Пиксель ВКонтакте от А до Я ― детальная и простая инструкция

Ни для кого не секрет, что существует такой классный инструмент, как пиксель VK. Но достаточно большое количество арбитражников не используют все его возможности. В данной статье мы попробуем максимально детально и простым языком рассказать вам то, как задействовать все функции данного инструмента.
Кроме всего, после прочтения этой статьи вы научитесь производить установку пикселя VK с помощью Гугл Тег Менеджера, получите знания про макро-конверсии, микро-конверсии, и они позволяют вам во много раз повысить число продаж с помощью дожимания уже заинтересованных клиентов. Давайте же начнем.
Подпишись на наш Телеграм и читай все статьи и новости первым
1. Настраиваем и производим интеграцию пикселя VK
Создаем и интегрируем пиксель через Гугл Тег Менеджер
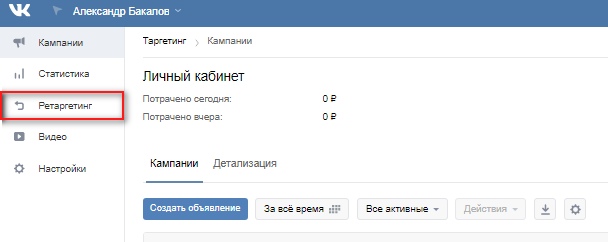
Заходим в свой РК, после этого идем во вкладку «Ретаргетинг»:

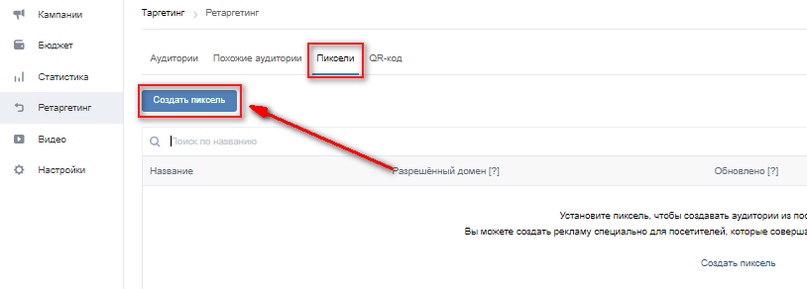
2. После этого идем во вкладку «Пиксели» и кликаем на «Создать пиксель»:

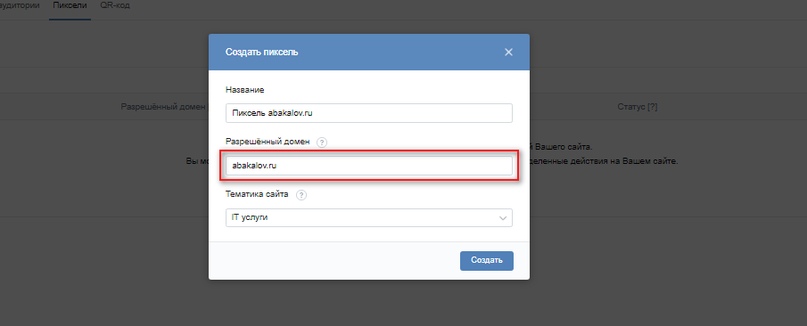
3. Вписываем в поля имя и разрешенный домен, после чего нажимаем «Создать»:

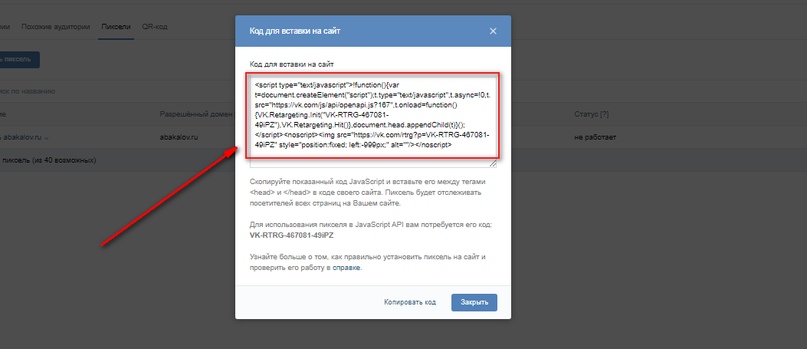
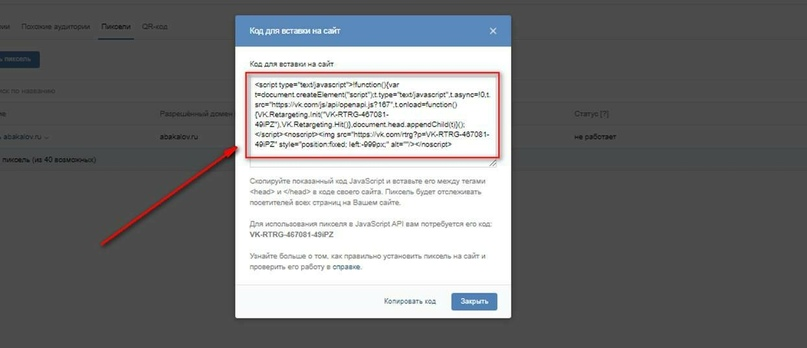
4. Полностью копируем фрагмент кода для вставки на ресурс, а затем идем Гугл Тег Менеджер:

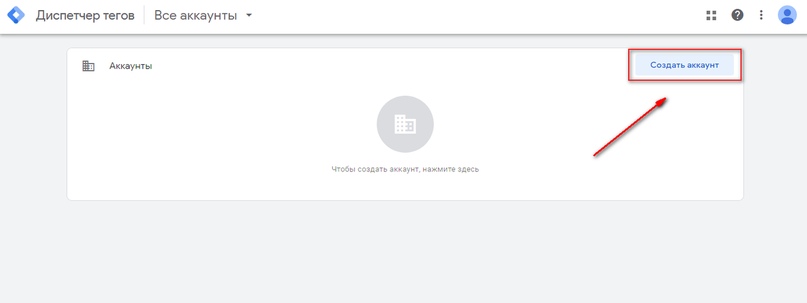
5. Кликаем на данную ссылку. Если ранее вы не работали с GTM, то перед вами откроется следующая страница. Кликаем на верхнюю правую кнопочку «Создать аккаунт»:

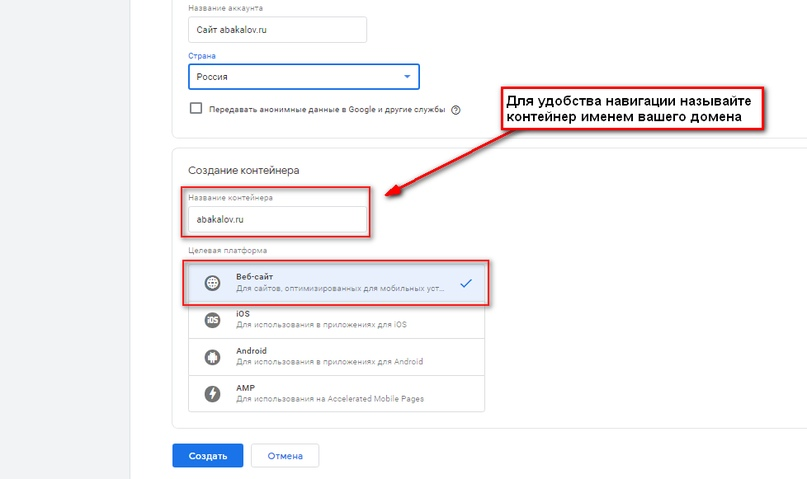
6. Вписываем информацию во все предложенные разделы и идем дальше.

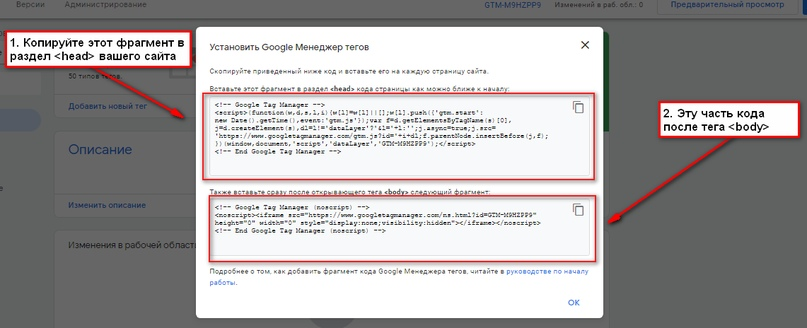
7. Скопируйте два участка кода и вставьте их между тегами вашего сайта. Первый вставляем в раздел <head> кода страницы как можно ближе к началу, а второй после открывающего тега <body>:

8. После успешной установки фрагментов кода Гугл Тег Менеджера на сайт, можно переходить к установке пикселя VK. Чтобы это сделать, целиком копируем созданный до этого нами пиксель:

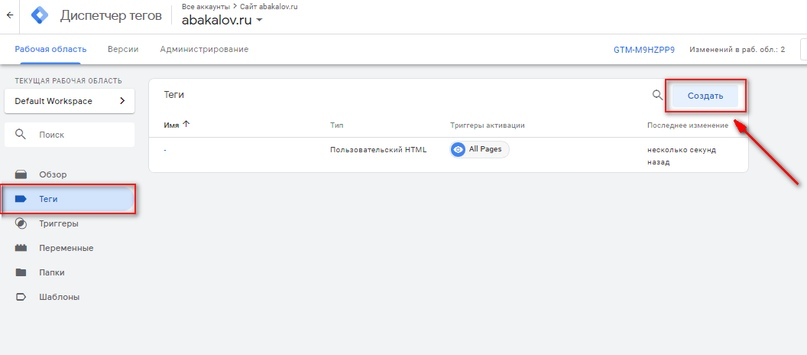
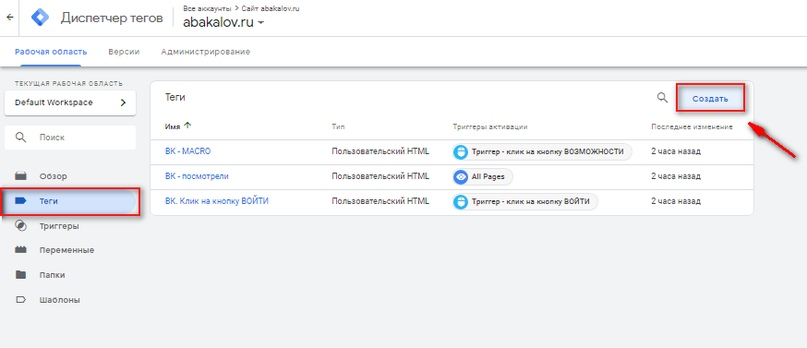
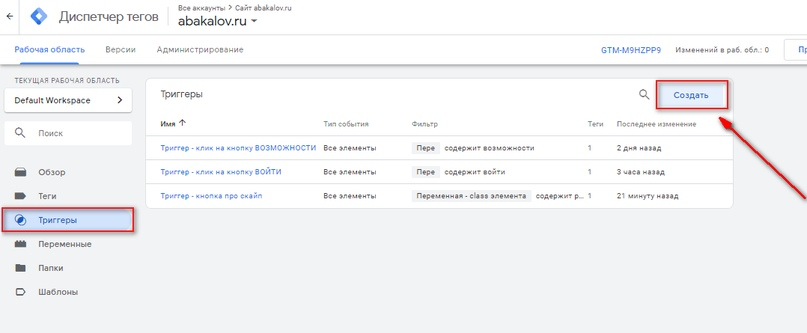
9. Идем во вкладку «Теги» и кликаем «Создать»:

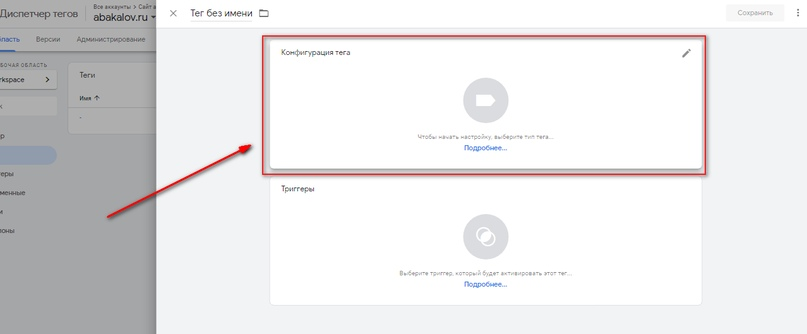
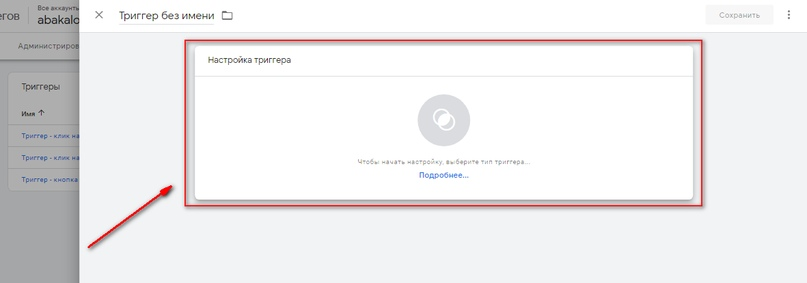
10. Кликаем на конфиг тега:

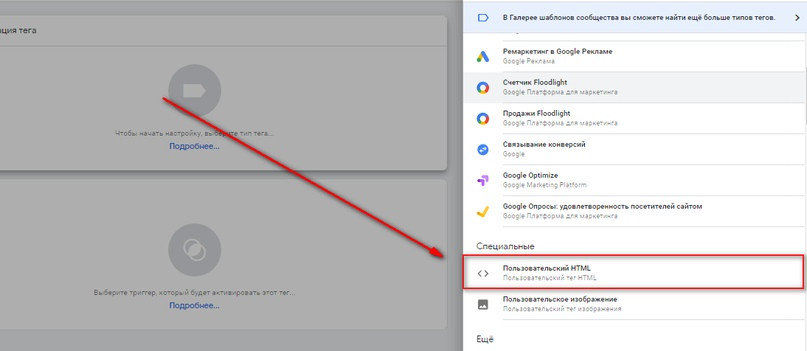
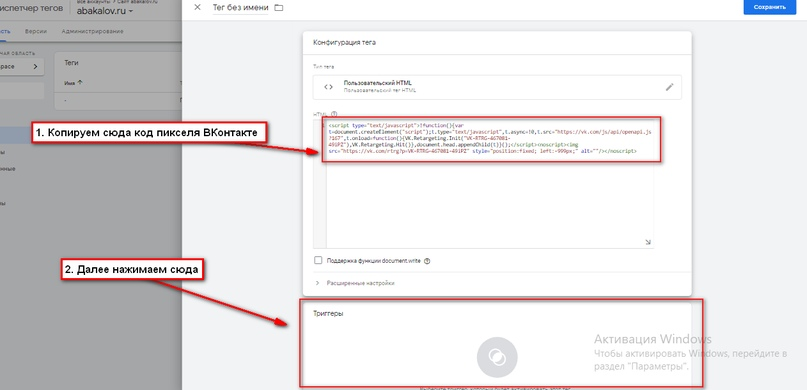
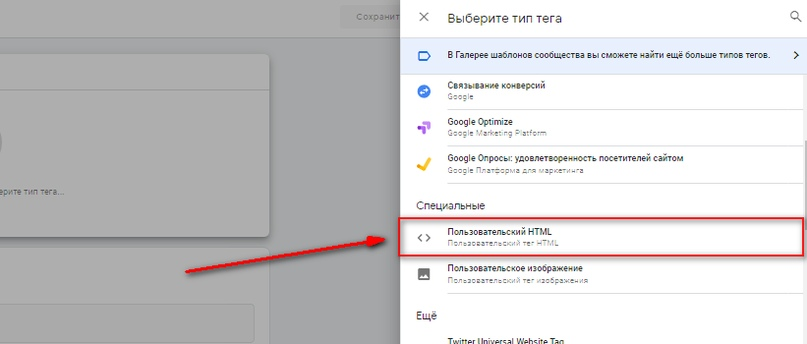
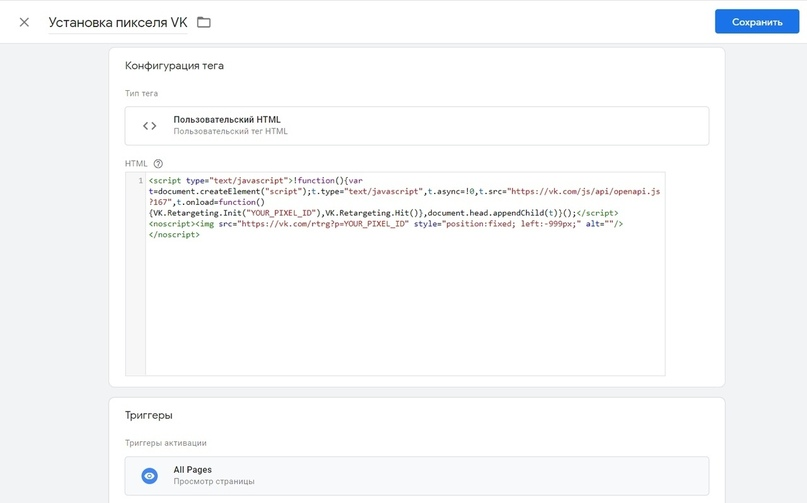
11. Справа всплывет следующее меню. Нажмите на «Пользовательский HTML»:

12. После того, как нажали, скопируйте фрагмент кода в нужное поле и кликните на «Триггеры»:

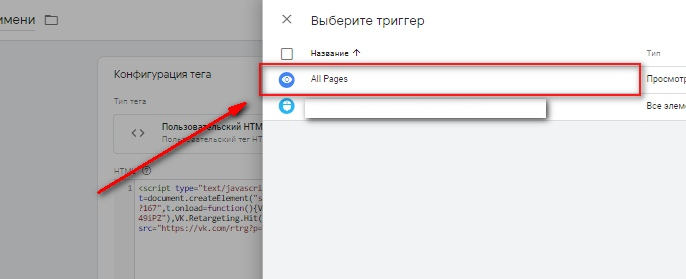
13. Здесь нажимаем на самый первый триггер «Все страницы» ― данный триггер включается при просмотре страницы веб-ресурса:

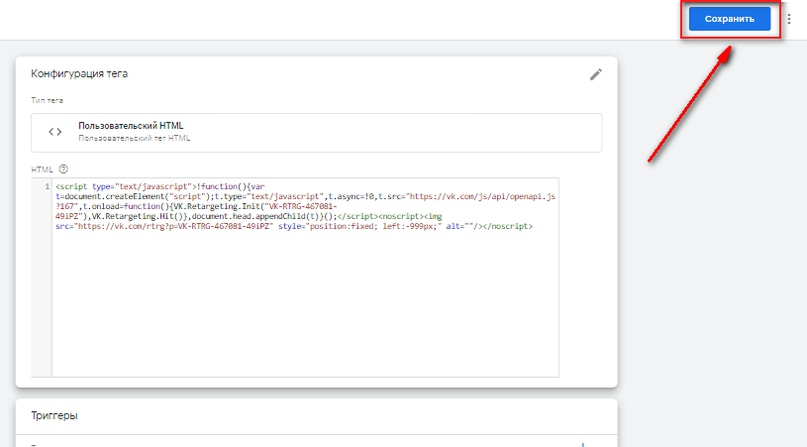
14. Жмем «Сохранить»:

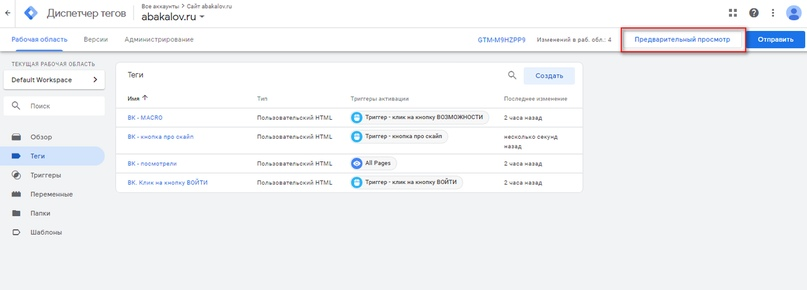
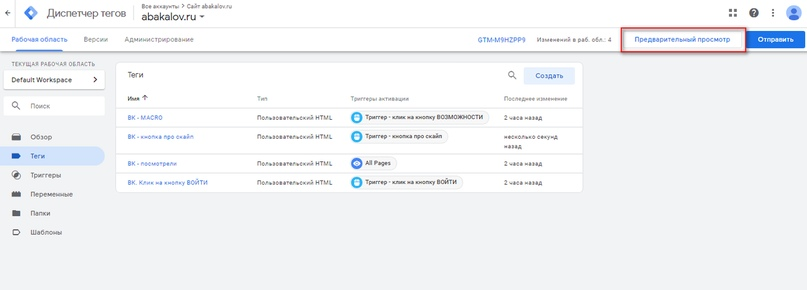
15. Для того, чтобы все наши настройки вступили в силу, кликните на «Отправить». Проверить работоспособность тегов можно с помощью «Предварительного просмотра»:

На данном этапе мы интегрировали пиксель VK на наш ресурс. Сейчас он начнет мониторить всех пользователей, которые просмотрели хотя бы одну страницу.
2. Как собирать данные с сайта. Микро/Макро-конверсии
1. Все пользователи, посетившие сайт ― 6 месяцев (180 дней). Это основа вашего ретаргетинга. Ее можно юзать для для показа наталкивающей на целевое действие рекламы, скидок и т.д. Эти пользователи давно знают про ваш сайт и было бы неправильно не собирать о них информацию с помощью пикселя.
2. Микро-конверсии ― пользователи, которые сделали какое-нибудь незначительное действие. К примеру, посмотрели вкладку с товаром, добавили какую-нибудь вещь в корзину, но пока что оплату не вносили, заходили на ресурс в определенные часы или потыкали по каким-либо кнопкам на сайте.
Такие юзеры больше склонны что-то купить, нежели чем аудитория в 1-м пункте (причем, при сливе на всех людей, посетивших сайт, помните про то, что нужно исключать аудитории по микро/макро-конверсиям).
Юзать данную аудиторию вы можете двумя способами:
- Нацелить на них цепочку ретаргета с уже преимущественно подогревающим контентом. Если брать во внимание то, что эти пользователи уже что-то делали на сайте, они будут более лояльны, нежели чем обычные посетившие ваш сайт люди.
- Собрать лук-элайк по данной аудитории. Она достаточно хорошо проявляет себя для LaL, ибо такие пользователи проявляли минимальную инициативу на ресурсе.
3. Макро-конверсии ― пользователи, которые оставили заявку на заказ или заполнившие лид-форму. Такая аудитория является просто максимально горячей и склонной прямо сейчас приобрести ваш товар. Ее мы советуем использовать для таких целей:
1. Цепочка объявления ретаргета, как на максимально склонных к покупке пользователей ― дожимание всеми силами, в случае, если они заполнили форму, но не внесли оплату. В данном случае требуется вовремя вычеркивать из этой аудитории номера юзеров, ставшие вашими покупателями. Требуется произвести настройки для удаления информации реальных покупателей из вашей CRM. Это позволит уйти от злости в вашу сторону, когда уже сделавшего целевое действие пользователя продолжает преследовать ваше рекламное объявление.
2. Собрать лук-элайк по данной аудитории. Это максимально подогретые юзеры, поэтому LaL по ней способен выдать вам лучшие результаты.
3. Делаем настройки сбора по событиям в Гугл Тег Менеджер.
После маленького введения в нашу стратегию, сейчас мы поговорим о том, как поэтапно выставить все параметры сбора аудитории по нужным событиям на ресурсе.
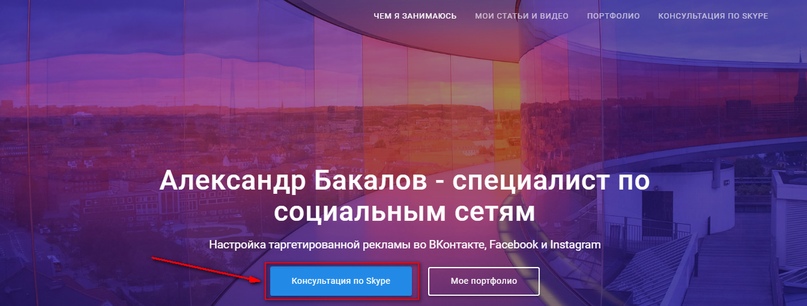
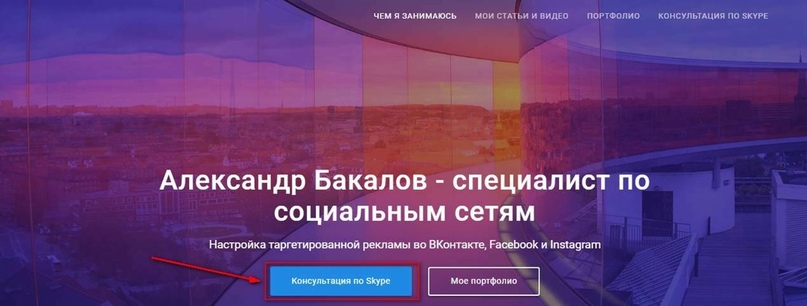
Попробуйте представить, что нам требуется собирать в какую-то отдельную базу ретаргета пользователей, кликнувшие на данную кнопочку:

1. Чтобы это сделать, опять идем в Гугл Тег Менеджер. Тык
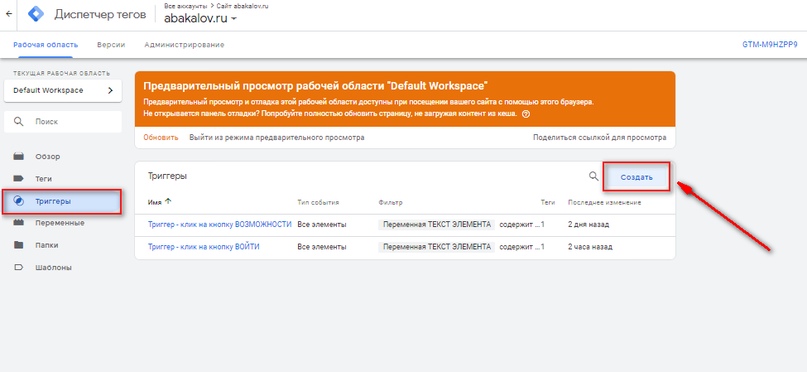
2. Идем во вкладку «Триггеры» и кликаем «Создать»:

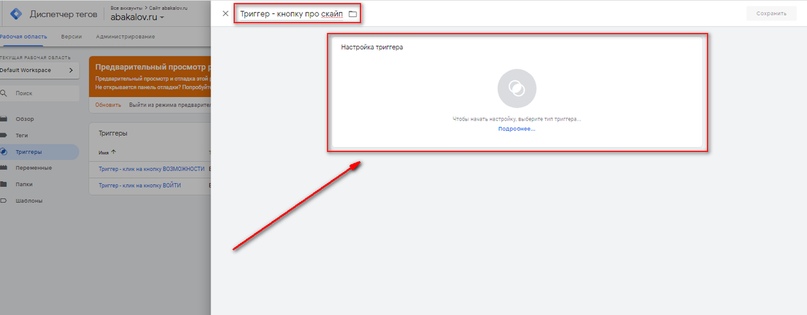
3. Указываем имя триггера и кликам по данному элементу:

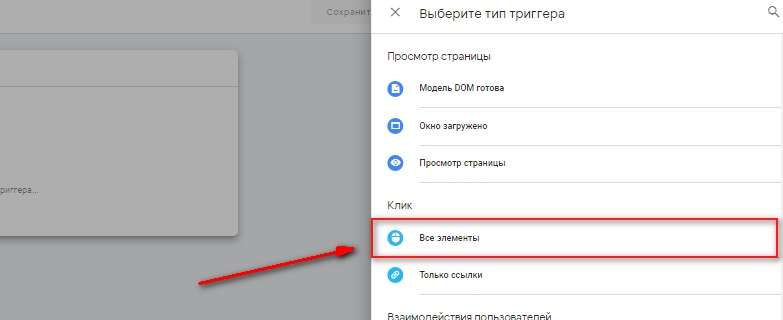
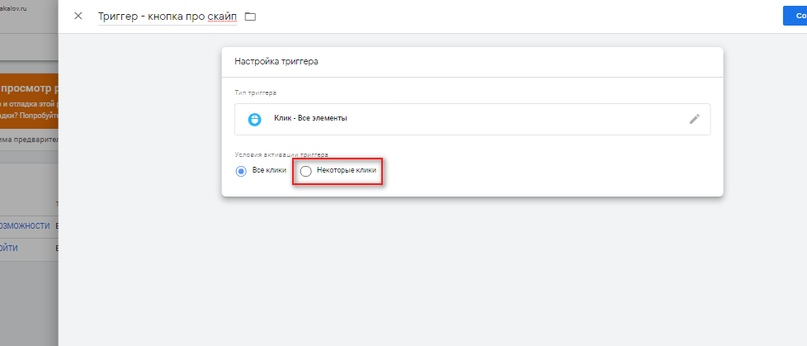
4. Идем в раздел «Все элементы»:

5. Тыкаем на кнопку «Некоторые клики»:

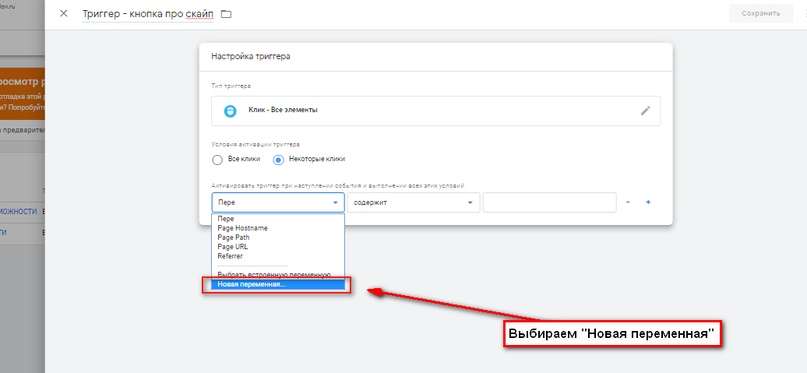
6. Затем нажимаем на маленькую стрелочку, чтобы перед нами появился выпадающий список. Здесь выставляем «Новая переменная»:

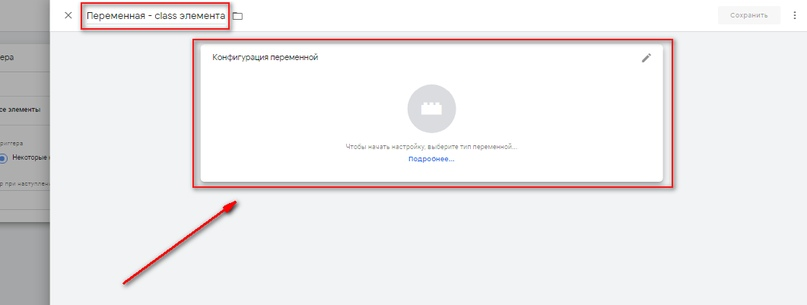
7. Также указываем имя здесь и каликаем на элемент, как это показано на скриншоте:

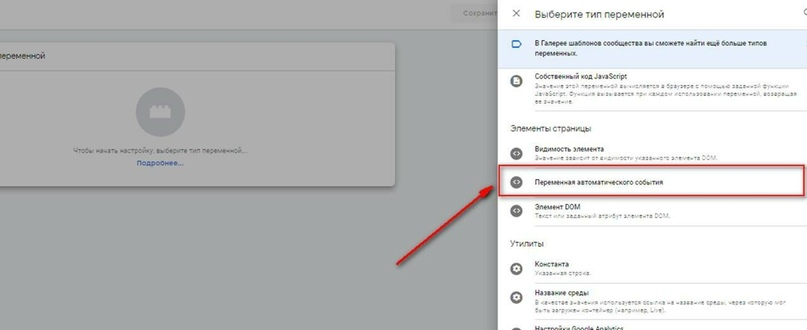
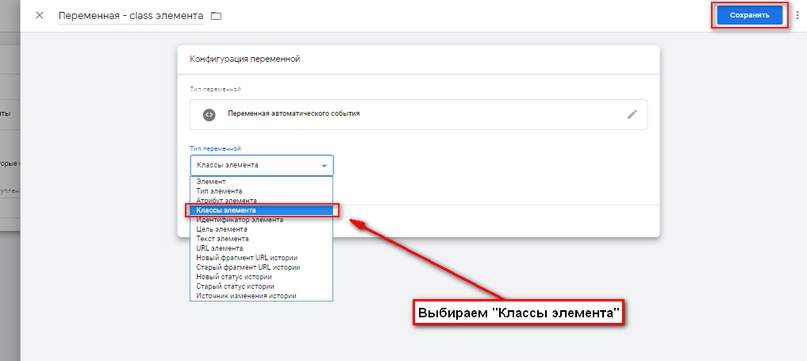
8. Здесь нажимаем на «Переменная автоматического события»:

9. В выпадающем списке нажимаем на «Классы элемента» и сейвим все это дело:

10. На данном этапе мы сделали переменную по классу элемента. С помощью нее мы сможем настроиться на определенные элемент ресурса, опираясь на значение его класса.
11. Сейчас нам требуется отсыкать class данной кнопки, ибо триггер будет включаться в работу при нажатии на нее. Идем на свой сайт и выполняем следующие действия:
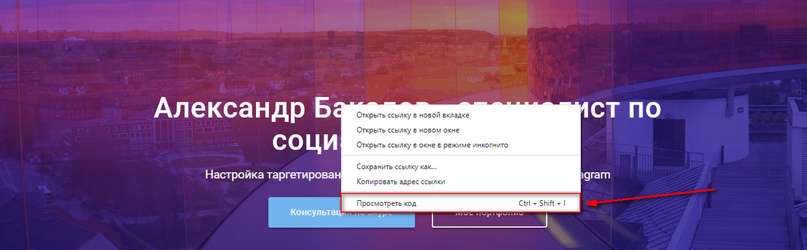
11.1 Наводим мышку на желаемую кнопку и кликом на правую кнопку вызываем небольшое меню.
11.2 В нем нажимаем на «Посмотреть код»:

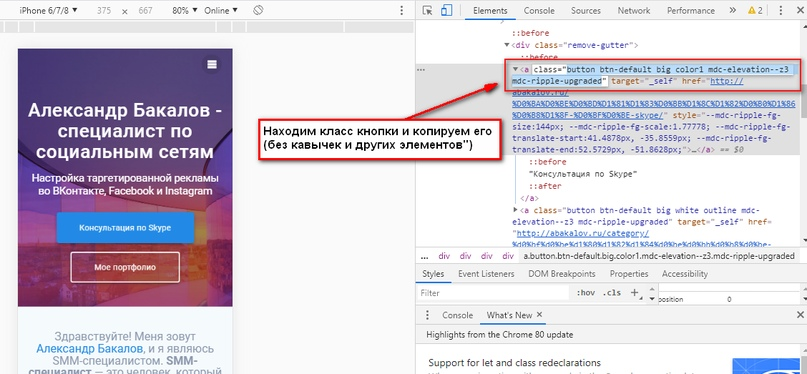
12. После этого нам требуется скопировать значение class’а желаемой кнопки (заметьте, что копировать следует без кавычек и прочих элементов):

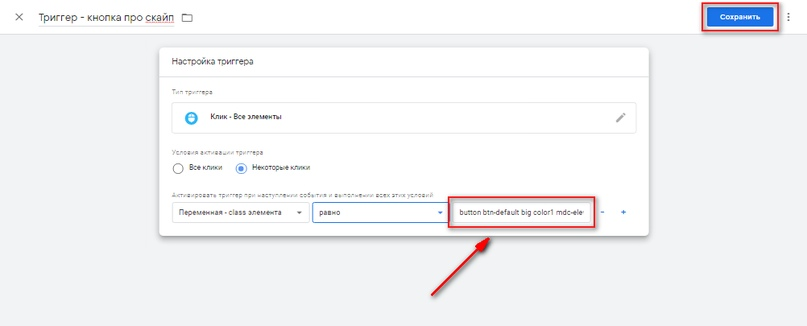
13. Затем мы опять идем в раздел, где до этого создавали триггер, полностью копируем значение class’а кнопки и жмем на кнопку «Сохранить»:

14. Если честно, мы с вами уже преодолели 2 наиболее сложных шага, а именно создание переменной и триггера. Не волнуйтесь, уже скоро все будет готово. Всему самому тяжелому для понимания мы дадим объяснение, но чуть позже. А пока что идем во вкладку «Теги» и кликаем «Создать»:

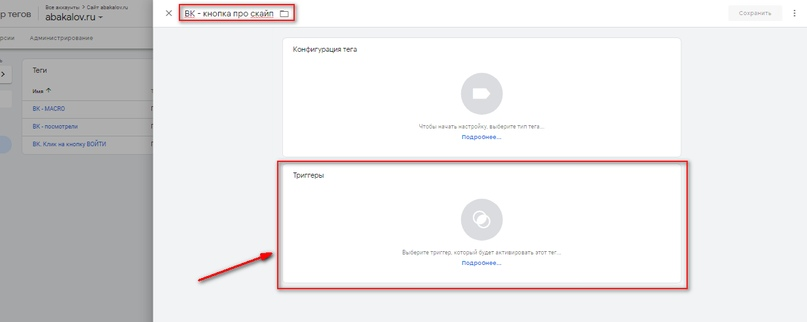
15. Даем имя и жмем на вкладку «Триггеры»:

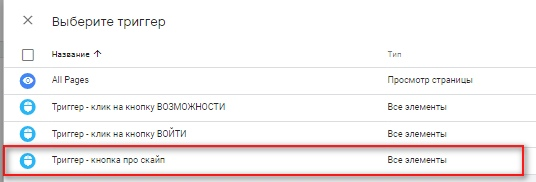
16. Тут мы выбираем тот триггер, который мы сделали до этого про кнопку о Skype:

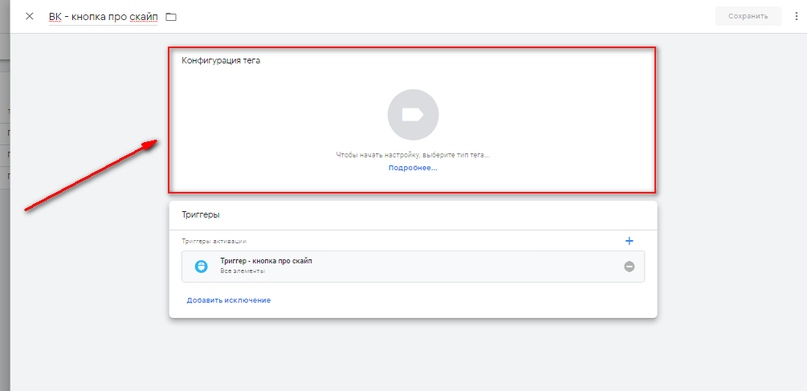
17. Кликаем на конфиг тега:

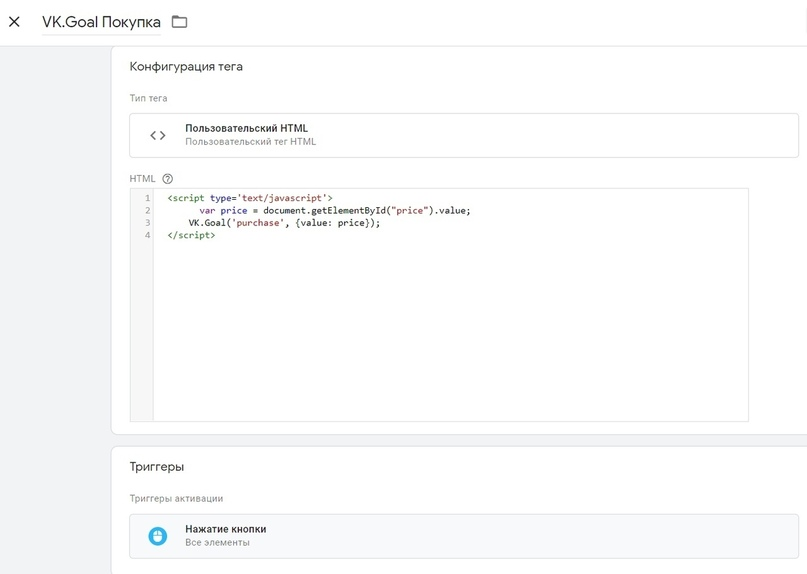
18. Точно так же (как и когда мы работали с пикселем) в разделе «Специальные» нажимаем на «Пользовательский HTML»:

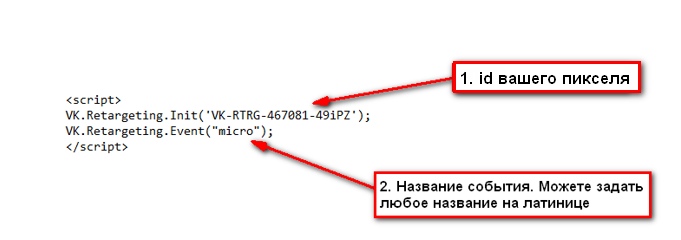
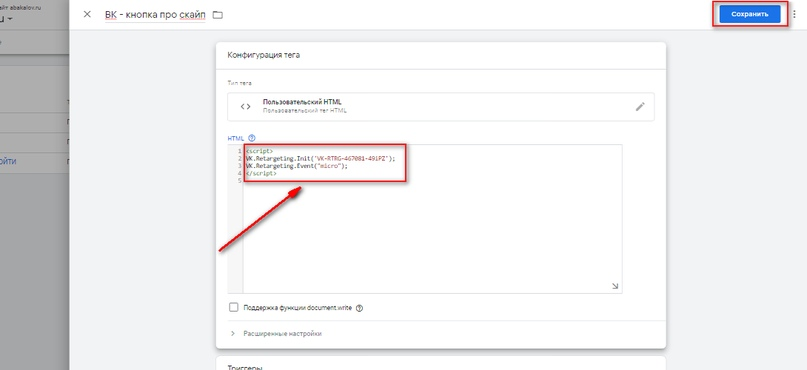
19. Далее копируем данный фрагмент кода в пустое поле:
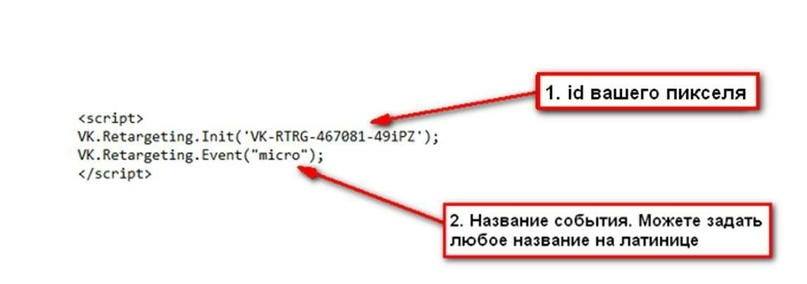
<script>
VK.Retargeting.Init(‘ID_ВАШЕГО ПИКСЕЛЯ’);
VK.Retargeting.Event(«micro»);
</script>
19.1 Маленькое разъяснение насчет значения данных элементов:

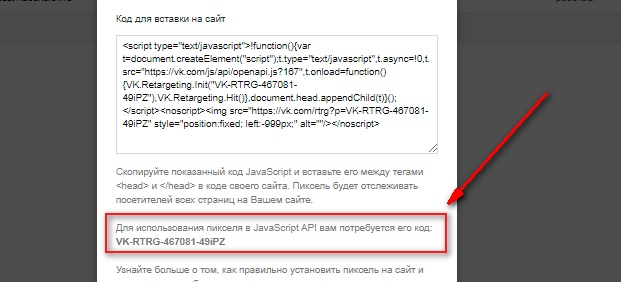
19.2 Айди пикселя можно посмотреть, кликнув на «Редактировать» в самом пикселе:

20. Полностью копируем код и кликаем на верхнюю кнопку «Сохранить». Все классно, мы с вами сделали тег, передающий данные о пользователях, тыкнувших на эту кнопку.

21. Для того, чтобы наши настройки вступили в силу, опять же кликните на кнопку «Отправить». Проверка осуществляется при помощи кнопки «Предварительный просмотр»:

4. Как собирать базы ретаргета VK по событиям на ресурсе
Ранее мы целиком выставили все параметры передачи событий с ресурса, а еще интегрировали пиксель. Предлагаем затестить сделанную нами «поделку».
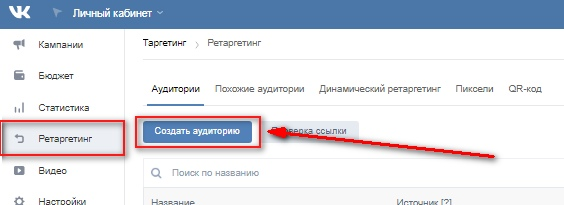
1. Заходим в свой РК во вкладку «Ретаргетинг» и кликаем по кнопке «Создать аудиторию»:

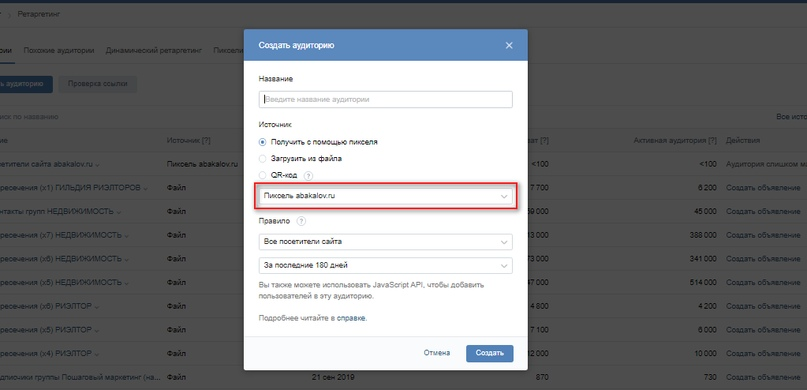
2. В случае, если пиксель у вас не один, то жмем на тот, который требуется:

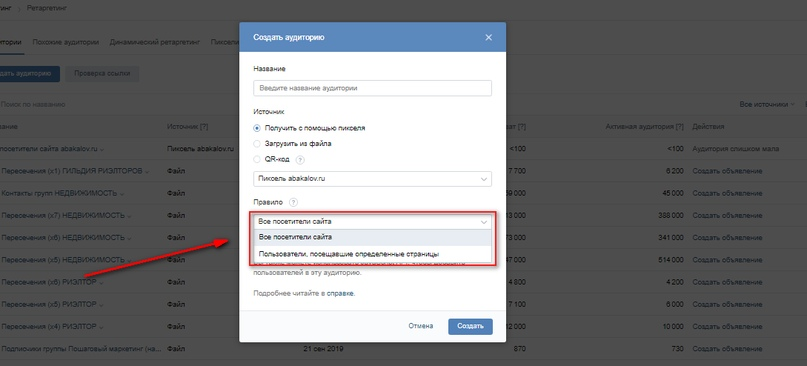
3. Здесь мы нажимаем на «Пользователи, которые посетили какие-либо страницы ресурса»:

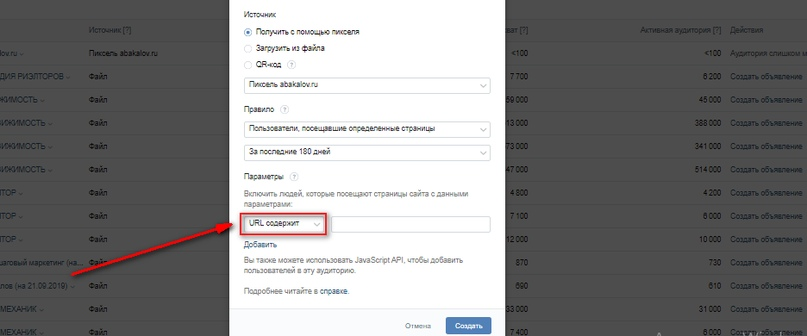
4. Кликаем сюда:

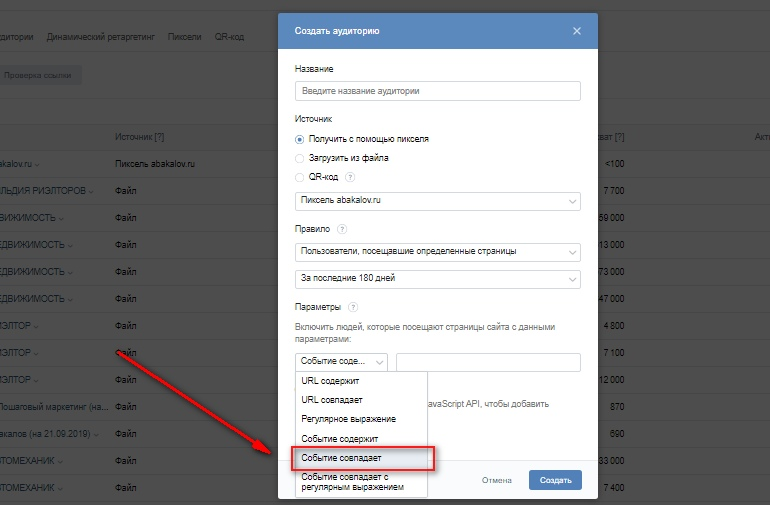
5. Здесь жмем на «Событие совпадает» (в случае, если вы желаете выбрать не одно событие, то тогда можно нажать на «Событие содержит»):

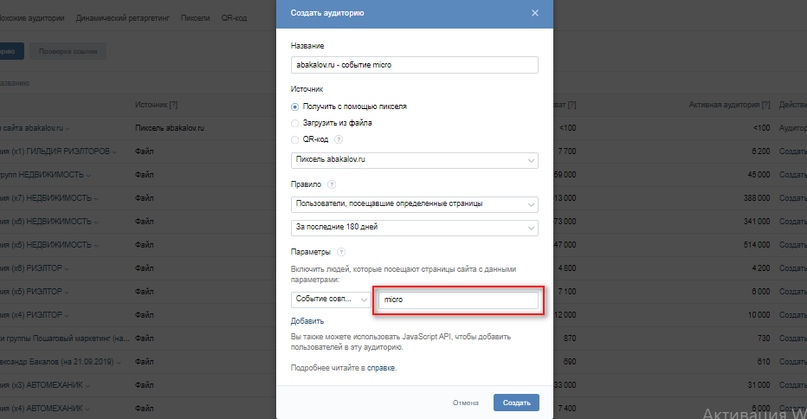
6. В правую колонку вставляем имя события:

P.S. имя мы ему давали в том самом фрагменте кода:

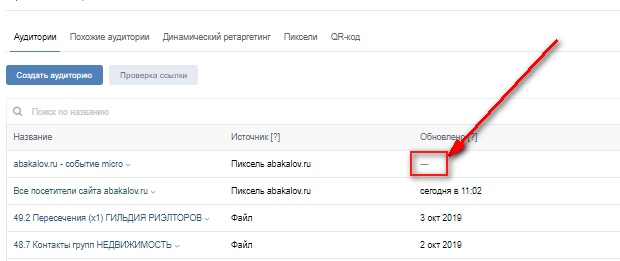
7. Все почти готово, предлагаем затестить. Небольшое уточнение: в нашей новое базе отстутствуют значения в поле «Обновлено». Это значит, что еще данное событие не передавалось и в базе пока нет пользователей.

8. Чтобы проверить работоспособность, заходим на свой ресурс и кликаем на ту кнопочку, к которой интегрировали триггер:

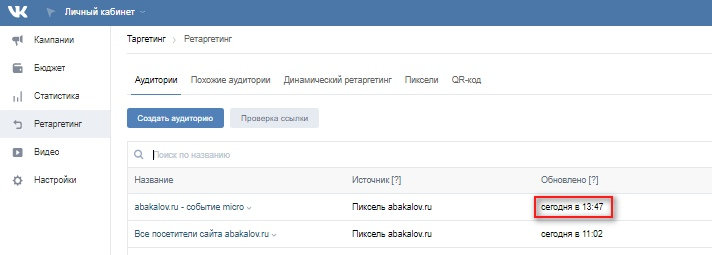
9. Можете считать, все вы все сделали безошибочно, если после клика в разделе «Обновлено» отобразится время срабатывания события:

5. Типы переменных и событий, на которые вы можете устанавливать теги
Переменные ― это такие элементы сайта, при работе с которыми начнет включаться в работу триггер и тег. Возможно, это будет класс или Айди фрагмента, текст на кнопке или время на вашем ресурсе.Сначала мы хотим вам продемонстрировать, как мгновенно сделать все требуемые переменные:
1. Опять идем в Гугл Тег Менеджер. Тык.
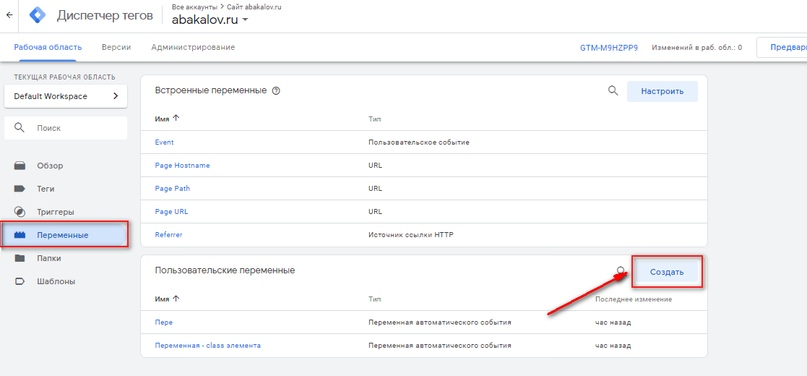
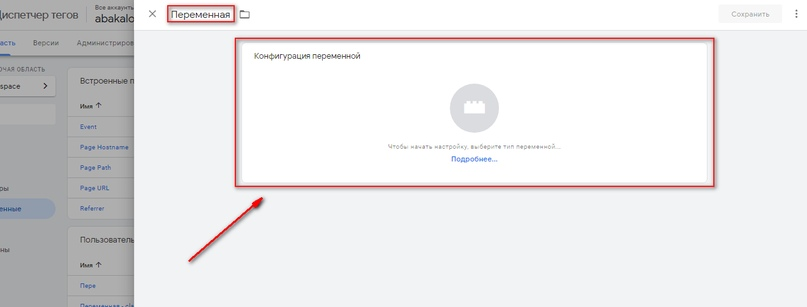
2. Заходим в раздел «Переменные» и кликаем «Создать»:

3. После этого даем имя и кликаем на данный элемент:

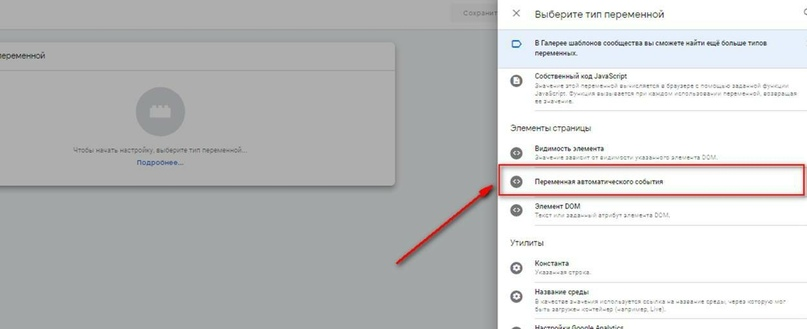
4. Здесь жмем на «Переменная автоматического события»:

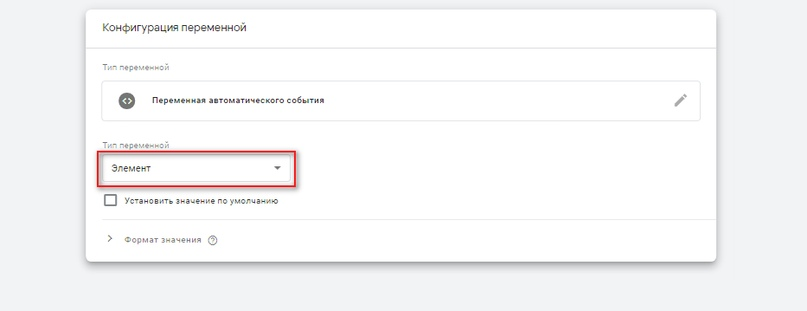
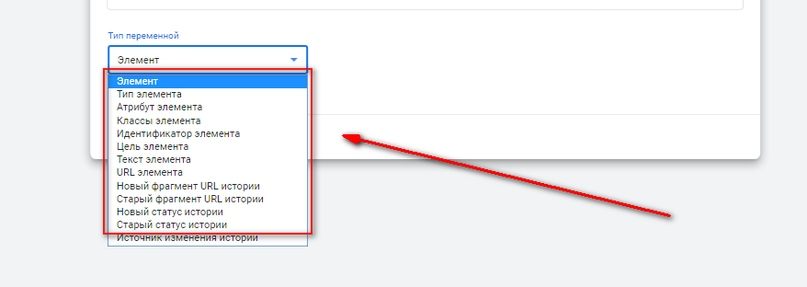
5. Кликаем на маленькую стрелочку, чтобы перед нами появился список:

6. Основные переменные для использования:

- Класс элемента ― это параметр «класс» у какого-либо фрагмента на сайте. Это максимально облегчает вам жизнь, когда вы делаете настройки событий в крупном онлайн-шопе. К примеру, во всех карточках товаров фрагменты имеют 1 class, поэтому вам будет достаточно произвести настройку всего лишь одного теге, который будет включаться в работу при клике на кнопку.
- Идентификатор элемента ― это Айди какого-либо фрагмента на сайте.
- Текст элемента ― это всевозможные надписи, которые есть во фрагменте. К примеру, текст на кнопке.
- URL ― это линк, который привязан к тому или иному фрагменту. К примеру, ссылка, по которой пользователь перебрасывается при клике на кнопку.
Это ключевые переменные, о которых вам нужно знать и брать их во внимание.
6. Производим настройку событий на дату, заполнение лид-формы и определенную часть скроллинга
1. Опять заходим во вкладку «Теги» и кликаем создать:

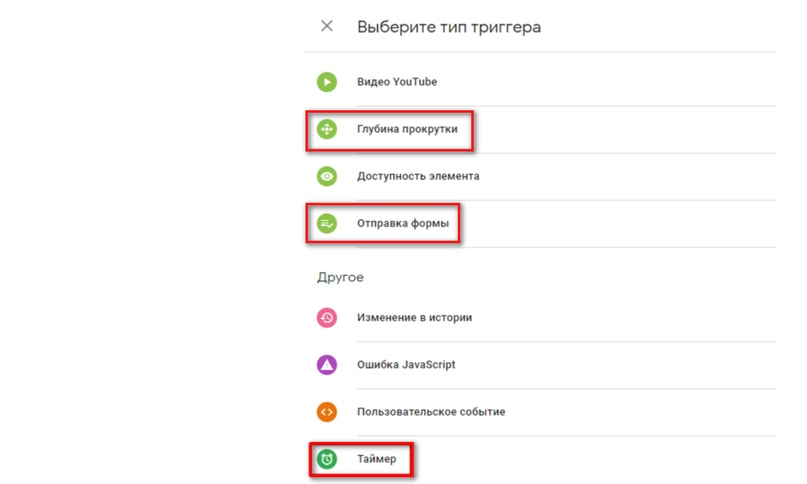
2. Нажимаем сюда:

3. Тут у вас есть возможность сразу выбрать события «Отправка формы», «Глубина прокрутки» ― определенная часть скроллинга, «Таймер» ― тот промежуток времени, в который пользователь находился на вашем сайте.

7. Мониторинг конверсий из вашего РК
SMM ― постоянно и быстро набирающая известность отрасль. На момент, когда мы писали данную статью, пришла обнова от VK, которая позволяет мониторить конверсии напрямую из вашего РК.
Каким образом оно пригодится, спросите вы? Данная обнова даст вам возможность контролировать не только ключевые параметры (такие как CTR, цена клика и так далее) эффективности, но и то, как ведут себя пользователи на сайте.
То есть, вы сможете смотреть, пользователи с какой рекламы сделали больше всего целевых действий. Это позволит сделать аналитику рекламных кампаний более качественной и убрать те ситуации, когда реклама с дорогими переходами дает вам ЦА, но вы, не догадываясь, останавливаете открут.
Должен возникнуть логичный вопрос: на какое конкретно целевое действие следует настраивать данные конверсии? Тут все точно так же, как мы писали чуть выше, идеальнее всего для этого подойдут микро-конверсии.
Вопроса насчет вида конверсии коснулись, а сейчас мы предлагаем вам пройтись по техническим факторам.
1. Для интеграции пикселя в Гугл Тег Менеджер требуется сделать новый тег и в него перенести код пикселя из вкладки ретаргета. Заменяем YOUR_PIXEL_ID на идентификатор пикселя, который установлен на вашем ресурсе.

2. Для того, чтобы произвести установку события, нам также потребуется сделать новый тег и в нем указать событие.

Мы хотим вам порекомендовать заранее сделать выбор, какое конкретно из основных событий вы будете принимать за микро-конверсию
На этом наша статья подходит к концу. Очень надеемся, что данный мануал окажется для вас полезным и поможет вам в работе.
Желаем высокого профита!
Рекомендуем: Кейс: льем на солнцезащитные шторки из таргета Вконтакте




Абстрактный лист Мёбиуса глазами современников