Фильтры
- Все категории
- Статьи
- Видео
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия
- Акции

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
26 мая 2019
0
2 028 просмотров

Создать приличный магазин e-commerce легко, однако, развить его не так просто. Чтобы поднять сайт в области электронной коммерции, вам нужен интернет-магазин, основанный на опыте, ноу-хау и постоянных улучшениях с течением времени. Это то же самое, что бег на марафоне: вам нужно тщательно подготовиться, чтобы у вас не закончилось топливо в середине гонки.
Дизайн интернет-магазина является одним из таких приготовлений. Компромиссы по аспектам дизайна могут вызвать как непосредственные, так и долгосрочные последствия. Неважно, полагаетесь вы на создателя магазина электронной коммерции, тенденции рынка или разрабатываете магазин с нуля, вы всегда будете проходить этап проектирования веб-сайта. Иногда вам нужно все переделать, а иногда немного поработать над цветовым решением.
Подпишись на наш Телеграм и читай все статьи и новости первым!
Современный дизайн веб-сайта e-commerce — это не только отличный пользовательский интерфейс (UI), но и хороший пользовательский опыт (UX). Такая задача выходит далеко за рамки художественного украшения и включает в себя бизнес-цели и повышенную удовлетворенность пользователей.
Итак, как разработать интернет-магазин, который привлечет клиентов и устранит препятствия для вашей воронки конверсии?
Будь то дизайн веб-сайта, мобильное приложение, целевая страница или просто рекламный баннер, веб-дизайнеры следуют определенным принципам, которые создают удобный для пользователя путь к продукту, для целевой аудитории и в рамках вашего маркетингового плана. Эта статья направлена на объяснение этих четырех основных принципов.
Тенденции дизайна пользовательского интерфейса, как правило, довольно изменчивы. Они приходят, остаются на некоторое время, а затем внезапно исчезают навсегда. Однако, выбирая дизайн пользовательского интерфейса для своего интернет-магазина, вместо того, чтобы обращать внимание на последние тенденции, вы должны сосредоточиться на самом важном факторе в каждом интернет-магазине: факторах доверия.
Будь то интернет-магазин или даже физический магазин, клиенты покупают, когда доверяют вашему бизнесу. Если они обнаружат, что на вашем сайте есть ошибки, недостатки дизайна или он кажется подозрительным, они попросту уйдут и не вернутся, возможно даже, оставив неприятный шлейф негативных отзывов. Итак, как вы можете привить факторы доверия в дизайне вашего магазина электронной коммерции?
Вы можете сделать это, включив три основных показателя доверия. Интеграция этих компонентов позволит вашим клиентам узнать, что они покупают у реального человека, а не просто безликого бренда, который доступен и отвечает, если что-то пойдет не так.
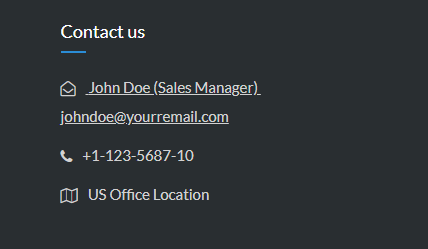
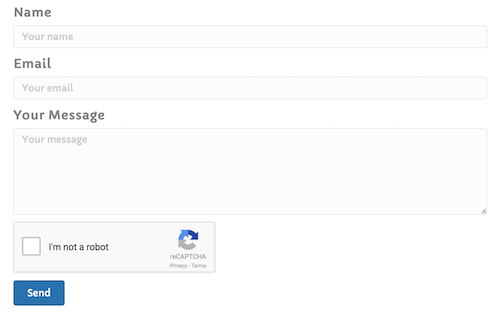
Специальный раздел в вашем магазине, в котором отображаются ваши контактные данные, — это не просто элемент дизайна, а необходимость для любого бизнеса. Ничто не заставит клиентов возвращаться в поисковые системы больше, чем отсутствующая вкладка «Свяжитесь с нами». Немного затруднений в поиске вашей контактной информации и все! Вы теряете потенциального клиента.
Существует три способа интеграции контактной информации:

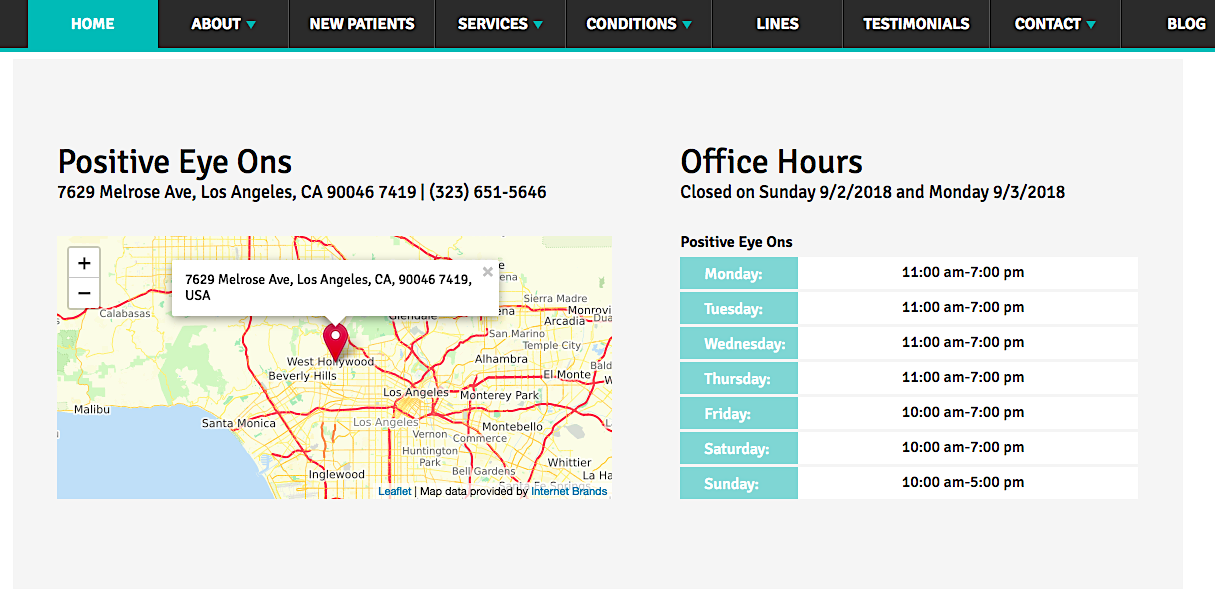
Подсказка. Вы можете интегрировать Карты Google на своем веб-сайте, чтобы отображать местоположение вашего офиса в формате GPS, например, как этот магазин оптики «Позитивный взгляд»:


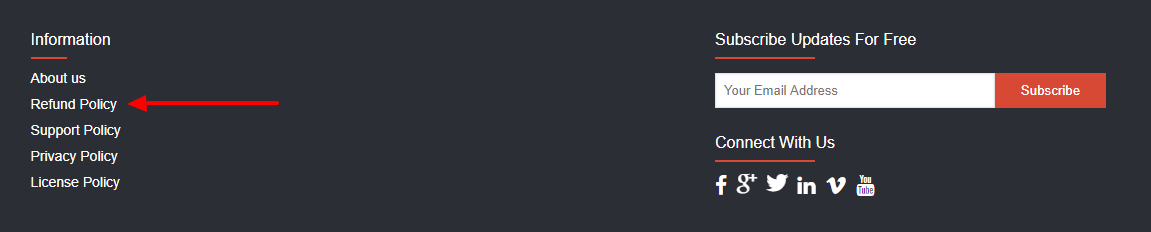
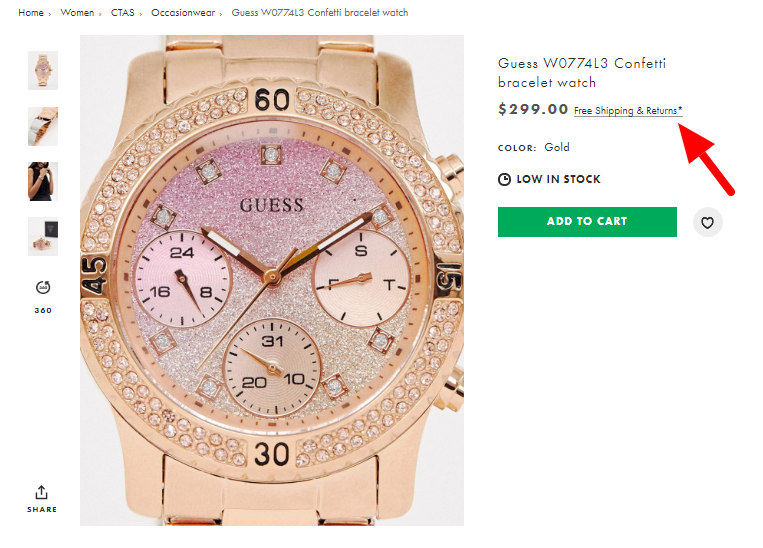
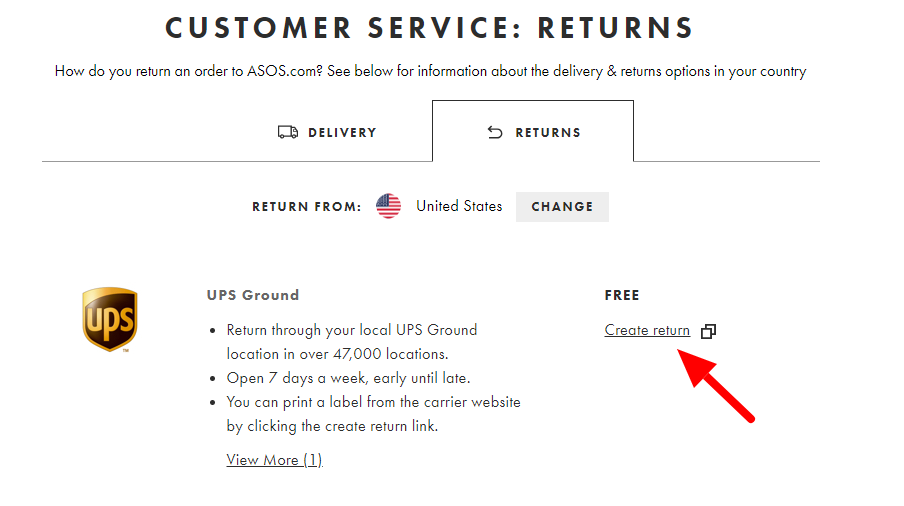
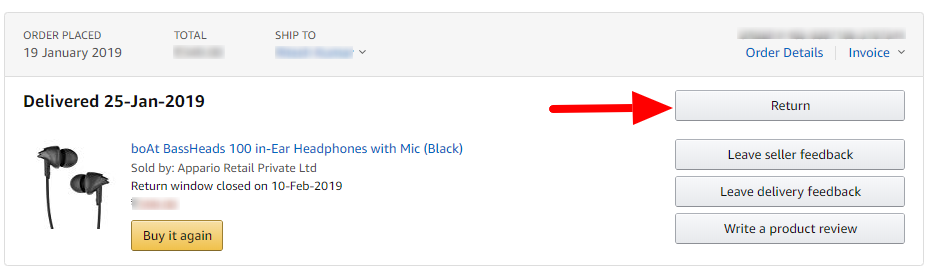
Четкая политика возврата помогает устранить путаницу или раздумья, поскольку позволяет клиентам возвращать продукты, если они не удовлетворяют их. Столкнувшись с невозвратным товаром, особенно если это более дорогой продукт, многие клиенты выбирают другой сайт электронной коммерции, который дает им душевное спокойствие, доверие и уверенность на сайте, чтобы легко вернуть те товары, которые они покупают.
Компетентный разработчик магазина электронной торговли предлагает стратегические способы подчеркнуть ваши правила возврата и пользовательский интерфейс процесса возврата.




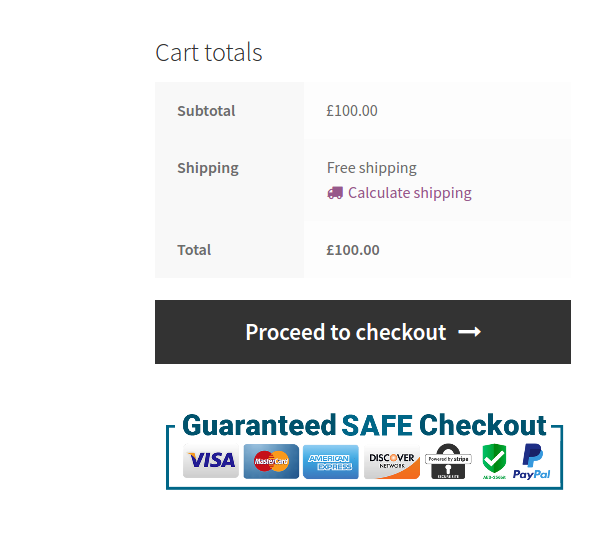
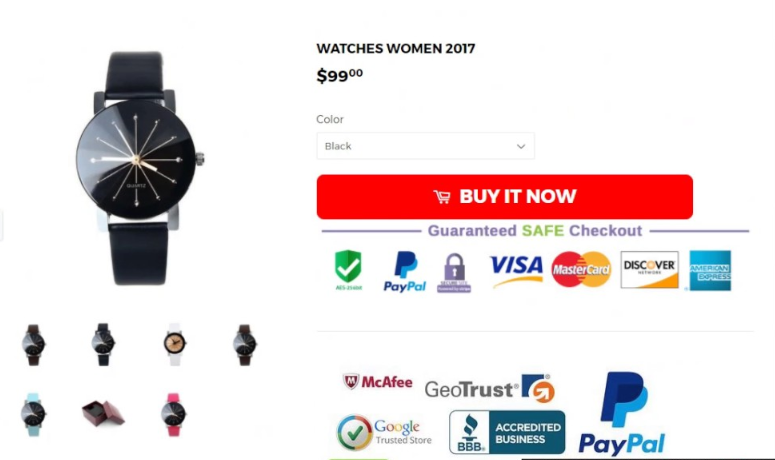
Индикаторы безопасности — это трастовые печати, которые необходимо отобразить в вашем интернет-магазине. Эти печати представляют собой визуальные значки для демонстрации безопасности и защиты финансовых транзакций, и существуют различные варианты интеграции с платежным шлюзом. Другими печатями, которые вы можете отобразить, являются значки антивирусного программного обеспечения, безопасных веб-узлов и SSL-сертификатов:

Эти показатели доверия особенно удобны, когда ваш магазин новый, а у вас еще нет покупателей. Разместите эти значки доверия в стратегических местах, чтобы быть уверенными, что их увидит каждый потенциальный клиент, в том числе:

Пользовательский опыт — это феномен восприятия. Другими словами, пользователи формируют восприятие или мнение в первые несколько секунд после входа на ваш сайт. В дополнение к различным другим аспектам улучшения UX, это также означает визуальную привлекательность.
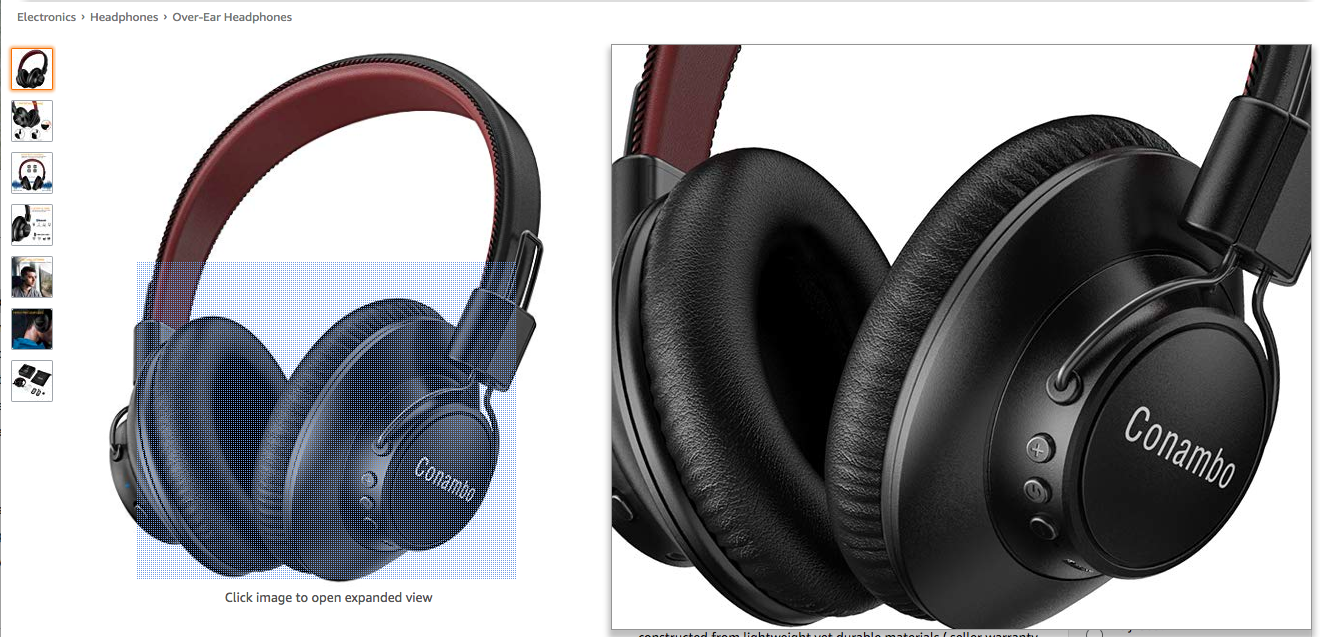
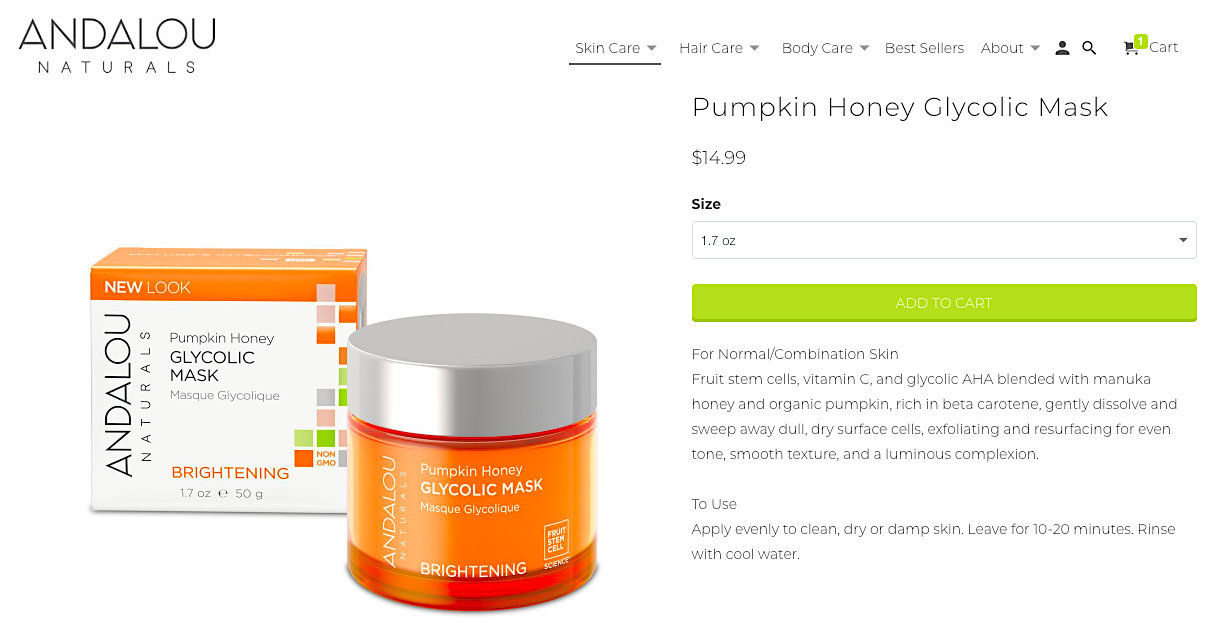
Люди основывают свое первое впечатление на визуальной привлекательности вашего сайта (или его отсутствии). Это может повлиять на то, считают ли они ваш сайт профессиональным с высококлассными функциями или любительским с глупыми украшениями. Чтобы предоставить своим клиентам лучший UX, вам нужно стратегически разместить на своем сайте высококачественные изображения.
От баннера до меню категорий, от описания продукта до всей страницы продукта, вам нужен профессиональный подход к вашим изображениям. Вот несколько ключевых советов, которым вы должны следовать при разработке вашего сайта:


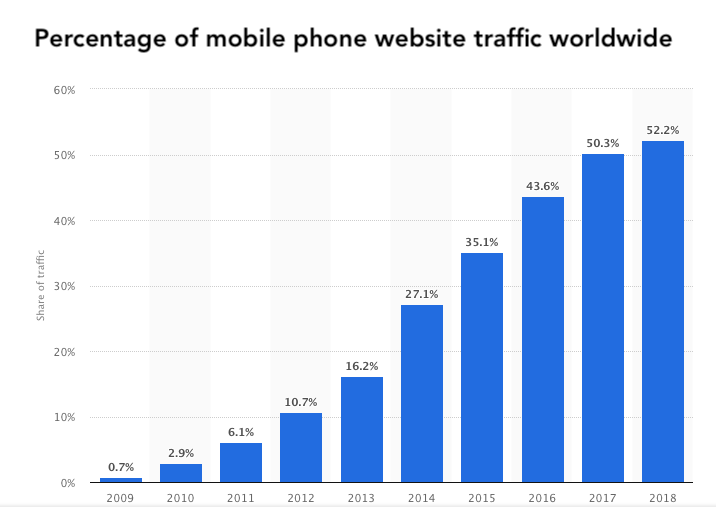
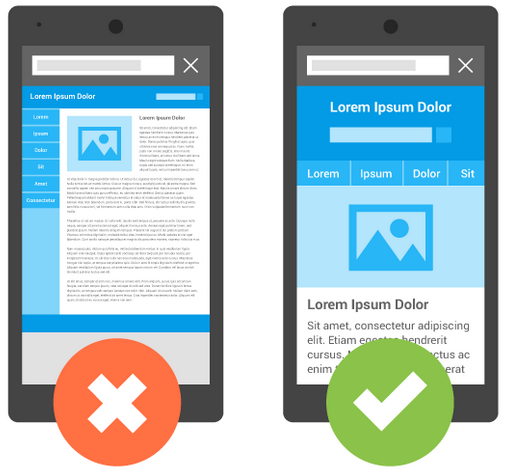
Мобильный телефон больше не подходит для бизнес-сайтов. Это стало необходимостью оптимизации UX, а также SEO для электронной коммерции. Для этого есть три причины:


Тем не менее, большинство сайтов электронной коммерции разрабатываются на основе настольных ПК и не оптимизируют их для просмотра на мобильных устройствах. И в результате они теряют много продаж.
Есть два способа добиться этого:
Первый подход зависит от вашего инвестиционного бюджета. Тем не менее, вы можете сделать свой сайт мобильным и адаптивным для трех способов:
Единственная основа легкого дизайна навигации — это обеспечение быстрого поиска пользователями продуктов и другого контента. Безупречная навигация загружает пользовательский опыт и продажи! Архитектура навигации полностью зависит от темы, которую вы выбираете для своего разработчика интернет-магазина или программного обеспечения для торговой площадки.
Выберите тему, которая делает поток простым и безупречным прямо на главной странице с этими советами:
Управление навигацией: направляйте пользователей к своей воронке конверсии с домашней страницы. Установите ярлыки навигации одним из следующих двух способов:
Пункты меню: стратегически выберите пункты меню, которые будут выделены. Добавьте как минимум эти пункты меню для удобной навигации:
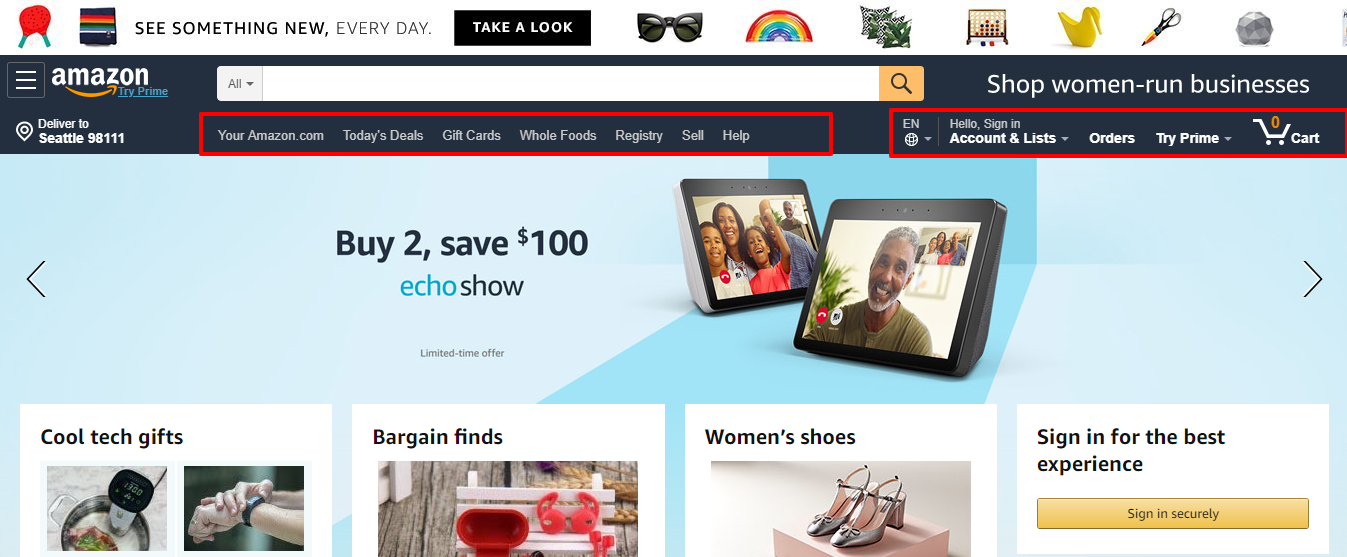
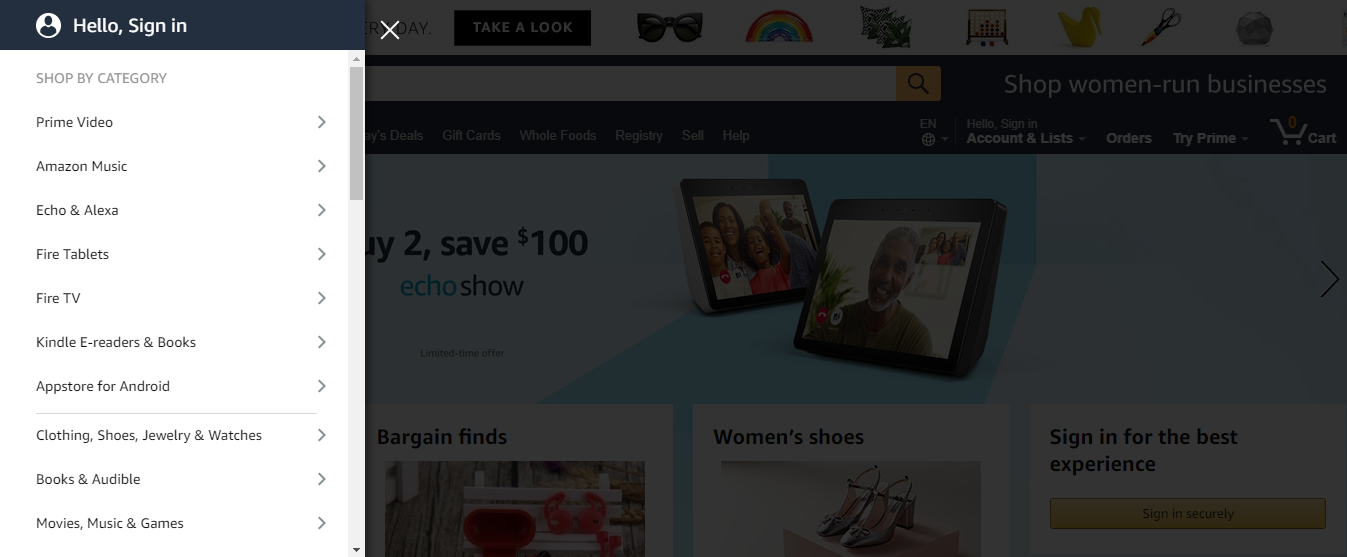
Я фанат навигационной панели Amazon. Они не только размещают избранные ссылки стратегически, но также выделяют целую левую боковую панель для категорий товаров:


Вы не можете достичь идеального дизайна интернет-магазина за один раз. Вам нужен более непрерывный и эволюционный подход. Следуйте приведенным выше принципам на каждом этапе эволюции вашего интернет-магазина. Отслеживайте тенденции, проверяйте экспериментальные проекты, анализируйте их влияние на коэффициент конверсии, а затем выбирайте идеальную модификацию. Лучший дизайн всегда включает в себя некоторые из последних тенденций и все лучшие уже привычные нюансы просмотра.
Содержание статьи
Другие публикации
Фильтры
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.