Выберите тип материала
Фильтры
- Все категории
- Статьи
- Видео
- Подкасты
- CPA-сети
- Рекламные сети
- Сервисы
- Мероприятия

CPA-статей

Отзывов

Пользователей
Gambling

Кейсы
Антидетект

Браузеры
обучение

арбитражу
Беттинг

партнерки
 Руководства
Руководства
18 июня 2020
0
16 932 просмотров

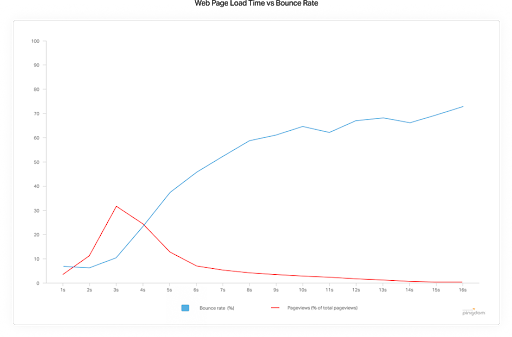
Скорость загрузки сайта чрезвычайно важна как для поисковых систем, так и для посетителей сайта. Исследования показали, что показатель отказов увеличивается в четыре раза, если загрузка страницы занимает всего 5 секунд по сравнению с принятым стандартом в 2 секунды. Конечно, бушует спор о том, вступит ли в игру показатель отказов, когда Google (или его многочисленные алгоритмические фильтры) решит, как высоко сайт будет оцениваться по определенному запросу.
Подпишись на наш Телеграм и читай все статьи и новости первым

Очевидно, что скорость загрузки страниц стала критическим фактором ранжирования, поскольку сеть становится более безопасной, а использование мобильных устройств (для поиска, потребления контента и денежных транзакций) продолжает расти. Согласно собственному исследованию Google, мобильные сайты с более высокой скоростью загрузки имеют на 70% больше посещений, и их посетители видят на 25% больше рекламы, два раза увеличивают доход от нее. Добавьте к этому предпочтение Google сканировать и индексировать мобильные сайты по их настольным аналогам!
Итак, какие варианты у вас есть, чтобы ускорить загрузку страницы ? Почти все специалисты по маркетингу знают, что кэширование в браузере, сокращение плагинов или использование CDN — это обычные приемы для повышения скорости загрузки, но этого просто недостаточно для повышения рейтинга в наши дни, учитывая, что 80% результатов на первых двух страницах загружаются меньше, чем за две секунды. Вот несколько шагов, которые подойдут для оптимизации загрузки страниц в 2020 году.
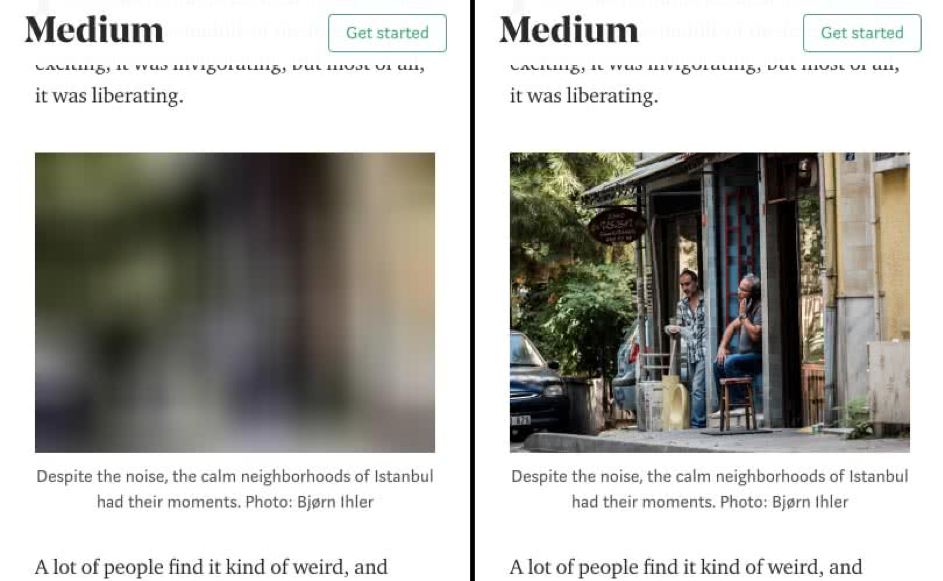
Хотя изображения с высоким разрешением, безусловно, могут сделать ваш сайт более привлекательным, они могут замедлить работу. Эти изображения загружаются очень долго, и они также могут значительно увеличить общий размер вашего сайта.
Исследования Google показывают, что большинство веб-страниц имеют размер более 1 МБ, но их можно уменьшить на 250 КБ, просто сжав или оптимизировав изображения. Однако это может поставить под угрозу общий вид вашего сайта.
Разумное решение заключается в использовании «отложенной загрузки», которая включает в себя постепенную оптимизацию частей веб-страницы, которые загружаются при прокрутке. Таким образом, изображение с высоким разрешением, расположенное ниже на странице, не будет полностью загружено, пока пользователь не достигнет этой точки.

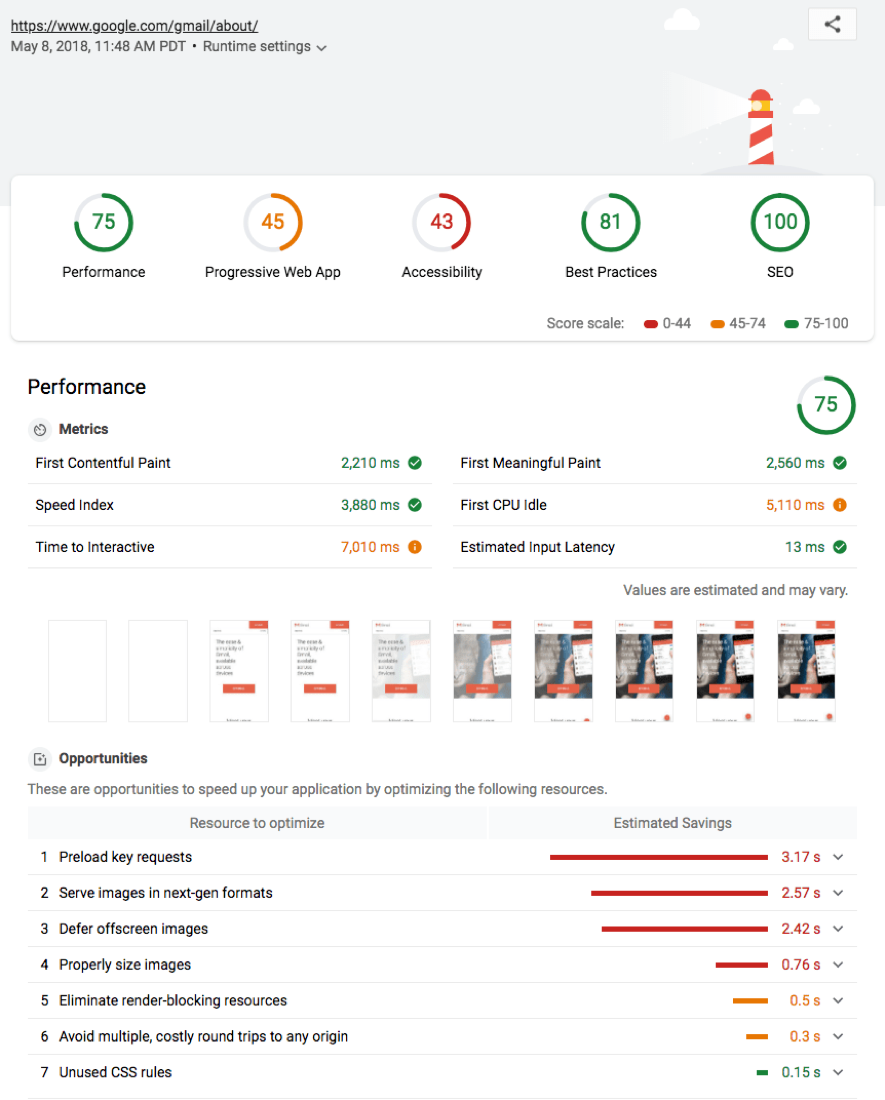
Платформа для веб-разработчиков Duda провела исследование того, как веб-сайты могут соответствовать последним стандартам загрузки страниц Google Lighthouse 3.0, и интегрировала «ленивую» загрузку в свою платформу, в результате чего сайты получили более 90 баллов в тесте Google PageSpeed с десятизначным повышением баллов Lighthouse. Излишне говорить, что эти оценки могут оказать существенное влияние на рейтинг сайта.

HTTP-запросы (протокол передачи гипертекста) — это приглашения к обмену информацией с одного компьютера или хоста на другой. Когда посетитель приходит на ваш сайт, его компьютер отправляет HTTP-запрос на двоичные данные на сервер, чтобы они могли загрузить контент. Около 80% времени загрузки веб-страницы тратится на выполнение HTTP-запросов, но браузеры ограничивают количество запросов до четырех-восьми одновременных подключений на домен, чтобы обойти это.
Таким образом, если ваш веб-сайт отправляет или отвечает на большое количество HTTP-запросов, это может реально замедлить скорость загрузки. Лучший способ значительно сократить это число — объединить несколько файлов CSS и jаvascript в один файл большего размера.
Если на вашем сайте много повторяющихся изображений, вы можете уменьшить количество HTTP-запросов и ускорить процесс загрузки с помощью CSS-спрайтов. Вам необходимо объединить изображения в Sprite, чтобы браузер извлекал их только один раз и повторно использовал на нескольких страницах.
Это лучше всего подходит для изображений вроде логотипа вашей компании, каких-то значков, которые используются на нескольких страницах в разных размерах.

Это не займет много времени! Есть простой инструмент — CSS Sprites Generator, он может сделать большую часть работы; вам нужно только добавить изображения, которые вы хотите объединить.
В то время, как практически любому плагину или инструменту нужно, чтобы вы добавляли его код на страницу, они могут замедлить скорость загрузки.
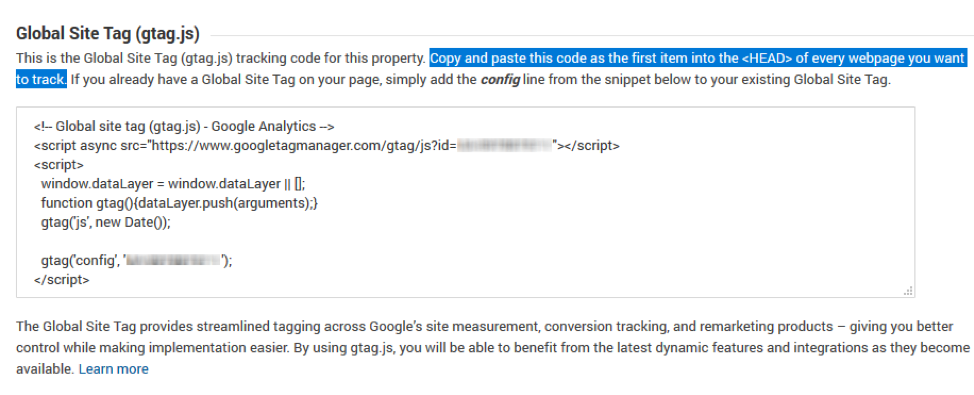
Лучше исключить коды отслеживания на страницах, которые менее важны или имеют низкий трафик, и использовать их только на главных. Кроме того, по возможности вставляйте код отслеживания внизу — непосредственно перед закрытием тега, чтобы содержимое страницы загружалось и отображалось для пользователя даже во время загрузки кода.
В некоторых приложениях, таких как Google Analytics, указывается, что вы должны поместить код отслеживания в заголовок страницы, чтобы они могли начать отслеживать все, как только страница начинает загружаться.

Вы должны принять обоснованное решение о компромиссе между сбором данных и опытом пользователя.
Существует множество настроек, которые можно внести в случайные элементы страницы вашего сайта. Многие «навороты» создают дополнительную нагрузку на сервер и препятствуют быстрой загрузке страницы.
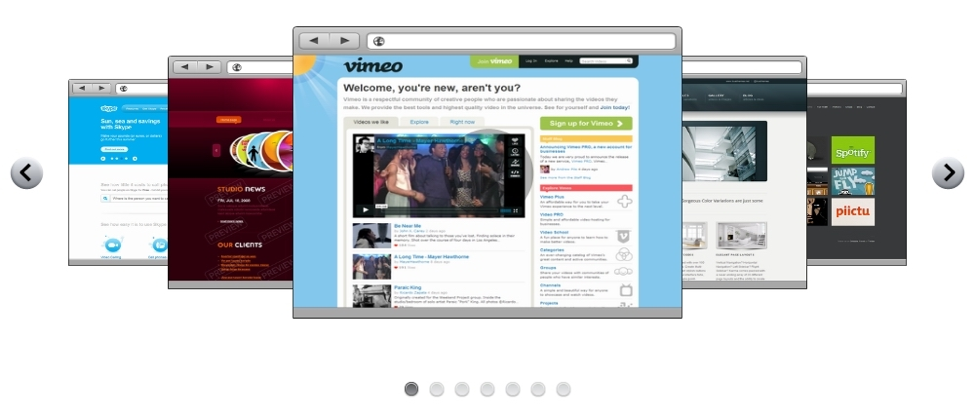
Например, одним из них являются слайдеры и изображения-карусели, особенно в баннерах. Ваши клиенты, скорее всего, увидят только первое или наиболее привлекательное изображение на слайдере, прежде чем они потеряют интерес (или запутаются) и начнут прокручивать страницу вниз. В дополнение к тому, что это наносит ущерб конверсиям, несколько изображений увеличивают размер страницы.

Сокращая объем (уменьшая размер) вашего контента, оптимизируя изображения и другие элементы, вы можете ожидать значительных и длительных улучшений скорости загрузки вашего сайта.
Рекомендуем: Как использовать хэштеги: краткое и простое руководство для каждой платформы
Содержание статьи
Фильтры
Выберите тип материала
0 Комментариев
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.