Выберите тип материала
Фильтры
- Все категории
- Статьи
- Видео
- Подкасты
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
12 июня 2019
0
1 684 просмотров

В этом руководстве представлены рекомендуемые методы, которые следует применять при создании истории AMP.
Подпишись на наш Телеграм и читай все статьи и новости первым
Истории AMP — отличный способ донести до аудитории визуальное, захватывающее повествование. В этой статье изложены некоторые руководящие принципы рассказывания интересных историй и получения максимальной отдачи от формата истории AMP. Прежде чем мы углубимся в детали, вот несколько ключевых моментов, которые нужно запомнить:
Держите своего читателя в курсе вашей истории. Не требуйте, чтобы они нажимали ссылки на другие веб-сайты, чтобы получить важную информацию.
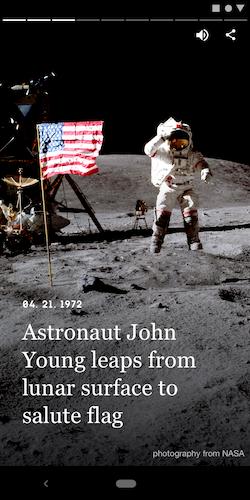
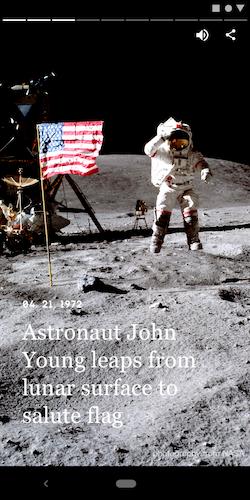
Эта история AMP от Mic.com является хорошим примером использования минимального текста, полноэкранных портретных изображений и видео, чтобы дать читателю хорошее понимание темы.Воплоти свои истории в жизнь. Видео и анимация могут помочь удержать внимание читателей и улучшить понимание. Не бойтесь часто использовать видео, а затем сбалансировать его со статическим контентом.
USA Сегодня история AMP о Бейонсе использует хорошее сочетание анимации и видео.
Помогите пользователям понять, кто создал историю и когда она была опубликована. Включение атрибуции бренда и даты публикации на титульной странице может помочь укрепить доверие.
Эта история AMP от Mic.com о Стэне Ли позволяет с первого взгляда увидеть, кто опубликовал эту историю и насколько она свежая.
Продолжайте читать для получения дополнительных советов о том, как максимально использовать ваши истории AMP.
https://amp.dev/static/img/docs/guides/storiesbp/do-background.webm
В этой истории используются насыщенные изображения, видео и анимация для создания увлекательного процесса чтения. Она рассказывает полную историю, и включает в себя брендинг и дату публикации.

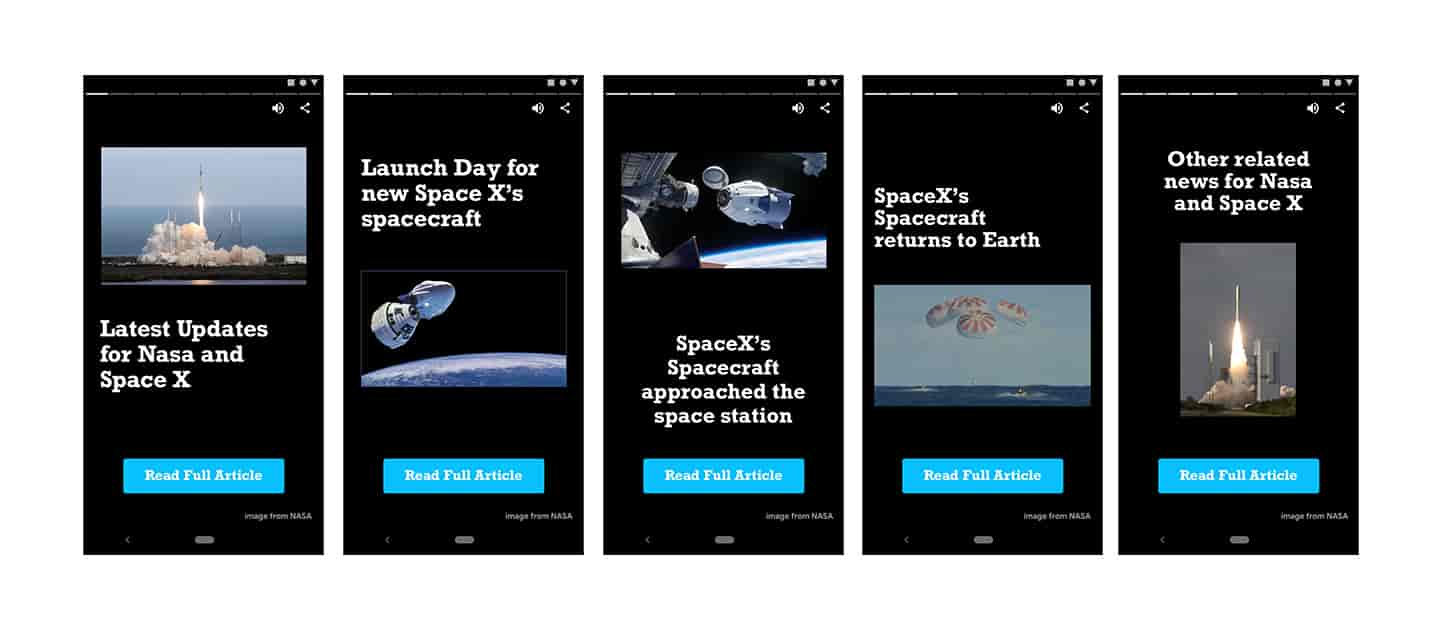
Пейзажные образы и отсутствие движения делают эту историю менее захватывающей и менее интересной. Большие ссылки на полную статью на каждой странице конкурируют с другими элементами на странице и отвлекают от истории.
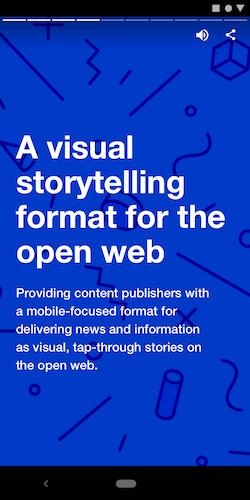
Держите свою аудиторию вовлеченной, избегая больших блоков текста. Истории AMP — это визуально управляемый формат. Используйте изображения, чтобы рассказать свою историю, и добавьте текст, чтобы улучшить ее.
Хороший пример

Старайтесь, чтобы текст был только основным. Изменение размера и стиля шрифта для разбиения блоков текста может увеличить возможности сканирования.
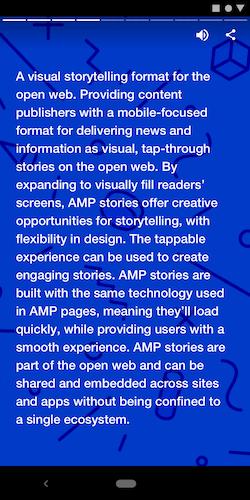
Плохой пример

Такая большая простыня текста может быть трудной для чтения и может препятствовать вовлечению в вашу историю.
Хороший пример

Высокая контрастность позволяет легко увидеть слова.
Плохой пример

При плохом контрасте ваши слова и образы могут смешиваться, что затруднит чтение слов и усложнение истории.
Создайте захватывающий сюжет с полноцветными портретными (9:16) изображениями, которые в полной мере используют преимущества мобильного экрана.
Хороший пример

Это полное изображение создает захватывающее впечатление.
Плохой пример

Пейзажные изображения плохо вписываются в мобильные экраны. Они дают менее мощное впечатление и могут даже отвлекать читателя.
Держите внимание на том, что важно. Вырежьте ненужные или отвлекающие элементы и убедитесь, что ключевой объект фотографии сфокусирован и завершен.
Хороший пример

Это изображение обрезано для соответствия содержанию страницы и поддерживает основную идею.
Плохой пример

С этой культурой неясно, на чем должен сосредоточиться читатель и какую идею намеревается передать изображение.
Сделайте истории более динамичными, добавив движение к статическим изображениям. Например, вы можете анимировать фотографии с эффектами «влетания», поворота или постепенного увеличения, если анимация поддерживает стиль вашей истории и не отвлекает от вашего контента.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/images-life-do.webmДвижение в этом примере помогает поддержать основную идею и добавляет динамический элемент на страницу.
Плохой пример

Эта статическая страница является функциональной, но она может упустить возможность быть более привлекательной для читателей.
Создайте захватывающий сюжет с полноцветными портретными изображениями (в соотношении 9:16), которые в полной мере используют преимущества мобильного формата.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/video-bleed-do.webm
Это полноценное видео помогает читателям сосредоточиться на одной ключевой теме.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/video-bleed-dont.webm
Это пейзажное видео испытывает недостаток в захватывающем чувстве и может отвлечь читателей.
Позвольте пользователям испытать ваши истории в любом месте. В некоторых настройках прослушивание звука не является опцией. Таким образом, хотя звук может улучшить вашу историю, прослушивание не требуется. Используйте подписи, чтобы читатели были заняты, даже когда громкость выключена.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/captions-do.webm
Подписи помогают поддерживать вашу аудиторию, даже когда они не могут слушать аудио.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/captions-dont.webm
Без подписей ваша аудитория должна иметь возможность слушать аудио, чтобы следить за вашей историей. Это может ограничить тех, кто взаимодействует с вашим контентом и когда он может это делать.
Анимация может улучшить сюжеты, когда они визуально привлекательны, просты для понимания и по времени выбраны правильно. Важно обеспечить правильное сочетание стиля и продолжительности. Например, простая анимация должна занимать менее 500 миллисекунд, но панорамирование на фоновом изображении должно длиться дольше.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/duration-do.webm
Этот эффект Кена Бернса на фоновом изображении неуловим и делает впечатление от истории более захватывающим. Это создает правильный баланс с наложением текста вместе.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/duration-dont.webm
Здесь эффект Кена Бернса слишком быстрый. Движение отвлекает и мешает сосредоточиться на заголовке.
Выберите стиль анимации, который соответствует эстетике вашей истории. AMP story предлагает библиотеку предустановок, которая поможет вам найти стиль и интенсивность, которые подходят вам и не отвлекают от вашего контента. Анимацию легко переусердствовать, поэтому придерживайтесь тонкого, простого и ясного подхода. Вы хотите, чтобы ваша история выделялась, а не ваша анимация.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/style-do.webm
Сдвиг заголовка вверх и исчезновение в субтитрах заставляет читателя следить за содержанием страницы в правильном порядке.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/style-dont.webm
Эта анимация вращения не добавляет ценности истории. Вместо этого он создает визуальный шум и может отвлекать читателей.
Один из способов творческого подхода к движению состоит в том, чтобы анимировать несколько объектов в последовательности, а не заставлять их двигаться вместе с одним эффектом. Элементы могут иметь разные эффекты и длительность, но все они должны работать вместе, чтобы доставить одно сообщение.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/sequence-do.webm
Анимация этих объектов по отдельности делает этот визуал более интересным и приятным. Это также помогает каждому элементу выделяться более отчетливо.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/sequence-dont.webm
Добавление быстрого движения к одному большому блоку, как это, не добавляет понимания и может отвлекать.
Внедрения могут придать вашей истории дополнительное измерение, если ее использовать с осторожностью и правильно представить. Включите соответствующий контент вместе со вставкой, чтобы она стала частью истории. Возможно, вам нужно включить интерактивность для вашего встраивания.
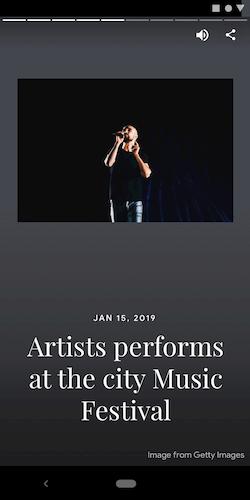
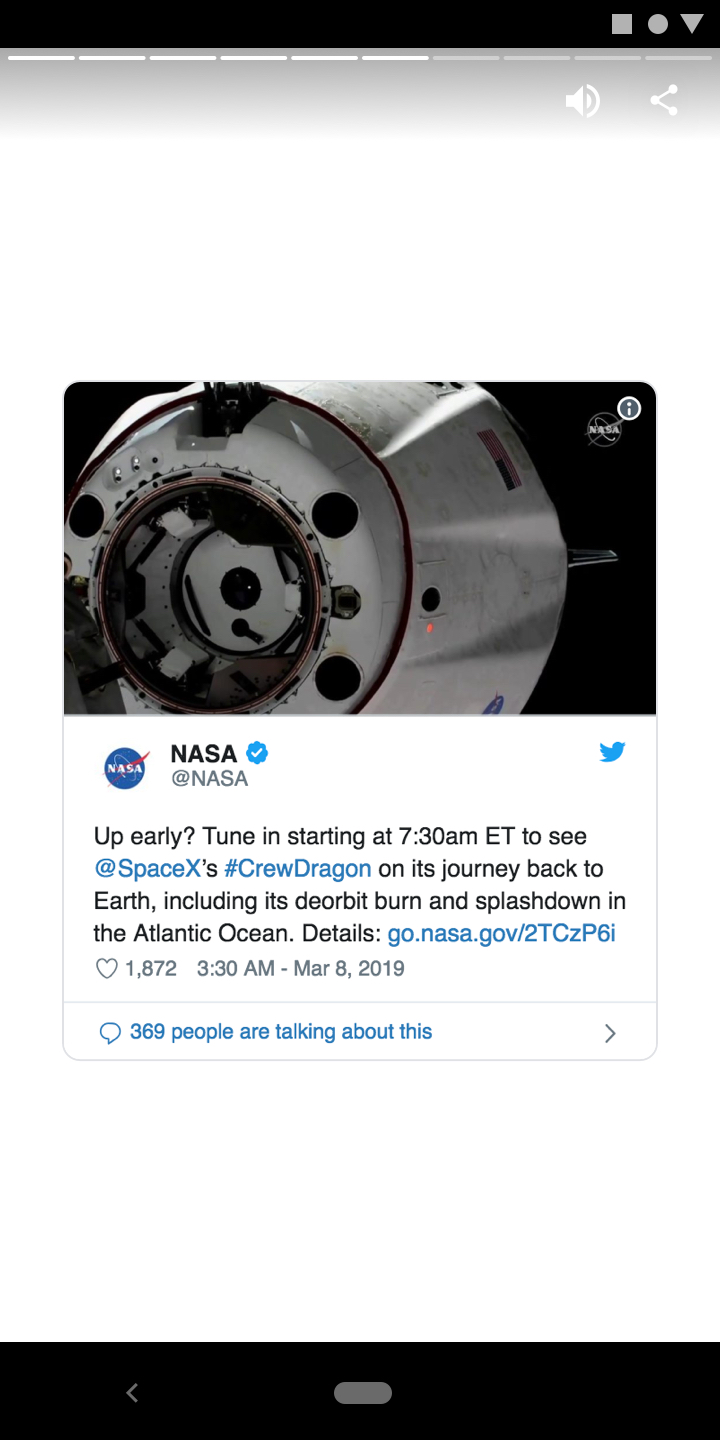
Хороший пример

Код на этой странице хорошо интегрируется с остальной частью макета. Заголовок, дата и фоновая графика помогают улучшить визуальность.
Плохой пример

Помещение вставки в одиночку на странице выглядит незаконченным и не вписывается в полную историю.
Сохраняйте свою историю AMP оптимизированной, помещая связанный контент в приложениях. Таким образом, читатели могут легко копать глубже, если они хотят узнать больше о вашей истории. Вы можете использовать вложения для длинных блоков текста, которые не вписываются в основную статью, или, если ваша история содержит выделенное видео, вы можете сделать полное видео доступным в качестве вложения. Помогите читателям ориентироваться в вашем контенте, разработав приложение, которое будет соответствовать остальной части вашей истории.
Хороший пример
https://amp.dev/static/img/docs/guides/storiesbp/attachment-do.webm
Код на этой странице хорошо интегрируется с остальной частью макета. Заголовок, дата и фоновая графика помогают улучшить визуальность.
Плохой пример
https://amp.dev/static/img/docs/guides/storiesbp/attachment-dont.webm
Помещение вставки в одиночку на странице выглядит незаконченным и не вписывается в полную историю.
С историями AMP вы можете добавлять ссылки в любом месте на странице. При нажатии на ссылку появляется всплывающая подсказка, сообщающая пользователю, куда идет ссылка, и позволяющая пользователю подтвердить действие, прежде чем покинуть историю. Важно продумать стратегически размер и местоположение ваших ссылок, а также их частоту. Добавление на страницы слишком большого количества элементов, которые можно вставить, может усложнить навигацию по истории и потенциально разочаровать читателей.
Хороший пример

Ссылки на этой странице четко обозначены и окружены соответствующим контентом. Они не мешают навигации по истории.
Плохой пример

Ссылки на этой странице полностью блокируют навигацию. Читатели не смогут легко перейти на предыдущую или следующую страницу.
Повысьте качество декстопных версий ваших историй AMP, добавив пейзажные изображения. Хотя истории AMP в первую очередь предназначены для мобильных устройств, некоторые люди видят их на дескопе. Включая как портретный, так и ландшафтный стили, вы можете убедиться, что люди видят изображения в формате, который подходит для используемого ими устройства.
Спонсируемый контент должен быть четко обозначен, а любые платные или партнерские ссылки должны использовать nofollow атрибут.
Вы должны указать цвет фона для страниц истории AMP. Имея цвет фона, вы обеспечите хороший запасной пользовательский опыт, даже если плохие условия в сети мешают им загружать любые изображения или видео ресурсы.
Это poster изображение, которое отображается в пользовательском интерфейсе, пока ваше видео не будет загружено. Постер обычно может быть первым кадром видео, хотя любое изображение может работать. Тем не менее, вы должны выбрать изображение, которое представляет видео и обеспечивает плавный переход. Если вы выбираете первый кадр, убедитесь, что это не просто пустой временный кадр.
Рекомендуемые размеры для изображения банера: 720p (720w x 1280h).
Пример:
< amp-video autoplay loop
width = "720" height = "1280" layout = "Отзывчивый"
poster = "images / kitten-playing.png" >
< source src = "videos / kitten-playing.mp4"
type = "video / mp4 " />
</ amp-video >
Пример: указания нескольких исходных файлов
<amp-video id="video-page1" autoplay loop
layout="fill" poster="https://example.com/media/poster.jpg">
<source src="https://amp-example.com/media/movie.m3u8"
type="application/vnd.apple.mpegurl" /><source src="https://amp-example.com/media/movie.mp4"
type="video/mp4" />
</amp-video>
Если вы можете указать только один формат видео, укажите MP4. Однако, где это возможно, используйте видео HLS и укажите MP4 в качестве запасного варианта для браузеров, которые еще не поддерживают видео HLS. HLS выполняет адаптивную потоковую передачу битрейта, где качество видео может быть изменено для наилучшего соответствия сетевому соединению пользователя.
ПРИМЕЧАНИЕ. Формат видео HLS не поддерживается в браузере Chrome for Desktop (даже с помощью эмуляции), поэтому для любого трафика с рабочего стола на страницу требуется указание запасного варианта MP4. Для отладки HLS-видео вам потребуется использовать реальное мобильное устройство через USB-отладку.
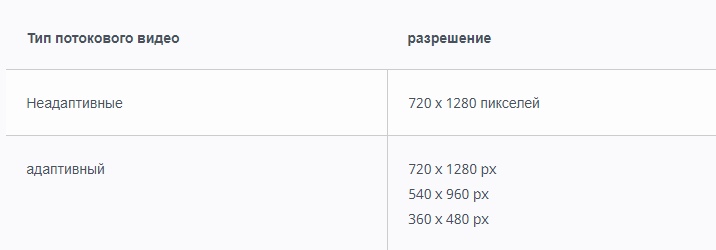
Видео-сюжеты AMP всегда вертикальные (т.e. Портретное) с ожидаемым соотношением сторон 16:9. Используйте рекомендуемое разрешение для типа потокового видео:

ПРИМЕЧАНИЕ. Для мобильных устройств, которые отличаются соотношением сторон 16:9, видео может быть обрезано по горизонтали или по вертикали для соответствия области просмотра.
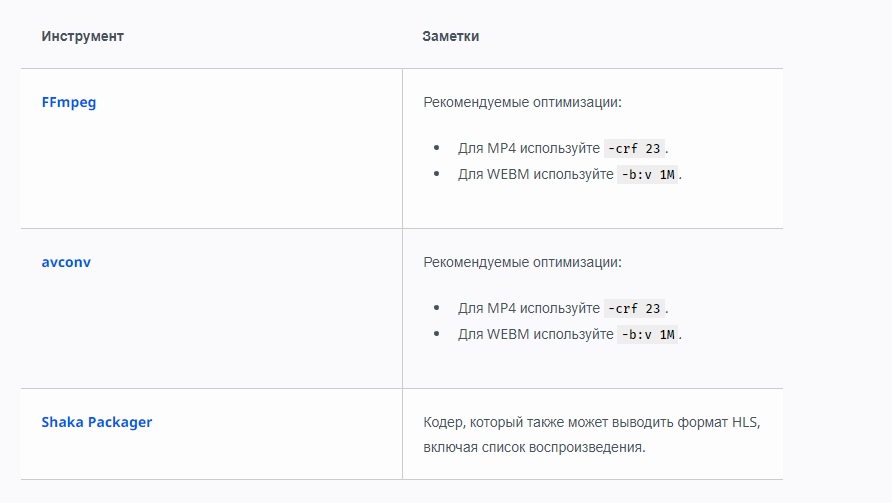
Оптимизация транскодирования
Существуют различные инструменты, которые можно использовать для кодирования видео и настройки качества видео во время кодирования. Здесь только несколько:

Убедитесь, что размер ваших сегментов HLS обычно не превышает 10 секунд.
Если вы пытаетесь автоматически переходить с одной страницы на другую после завершения воспроизведения видео, вам следует установить значение auto-advance-afterатрибута <amp-story-page> для id видео, а не его ожидаемую длину. То есть использовать
< amp-story-page auto-advance-after = "myvideo" >
Не
< amp-story-page auto-advance-after = "9s" >
Это связано с тем, что видео может не воспроизводиться точно в то же время, когда отображается страница, или заданная длина может быть неправильной, что может привести к разнице.
Системный заголовок
Заголовок системы содержит элементы управления, такие как значки отключения звука и общего доступа, отображается с более высоким z-индексом, чем фоновое изображение / видео. Убедитесь, что эти значки не содержат никакой важной информации.
Соотношение сторон
Высота страницы зависит от браузера и устройства. При проектировании ресурсов на странице используйте полноценные активы с соотношением сторон 9:16. Не оставляйте необходимый контент рядом с краем страницы, поскольку он может быть обрезан на некоторых устройствах.
Содержание статьи
Фильтры
Выберите тип материала
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.