Выберите тип материала
Фильтры
- Все категории
- Статьи
- Видео
- Подкасты
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
13 августа 2019
0
9 905 просмотров

Сегодня мы рассмотрим UX-стиль с разбивкой по трем различным представлениям: от первого лица, с высоты птичьего полета и «вид карт Google».
Подпишись на наш Телеграм и читай все статьи и новости первым

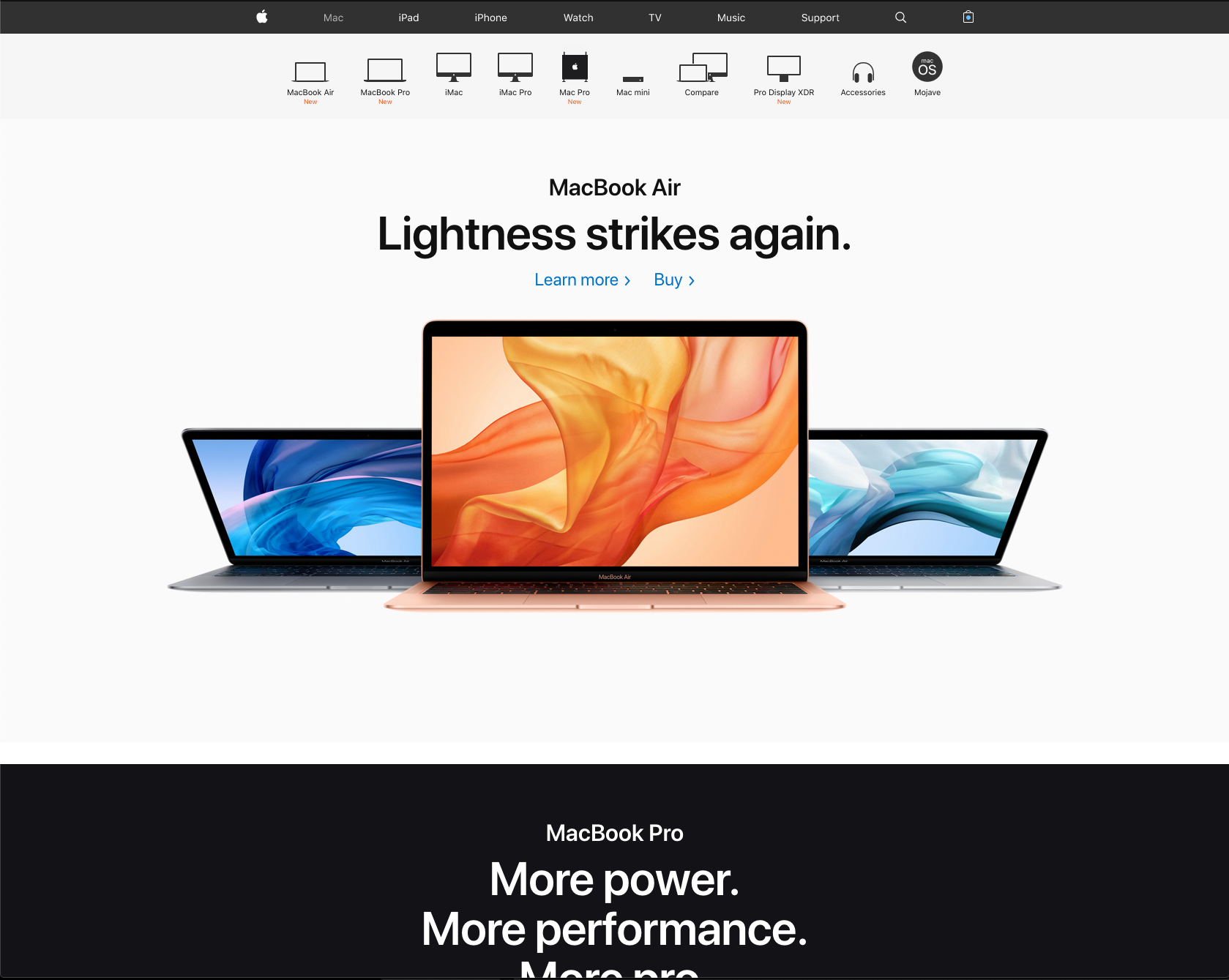
Вот что Apple хочет, чтобы вы увидели в порядке приоритета:
Оранжевый дисплей является наиболее важным элементом на странице по нескольким причинам:
1. Поле с изображением находится в мертвой точке всей страницы
2. Ось «правила трех» идеально подходит для ноутбука.
Чтобы определить следующие наиболее важные элементы, я использовал технику прищуривания Алека Дэвиса: щуриться на экране и отмечать то, что выделяется. Прищурившись, я, естественно, перевел взгляд с строки тега на название продукта, а затем на кнопки «призыва к действию». (Но я думаю, я мог бы понять это, просто используя здравый смысл.)
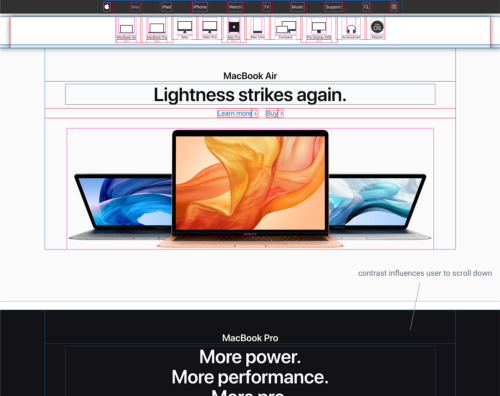
Наконец, я заметил следующий слайд. Причина, по которой я это заметил, заключается в том, что он обрезает белый фон. Это метод отслеживания глаз, который напрямую влияет на пользователя, чтобы он продолжал прокручивать: высокая контрастность привлекает внимание пользователя, когда он / она задается вопросом, что будет дальше. (Позже вы увидите, что это также единственный черный слайд на странице.)

Видите, как черный слайд напрямую влияет на прокрутку пользователя вниз?
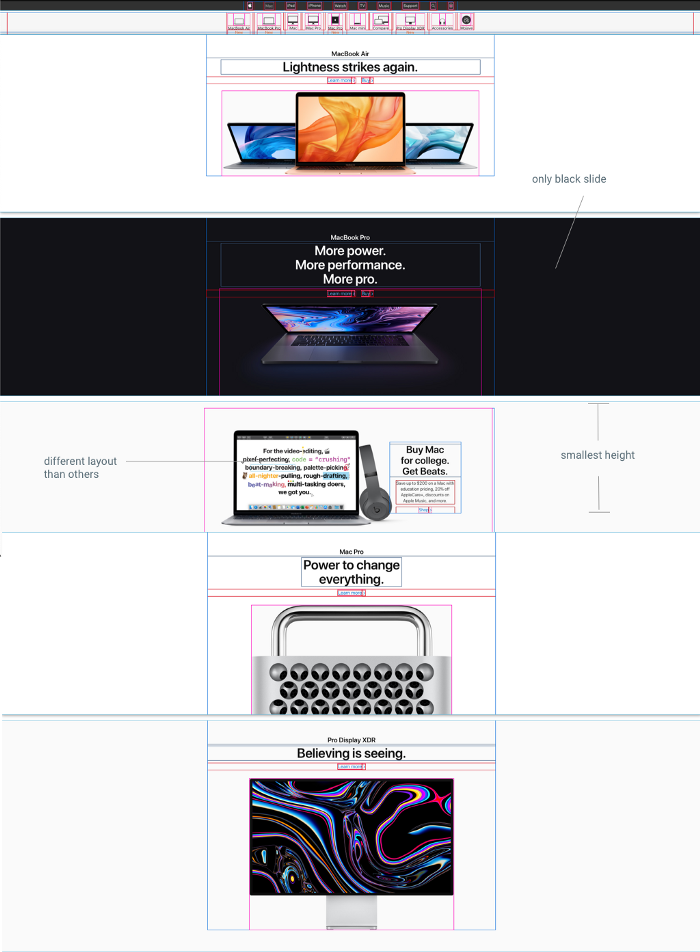
На этот раз мы уменьшаем масштаб для новой перспективы.
На рисунке ниже обратите внимание на то, как Apple использовала одинаковый макет для двух верхних и двух нижних слайдов. Эти макеты представляют собой вертикальные визуальные иерархии, в которых важные элементы расположены вертикально. Например, посмотрите, как название продукта, строка тега, призыв к действию и изображение находятся выше или ниже друг друга.
Теперь обратите внимание, что средний слайд является единственным с горизонтальной визуальной иерархией, то есть заголовок продукта, строка тега, призыв к действию и изображение расположены рядом. Вы видите, как это добавляет визуальный баланс и симметрию, делая веб-сайт более приятным?
Это тончайшие примеры принципов проектирования, которые повышают удобство использования. Вы должны уважать внимание Apple к деталям — никто не заметит этого от первого лица, так что, вероятно, это было сделано для повышения восприятия пользователем на подсознательном уровне.

Если не уменьшать масштаб, пользователи не заметят, что средний слайд отличается, но он подсознательно делает работу с пользователем лучше.
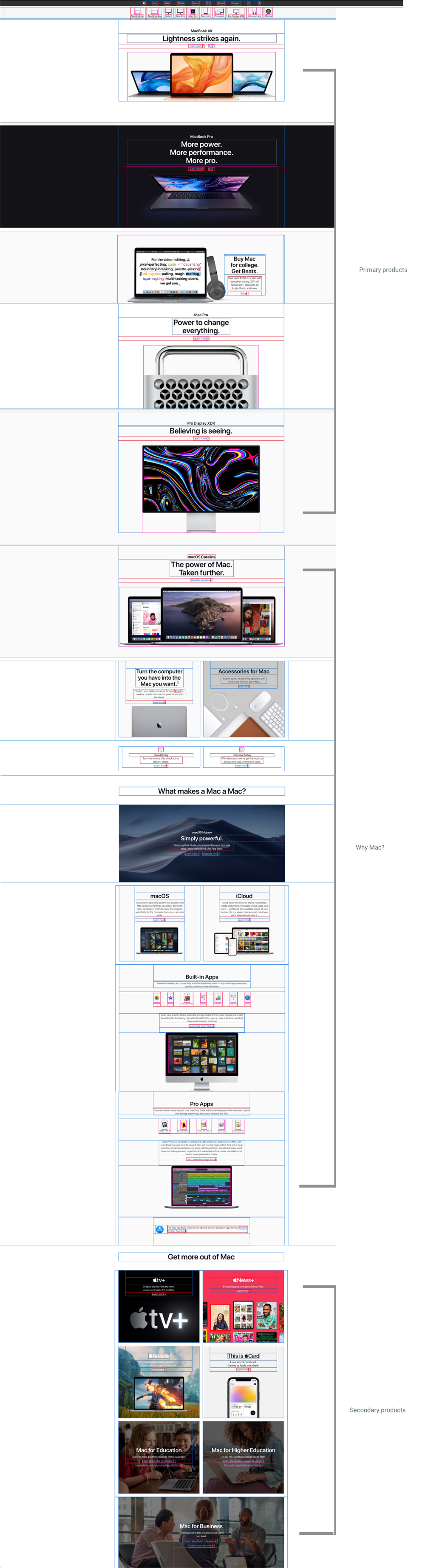
Уменьшаем максимально.
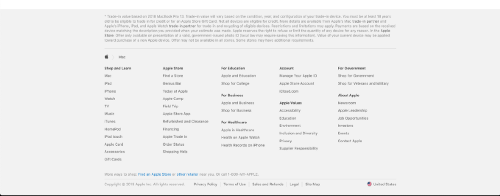
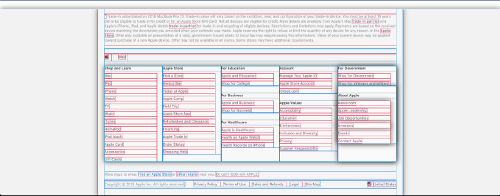
Ниже вы можете увидеть сайт с самого высокого уровня. В этом представлении визуальная иерархия сайта выглядит следующим образом:
1. Первичные продукты и услуги
2. Почему вы должны выбрать Mac
3. Вторичные продукты и услуги
В первом разделе пять продуктов. Первый из них наиболее привлекателен, второй заставляет вас продолжать прокручивать, третий уравновешивает дизайн, а последние два являются сверхдорогими продуктами. (Что интересно, потому что последние два являются новейшими выпусками от Mac, и если бы они не были такими дорогими, они были бы на вершине.)
Второй раздел посвящен Mac и тому, почему они классные. Я не анализировал этот раздел, но мы все знаем, что Mac хорош.
Третий раздел включает вторичные продукты и услуги, которые вызывают гораздо меньший интерес и требуют, чтобы у вас уже был Mac.
Итак, с самого высокого уровня кажется, что Apple хочет, чтобы вы сделали следующее:

Apple использует много пустого пространства, и каждый слайд кажется немного более важным, чем он есть.
В нижней части страницы, под вторичными продуктами и услугами, находится нижний колонтитул. Именно здесь они используют принцип дизайна выравнивания, чтобы захватить все скучные вещи. Этот принцип не указывает пользователю, где искать, поэтому он идеально подходит для отображения информации, которую никто не хочет видеть.


Рекомендуем: Дизайн веб-интерфейса: приемы для улучшения конверсии
Содержание статьи
Фильтры
Выберите тип материала
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.