Что такое Alt-текст, и как его добавить

Если вы хотите, чтобы ваш сайт был полезным инструментом продаж, важно оптимизировать его с учетом поисковых систем. В наши дни есть множество способов сделать это. Хотя вполне вероятно, что вы уже можете отметить очевидные задачи SEO, есть одна относительно простая внутренняя задача, которую вы, возможно, не смогли правильно использовать — оптимизация изображения и текста.
Ниже мы расскажем о тонкостях изображения и альтернативного текста, а затем дадим рекомендации по передовым методам оптимизации бэкэнда. Так что, если вы хотите, чтобы ваш сайт имел более высокий рейтинг, продолжайте читать, чтобы узнать все, что вам нужно знать!
Подпишись на наш Телеграм и читай все статьи и новости первым
Что такое альтернативный текст?
Alt-текст, также называемый alt-тегом, не только влияет на доступность веб-страниц, но также может оказать существенное влияние на поисковую оптимизацию. Несмотря на то, что это работа с метаданными бэкэнда, и что большинство программ чтения с экрана никогда не будут читать альтернативный текст, он предоставляет важные подсказки и данные для Google, позволяя ему:
- Лучше понять, какой контент на вашем сайте;
- Представлять контент людям, которые ищут конкретные изображения.
Но что это значит?
Когда вы загружаете изображение в WordPress или встраиваете мультимедиа, такие как GIF, инфографика или видео, вам предлагается опция «Предоставить Alt-текст». Проще говоря, альтернативный текст — это краткое описание, которое появляется в HTML-коде, который описывает часть контента; как правило, это не больше, чем предложение.
Тэг alt выполняет три ключевых вещи:
- Он обеспечивает изображение более подробным текстовым описанием и смыслом семантического контекста для поисковых роботов. Это позволяет им оптимально индексировать и классифицировать изображения.
- Он может отображаться вместо изображения, если файл изображения не может быть загружен. В таких случаях это дает читателю представление о том, что изображение или инфографика пытались передать, или как это должно было поддержать статью.
- Может помочь слабовидящим или слепым читателям, которые используют программы чтения с экрана. В таких случаях им будет прочитан альтернативный текст, чтобы они могли лучше понять изображение.
Почему Alt Text имеет значение?
Хотя существует множество причин, по которым вы должны делать акцент на создании качественного альтернативного текста, но есть две основные причины, которые стоит рассмотреть:
Поисковая оптимизация (SEO).
Вся цель SEO заключается в том, чтобы вносить изменения в ваш онлайн-контент в надежде на то, что он даст более высокий рейтинг страниц на страницах результатов поисковой системы (SERP). По данным Google:
«Google использует альтернативный текст наряду с алгоритмами компьютерного зрения и содержимым страницы, чтобы понять, что означает изображение. Кроме того, альтернативный текст в изображениях полезен в качестве текста привязки, если вы решили использовать изображение в качестве ссылки. При выборе альтернативного текста сосредоточьтесь на создании полезного, насыщенного информацией контента, который использует ключевые слова соответствующим образом и находится в контексте содержимого страницы. Старайтесь не заполнять атрибуты alt ключевыми словами, так как это приводит к негативному восприятию пользователя и может привести к тому, что ваш сайт будет рассматриваться как спам».
Важно помнить, что хотя технология распознавания изображений значительно изменилась за последние два десятилетия, она все еще не может увидеть изображение, обработать его, а затем понять контекст, значение и текст изображения. Если программа не понимает картинку или неверно истолковывает изображение, вы упускаете возможность получить высокую оценку и попасть выше в ранжировании.
Доступность веб-сайта.
В качестве бизнеса, ваша цель состоит в том, чтобы продукт или услуга вашего бренда охватывали как можно большую и разнообразную аудиторию. Вы можете не знать об этом, но вы могли бы сократить значительную часть потенциальных клиентов, просто имея недоступный веб-сайт. Инициатива доступности веб-сайта кратко резюмирует это понятие:
Сеть в основном предназначена для работы с любым пользователем, независимо от его аппаратного, программного обеспечения, языка, местоположения или способностей. Когда сеть достигает этой цели, она становится доступной для людей с разнообразными возможностями слуха, движения, зрения и когнитивных способностей. Таким образом, влияние инвалидности радикально меняется в сети, поскольку сеть устраняет барьеры для общения и взаимодействия, с которыми многие люди сталкиваются в физическом мире. Однако, когда веб-сайты, приложения, технологии или инструменты плохо спроектированы, они могут создавать барьеры, которые не позволяют людям использовать их ресурсы.
Добавляя описательный и контекстный альтернативный текст к изображениям, вы делаете большой шаг к улучшению доступности вашего сайта для всех посетителей что, в свою очередь, сигнализирует Гуглу о том, что материал на вашем сайте качественный, и потому вы будете восприняты алгоритмами лучше.
Как добавить и оптимизировать альтернативный текст в WordPress?
Процесс добавления изображения и текста в WordPress не составляет труда. На самом деле, самая сложная часть — сделать это привычкой и акцентом вашего SEO процесса. Поэтому, чтобы избежать забывчивости, когда вы закончите писать одну страницу, обязательно просмотрите каждое изображение и предоставьте ему альтернативный текст.
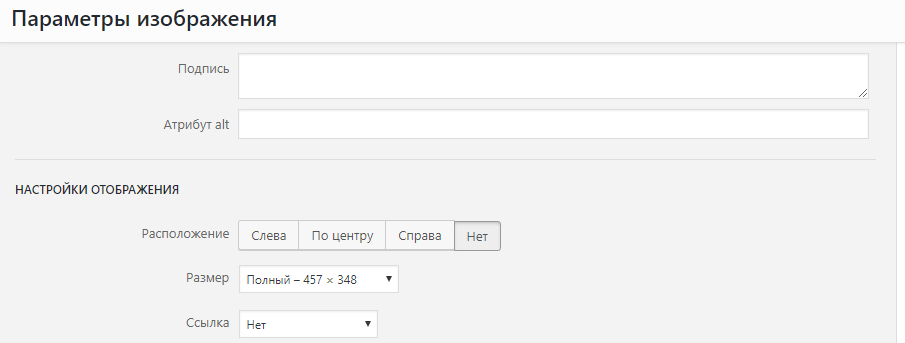
Если вы хотите сделать это, просто нажмите на изображение, а затем выберите значок «Редактировать». Под заголовком вы найдете поле с надписью «Альтернативный текст» или «Атрибут Alt». Там вы будете вводить альтернативный текст и обновлять сайт.

Подумайте о назначении изображения.
Прежде чем добавлять альтернативный текст, жизненно важно, чтобы ваше изображение не было случайным, а действовало в качестве вспомогательной структуры для статьи и создавало дополнительную ценность.
Цель изображения — обогатить рассказывание историй, подтолкнуть поведение или быть информативным. Подумайте о цели вашего изображения. Расширяется ли она в контексте статьи? Если это так, подумайте, как выразить это словами. Если изображение передает информацию, которую вы иначе не знали бы, не увидев ее, то опишите ее как альтернативный текст. Помните, что альтернативный текст выступает в качестве прямой письменной замены изображения.
Обеспечьте четкий контекст.
Ваша цель — описать изображение как можно точнее в одном предложении. Делайте это с учетом слепых или слабовидящих пользователей. Если изображение предназначено только для эстетического дизайна, оно должно существовать в CSS, а не в HTML.
Оптимизация размещения
В идеале изображение должно располагаться близко к соответствующему тексту, а самое важное изображение должно быть вверху страницы. Чтобы максимизировать доступность контента, избегайте встраивания очень важного текста в изображения.
Держите его кратким
Альтернативный текст не должен быть длиннее, чем твит. Большинство программ чтения с экрана перестают читать альтернативный текст длиной примерно 125 символов. Учитывая это, постарайтесь, чтобы описания ваших изображений не превышали 100 символов.
Используйте хорошую структуру URL
Google использует URL и имена файлов, чтобы лучше понять ваше изображение. Поэтому, когда вы приступаете к организации изображений, структурируйте URL-адреса логическим способом.
Используйте ключевые слова
Добавляя релевантные ключевые слова в ваш альтернативный текст, вы создаете дополнительные возможности SEO для добавления ключевых слов на страницу, что обычно приводит к улучшению результатов поиска. Хотя ваше основное внимание должно быть сосредоточено на описании изображения, если есть соответствующий контекст, не бойтесь воспользоваться этой возможностью. Чтобы упростить задачу, ищите изображения, которые связаны с ключевыми словами.
Не описывайте до боли очевидное
Вам не нужно добавлять описательный текст и фразы, такие как «изображение», чтобы изменить текст. Алгоритм Google уже понимает, что альтернативный текст описывает изображение. Это сделало бы такие фразы излишними. Кроме того, потребуются символы, которые лучше использовать для более подробного описания.
Опишите, куда ведут ссылки
Если вы решите добавить изображение, которое также является ссылкой, вам необходимо добавить описание в альтернативном тексте, в котором указано, куда идет ссылка. В таких случаях альтернативный текст не столько описывает подробности самого изображения, сколько описывает характер изображения.
Заключение
Альтернативный текст предоставляет вам мощный инструмент SEO, который регулярно пропускается или используется недостаточно. Зная это, вы можете получить конкурентное преимущество, предоставив изображениям соответствующий SEO и краткий, но описательный альтернативный текст. Так что не забудьте сделать эту простую задачу одним из основных элементов вашего процесса SEO оптимизации!
Рекомендуем: 10 настроек целевой страницы, которые помогут увеличить конверсию