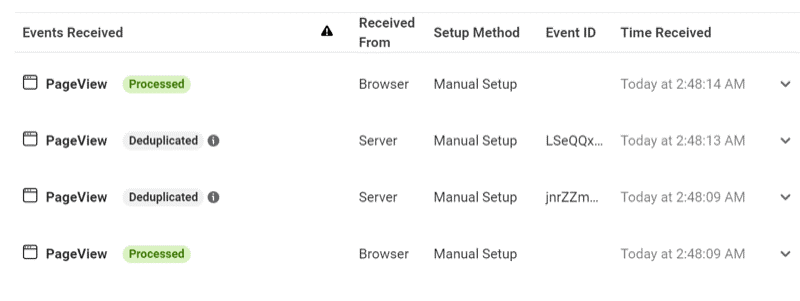
Поэтому если событие браузера заблокировано, допустим, из-за нововведений iOS 14, то Facebook будет использовать событие сервера. А при получении сразу двух событий, FB будет их «дедуплицировать» и использовать только событие браузера (то есть Facebook не будет учитывать повторное событие).

Также Facebook переходит на агрегированные события - это протокол, ограничивающий количество событий конверсий, отправляемых с одного домена. Рекламодатели могут отправлять до 8 событий конверсий. При этом данный протокол позволяет измерять события даже с ограничениями iOS 14. Но тут есть нюансы, ведь вы будете ограничены восемью событиями, каждое имеет приоритет, а FB будет записывать только событие с высшим приоритетом. Если вы инициируете оформление заказа, добавляете в корзину и совершаете покупку, записано будет только действие с высшим приоритетом.
Сразу стоит отметить, что существует настройка API как для сайта, так и для приложений, мы разберемся с веб-сайтом.

При запуске оптимизированной рекламы для событий, первым делом необходимо подтвердить домен.
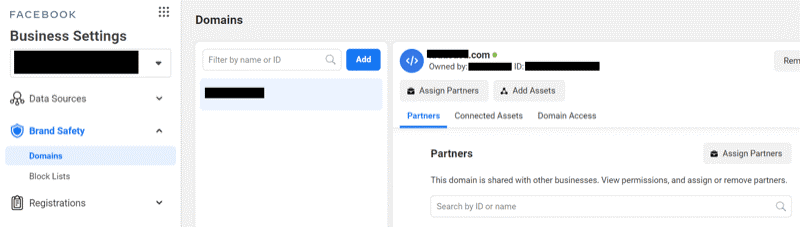
Для этого в Business Manager откройте «Настройки бизнеса», далее в меню слева «Безопасность бренда», а затем выберите «Домены».
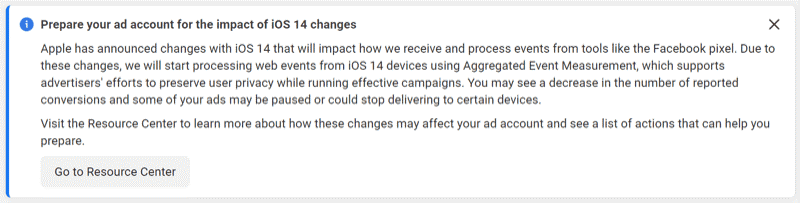
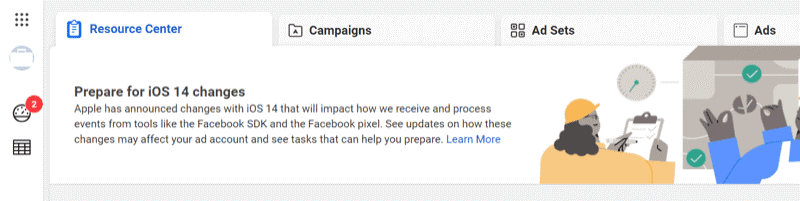
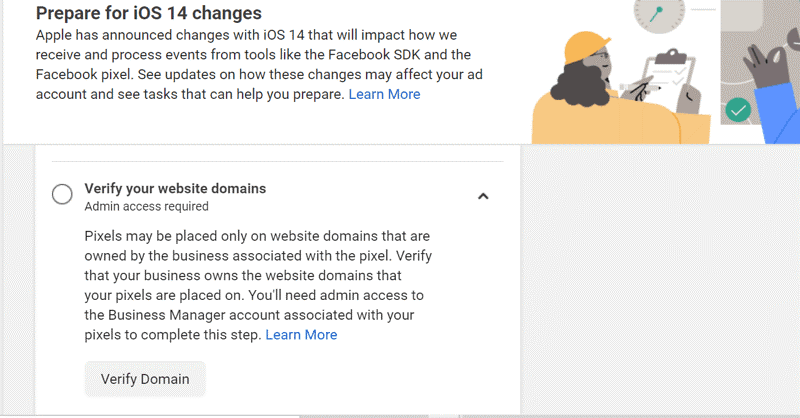
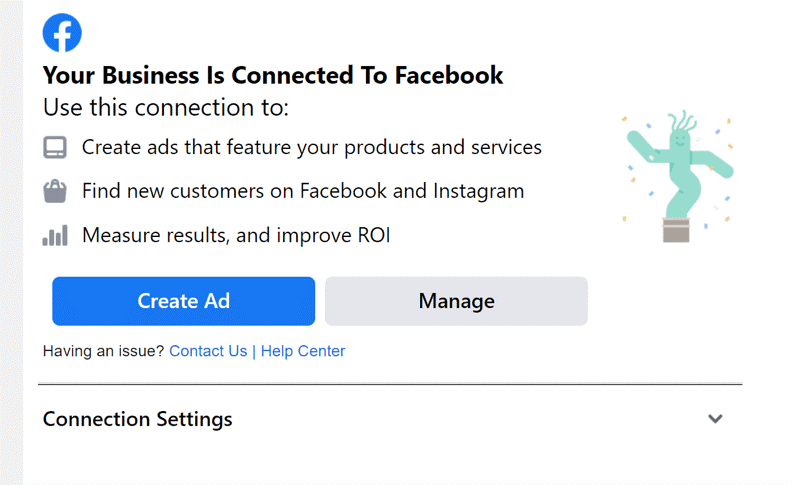
В качестве альтернативного метода выступает запрос, который может показываться в Центре ресурсов, где нужно нажать «Verify Domain», то есть подтвердить домен и вы тут же к ним перейдете.

Если уже есть подтвержденный домен, тогда он будет показываться в главном окне с зеленой точкой, а если вы начали процесс настройки и еще не завершили его, то увидите свой домен с красной точкой.
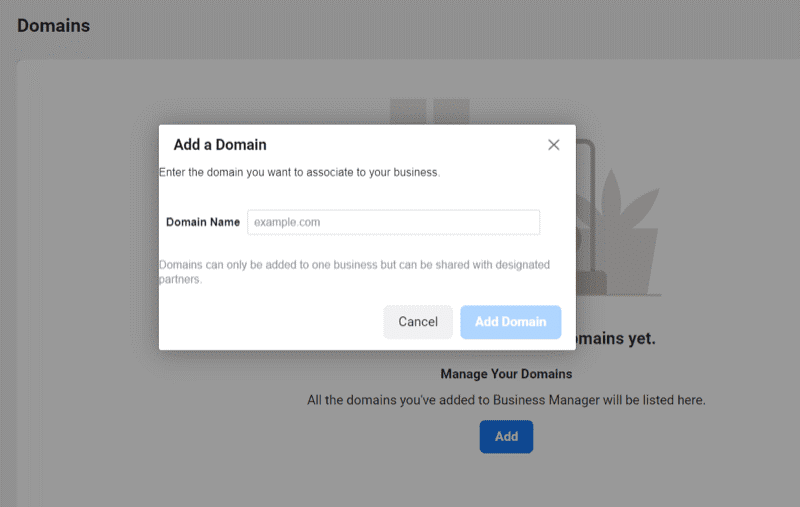
Домен не подтвержден, у вас покажется сообщение «Ваша компания не имеет доменов». Тут все просто, нажимаем «Добавить» и добавляем.

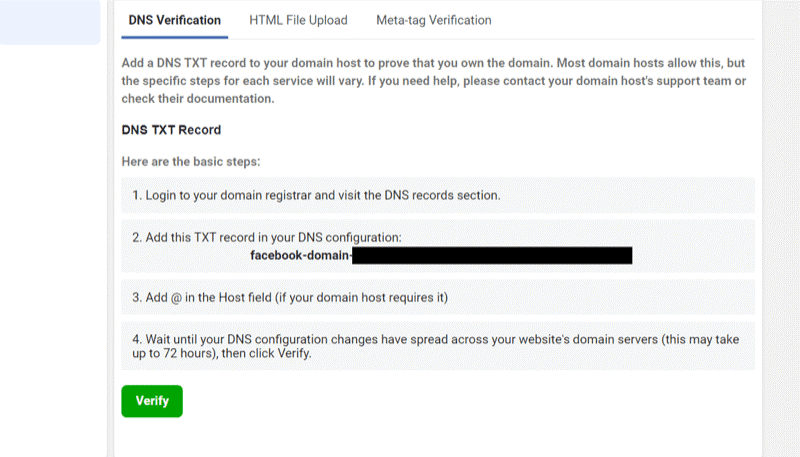
Далее Facebook предоставит вам три способа подтверждения домена: проверка DNS, загрузка файла HTML и проверка метатега.

Следуйте инструкциям по методу, который выберите. После проверки, когда домен подтвердится, он загорится в списке зеленой точкой.

Настройка Conversions API зависит от того, на какой платформе находится ваш сайт. По большей части все платформы работают над интеграцией с API. WooCommerce, например, установил партнерскую интеграцию с Facebook. У других, таких как Shopify, есть собственная процедура настройки.

Для начала убедитесь, что ваша платформа поддерживает интеграцию. Если нет, решение Zapier может быть вашим лучшим выбором.
Существует два способа по настройке Conversions API на сайте WordPress: используя интеграцию WordPress или бесплатный плагин PixelYourSite.
PixelYourSite обладает отличным интерфейсом, поэтому с него и начнем. Но важно знать, что другие плагины WordPress тоже имеют интеграцию с Conversions API. Если решите применять иной плагин, убедитесь, что у него есть конфигурация API.
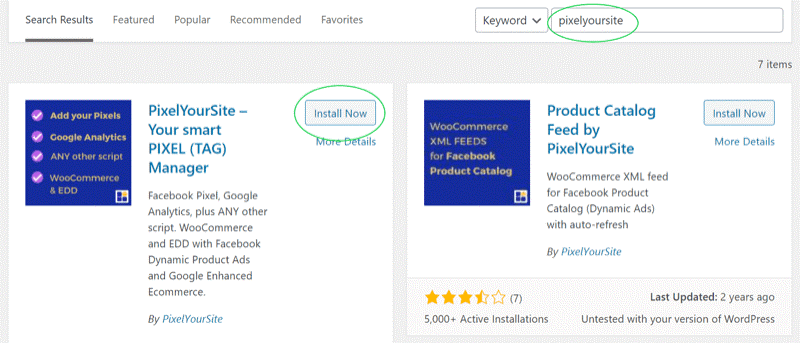
Чтобы начать настройку, нам потребуется установить, а после активировать плагин PixelYourSite. На панели инструментов WordPress выберите «Плагины» в левом меню. Затем нажмите «Добавить».
Далее находим PixelYourSite. Нам потребуется плагин под названием «PixelYourSite – Your smart PIXEL (TAG) Manager». Нажмите «Установить сейчас», а когда загрузка завершится, нажмите «Активировать».

После активации плагина он отобразится в левом меню WordPress. Выберите плагин и перейдите на панель управления плагином.

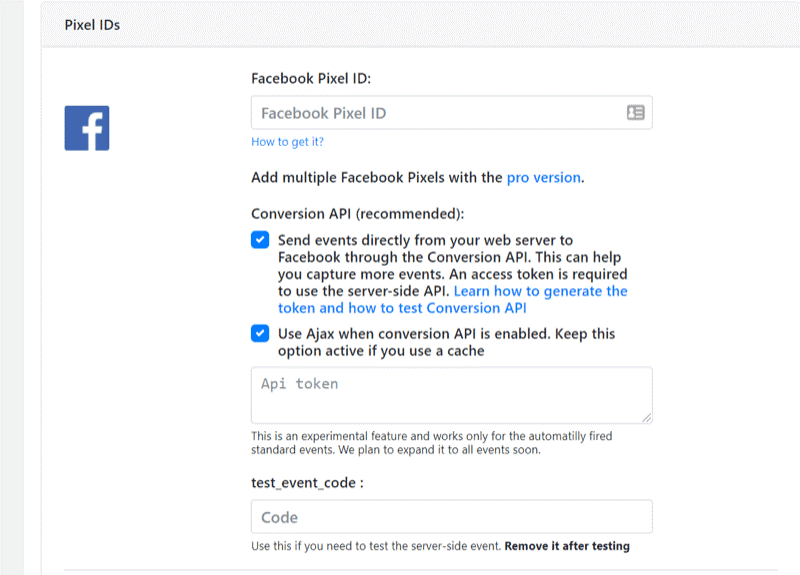
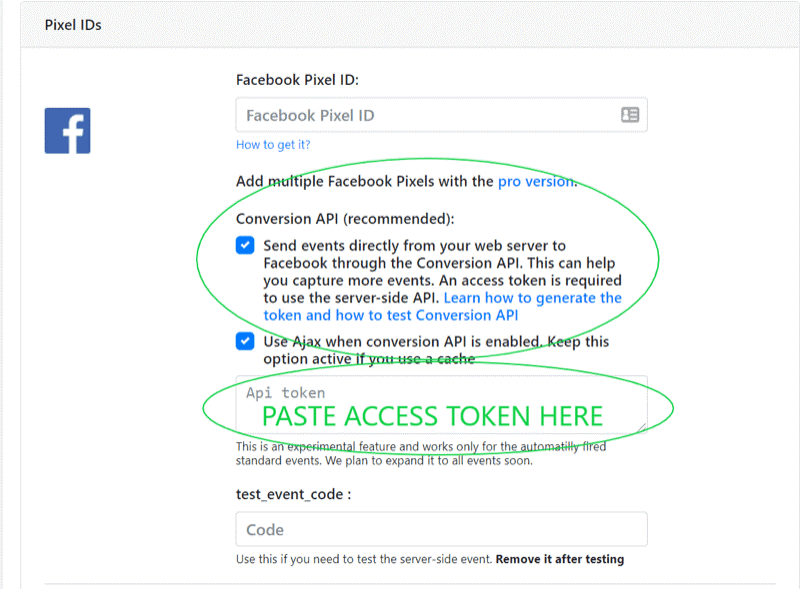
Далее нам потребуется перейти в Менеджер событий Facebook и скопировать ID пикселя Facebook. После этого нужно вставить его в поле Pixel ID на панели управления PixelYourSite (как показано на картинке ниже).
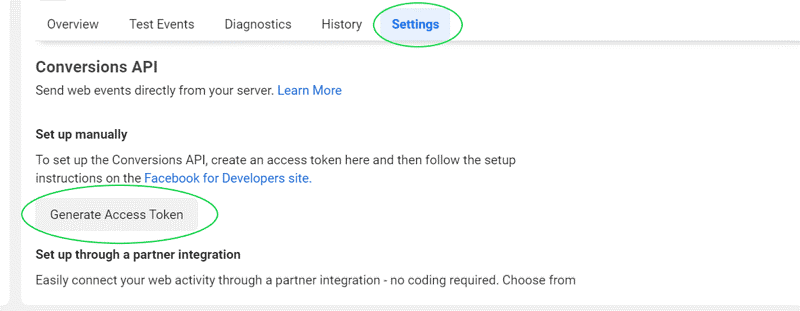
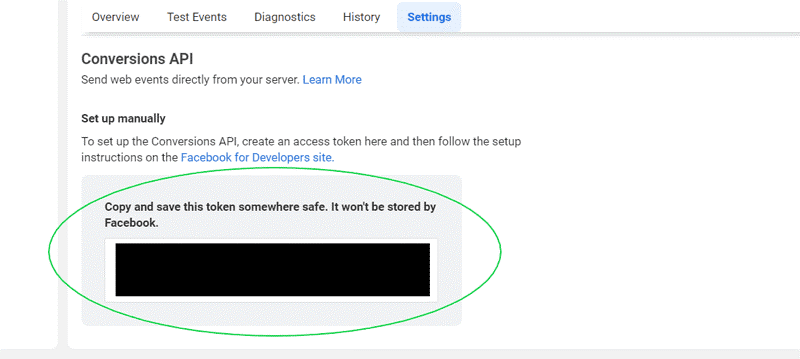
Теперь возвращаемся в Менеджер событий Facebook. В разделе «Настройки» прокрутите вниз до «API конверсий» и нажмите «Создать токен доступа».


Скопированный токен вставляем в поле API Token на панели управления PixelYourSite и отмечаем галочкой «Отправлять события прямо с вашего веб-сервера в Facebook через API конверсий».

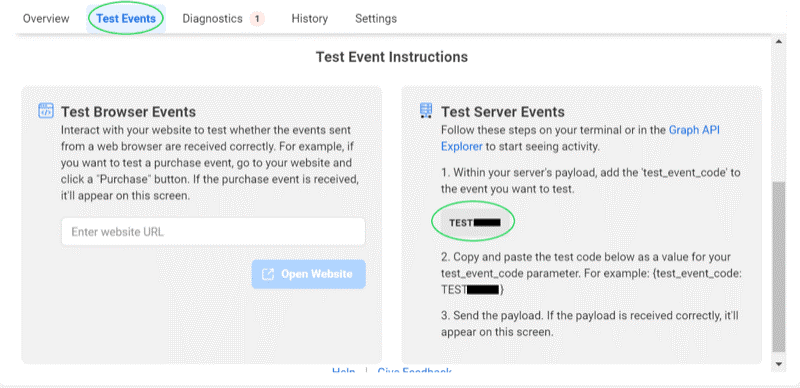
Для проверки настроек перейдите в Facebook Events Manager и там на вкладку Test Events. Теперь тестовый код скопируйте в раздел «События тестового сервера».

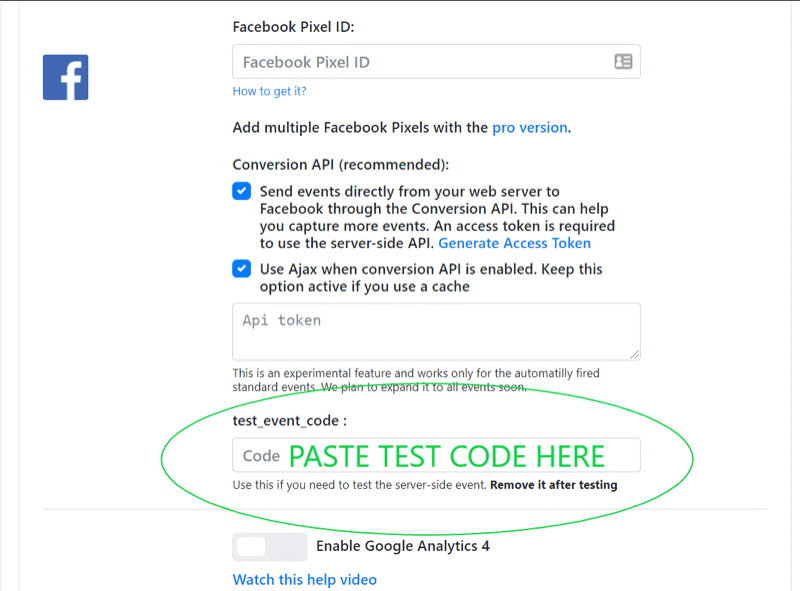
Далее вернитесь в панель управления PixelYourSite и добавляйте тестовый код в поле «test_event_code». Далее промотайте вниз и нажмите «Сохранить настройки».

Для теста откройте новую вкладку со своим сайтом.
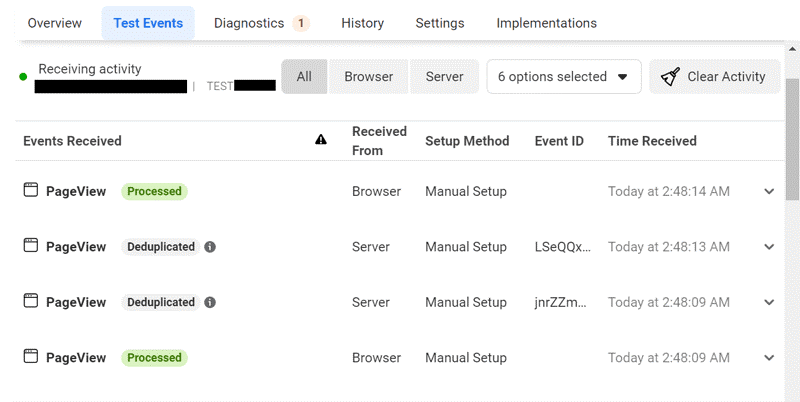
В том случае, если все получилось и тест успешен, то в окне «Тестирование событий» будут показаны полученные события и «Активность получения» с зеленой точкой.
Если событие браузера сработало, то вы увидите «Processed Browser», с сервером все то же самое.

После успешного теста возвращайтесь в панель управления PixelYourSite и удалите тестовый код, далее нажмите «Сохранить настройки».
Теперь, когда вы успешно настроили свой Conversions API, вы можете перейти к следующему разделу этой статьи «Настройка событий».
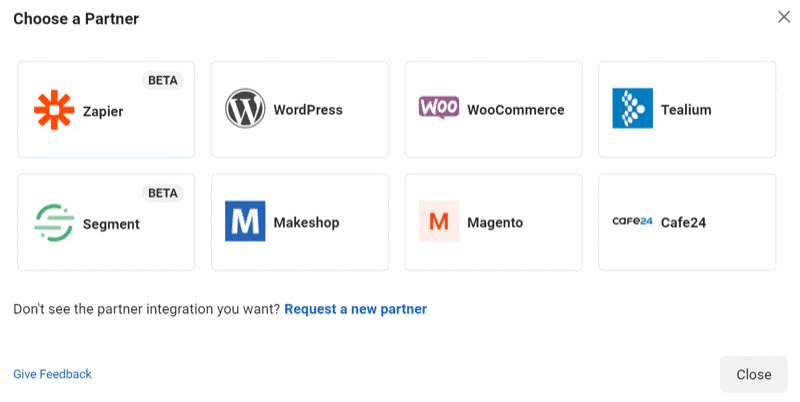
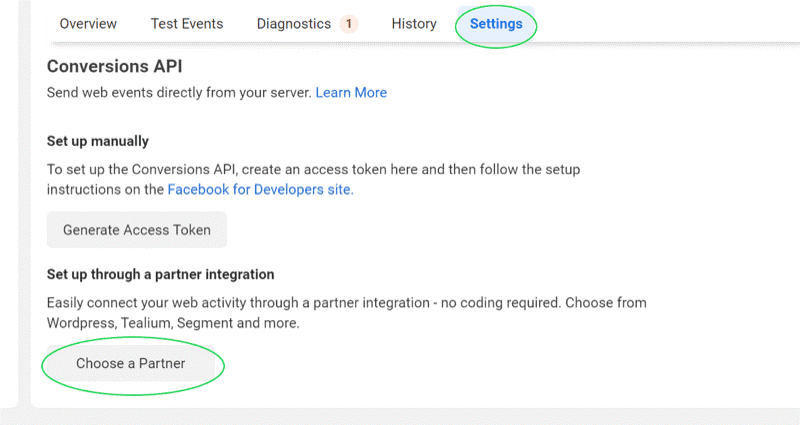
Для настройки Conversions API при помощи партнерской интеграции WordPress войдите в Facebook Events Manager и перейдите на вкладку «Настройки». Спуститесь ниже до раздела Conversions API и выберите «Choose a Partner».

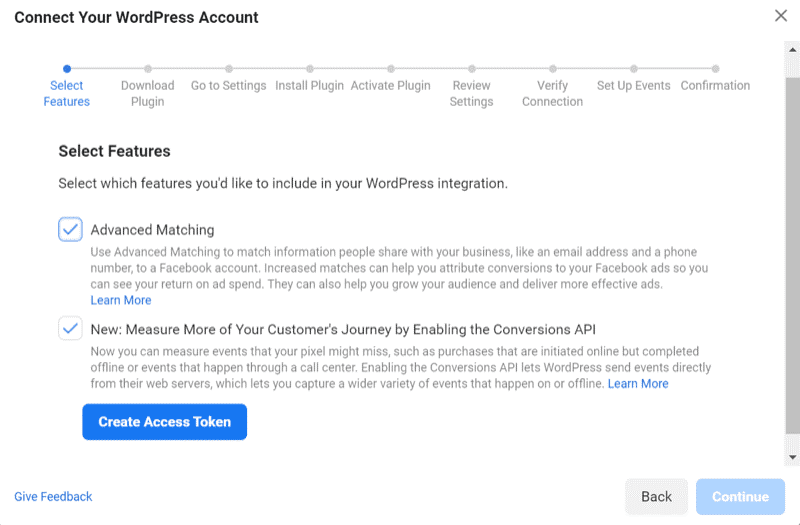
Выбираем WordPress. А на следующей странице выбираем «Advanced Matching» и «New: Measure More of … API», отметив флажки, нажимаем «Create Access Token» и создаем наш токен.

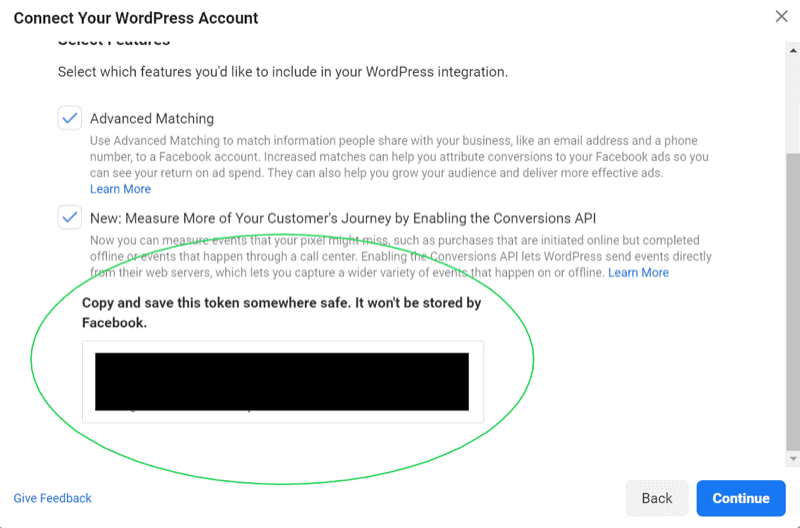
Не забудьте скопировать себе токен доступа и сохранить в каком-нибудь документе, далее он пригодится.

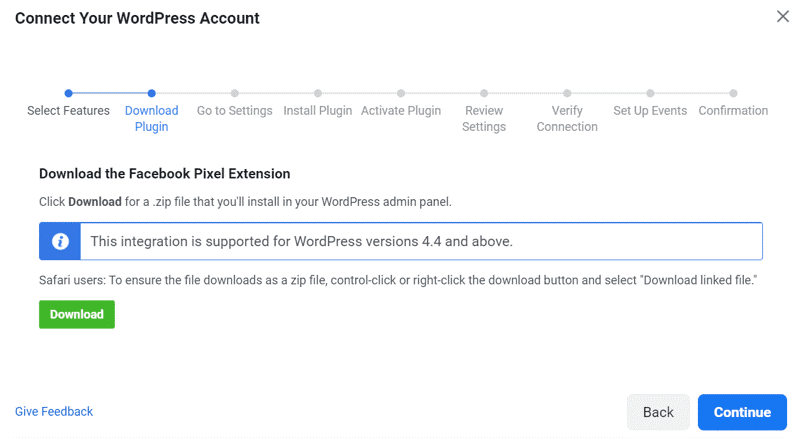
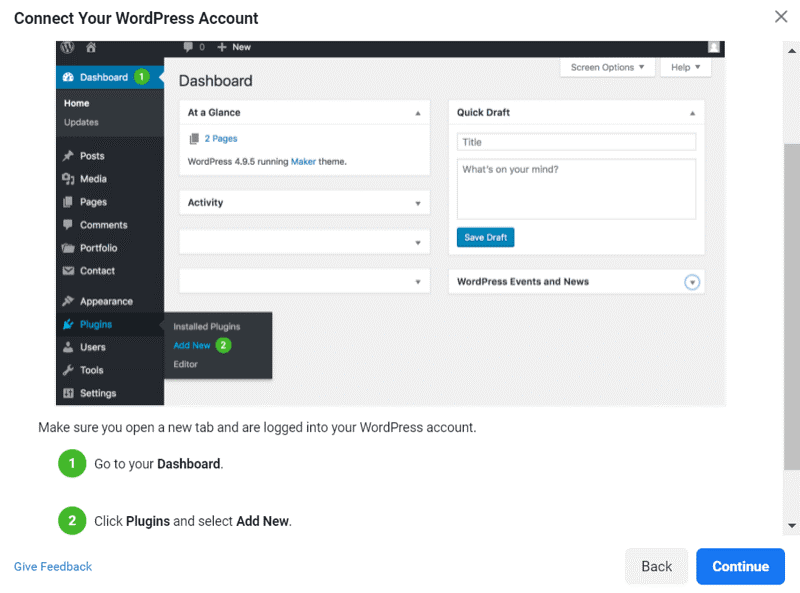
Нажимаем «Download» для загрузки плагина Facebook Pixel WordPress.

Далее переходим в панель WordPress, где выбираем плагины и добавляем новый в левом меню.

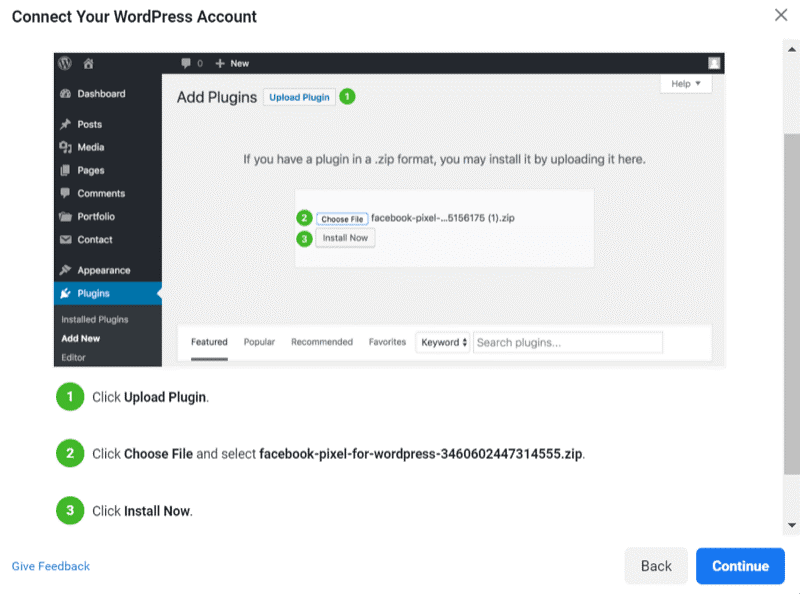
Выберите «Upload Plugin». Далее выберите файл, который вы скачали ранее и нажмите «Install now».

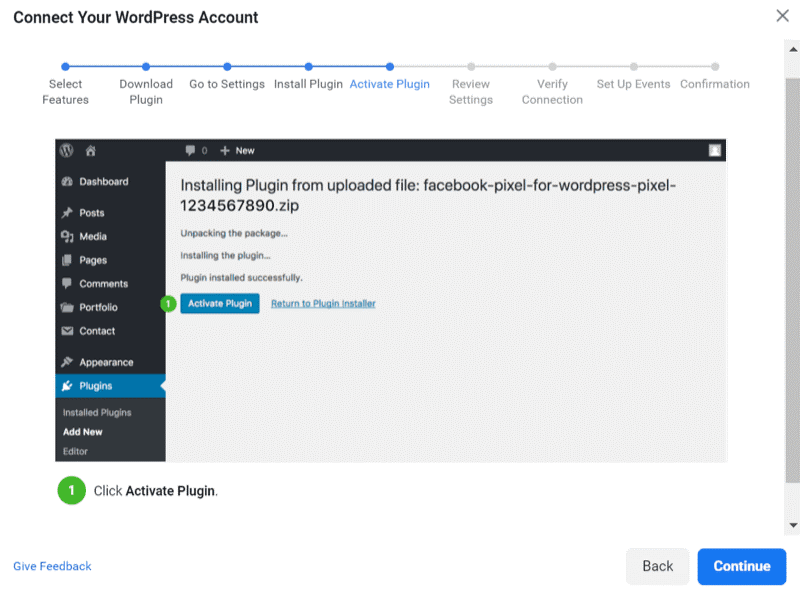
Дальше нажимаем «Activate Plugin».

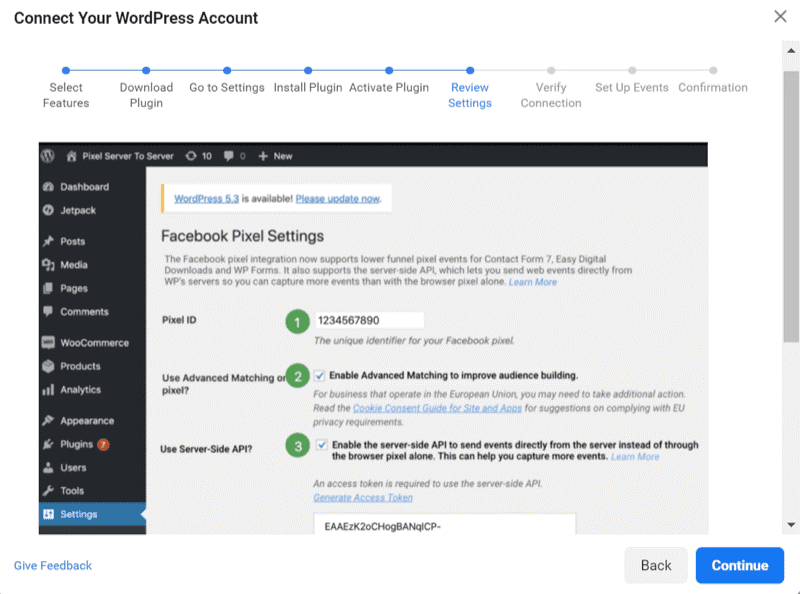
Теперь направляемся в диспетчер событий и там копируем свой идентификатор пикселя. Вставьте его в поле Pixel ID. Отмечаем флажками «Enable Advanced ...» и «Enable the server-side API ...». Затем скопируйте созданный вами код доступа и вставьте его в поле токена доступа. Применяем изменения.

Обновляем плагин, ведь FB часто выпускает обновления для интеграции с партнерами, поэтому необходимо использовать последнюю версию. Если плагин настроен правильно, он выглядит так:

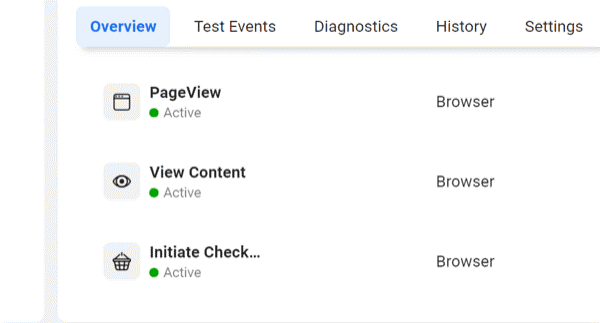
Проверяем настройку API, открыв свой сайт в новой вкладке. Если все верно, то вернувшись в диспетчер событий на вкладку «Overview», вы увидите события, помеченные как активные с зеленой точкой. Обновление может занять до пары минут.

Если ваши события уже настроены, вы можете перейти к следующему разделу этой статьи - «Настройка агрегированных событий». Но если вам нужно настроить события, у вас есть несколько вариантов.
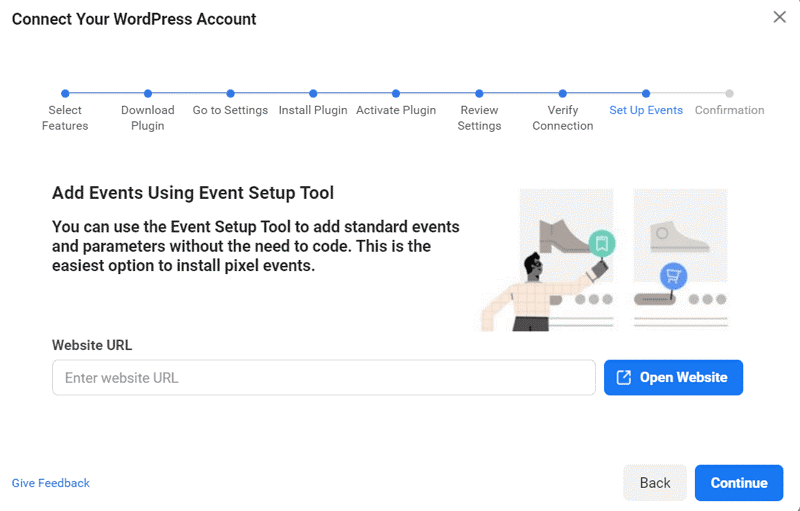
Если вы все еще находитесь в мастере настройки интеграции партнеров WordPress из предыдущего раздела, вы можете нажать «Продолжить», чтобы перейти к «Настройке события». Введите URL-адрес своего веб-сайта и нажмите «Открыть веб-сайт».

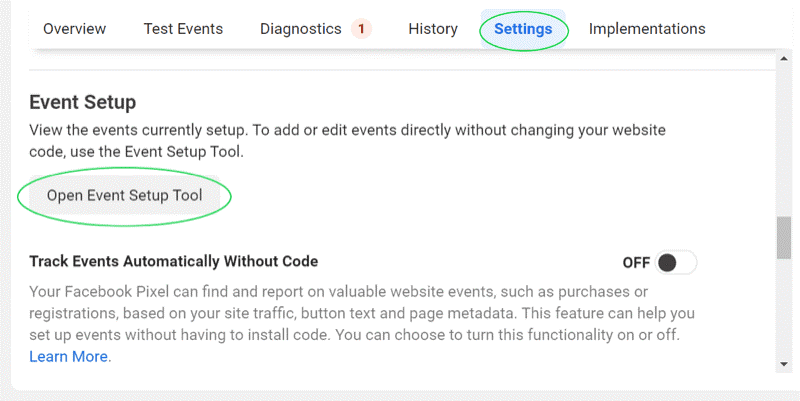
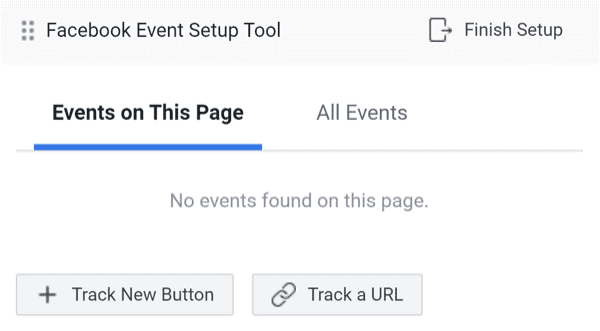
В противном случае вы можете зайти в диспетчер событий, открыть вкладку «Настройки», прокрутить вниз до «Настройка событий» и нажать «Открыть инструмент настройки событий».

Затем вы можете использовать инструмент настройки событий для отслеживания необходимых результатов на сайте.

Процесс настройки агрегированных событий очень простой, ведь Facebook дает возможность настроить те события, которые уже происходили на вашем сайте.
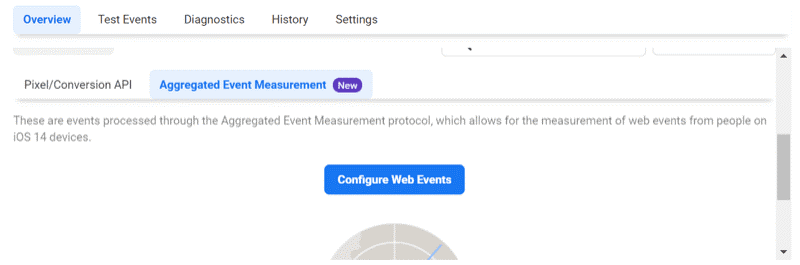
Для настройки переходим в диспетчер событий. Нажимаем на вкладку «Overview» и выбираем «Aggregated Event Measurement». После переходим в «Configure Web Events».

Далее вы увидите все свои подтвержденные домены. Выберите домен, для которого вы хотите настроить событие, и нажмите изменить события. (Примечание. В некоторых случаях вы можете настроить события, даже если домен не подтвержден, но проверка все же рекомендуется. Подробнее смотрите Здесь).
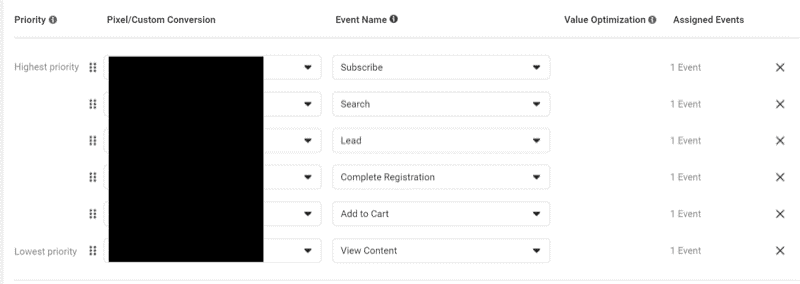
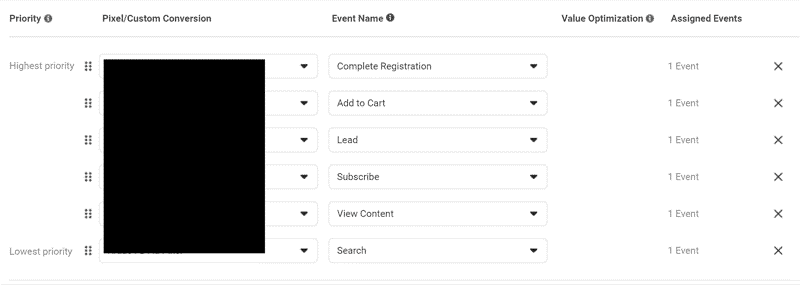
Все события, которые Facebook записывал в прошлом, будут перечислены в порядке убывания приоритета.

Вы можете перетаскивать события, меняя их расположение в зависимости от порядка вашей воронки.

Настройка Conversions API Facebook отличается от обычной настройки пикселя, но помогает получить точные отчеты даже с учетом изменений iOS 14. Но помните, что сейчас не все платформы имеют партнерскую интеграцию, поэтому как хорошая альтернатива выступает Zapier.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.